版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Tomwildboar/article/details/82143939
目的:使用html-webpack-plugin自动生成html页面
这个插件的使用是接着这篇博客的:https://blog.csdn.net/Tomwildboar/article/details/82141824
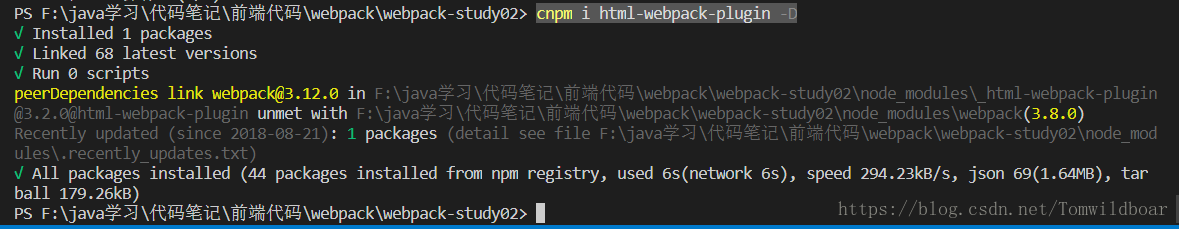
第一步:安装插件 (cnpm i html-webpack-plugin -D)
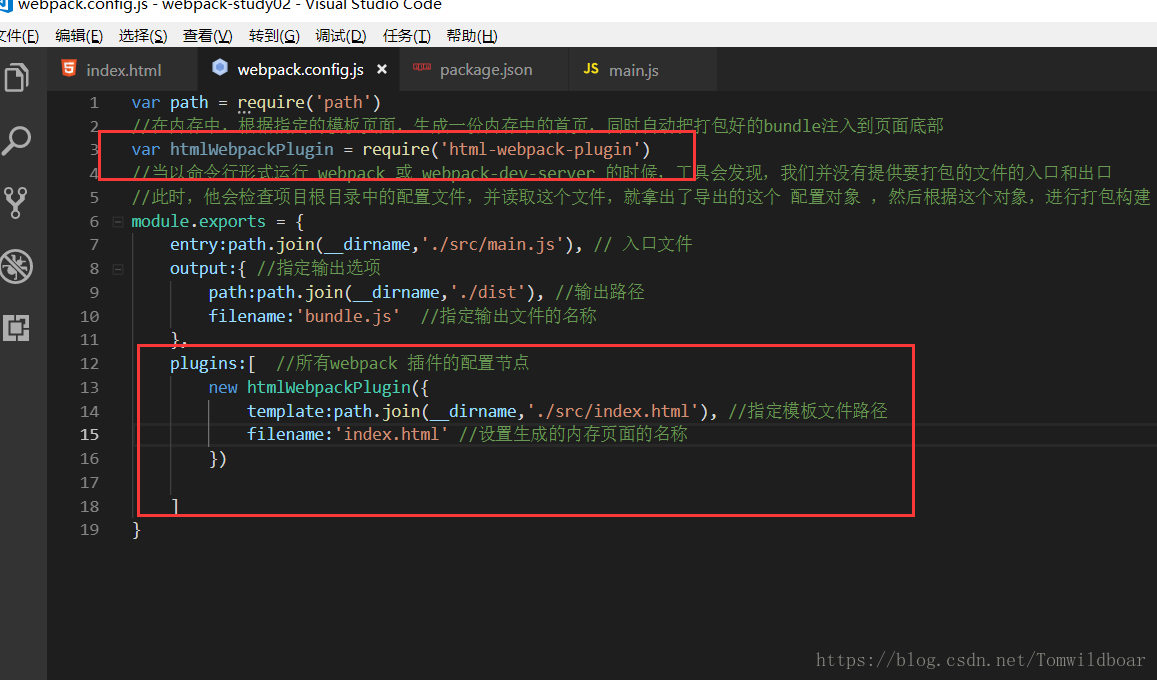
第二步:配置webpack.config.js
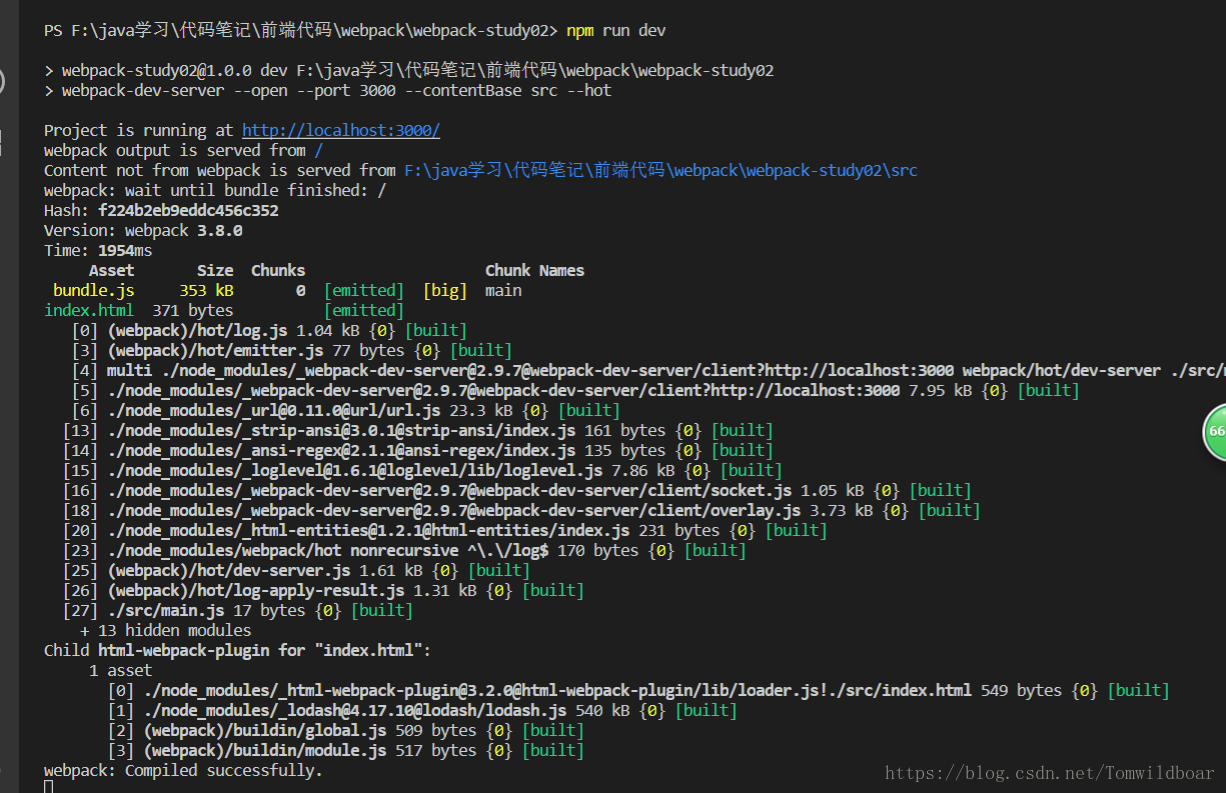
第三步:测试
启动 npm run dev
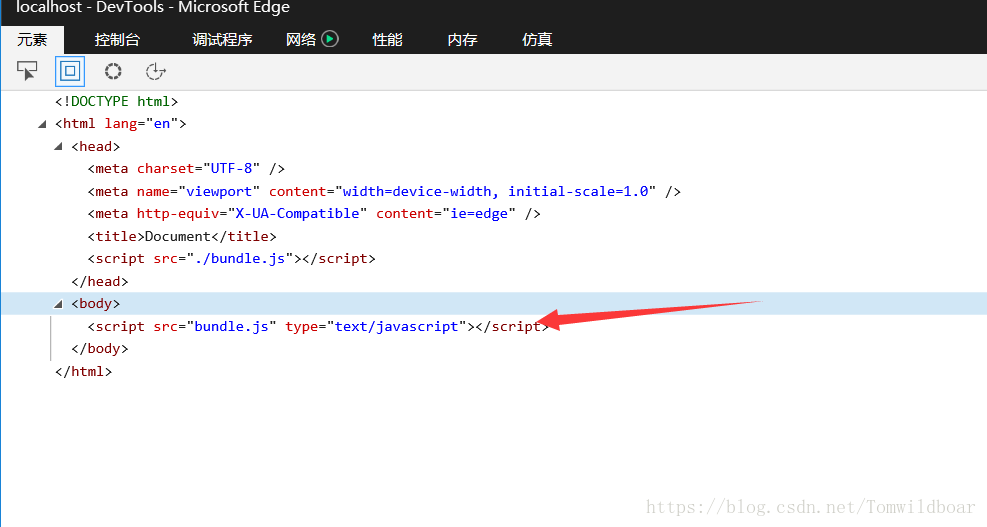
检查元素,会发现,我们自己写的index.html最底部没有一个<script></srcipt>,但是生成的index.html页面有