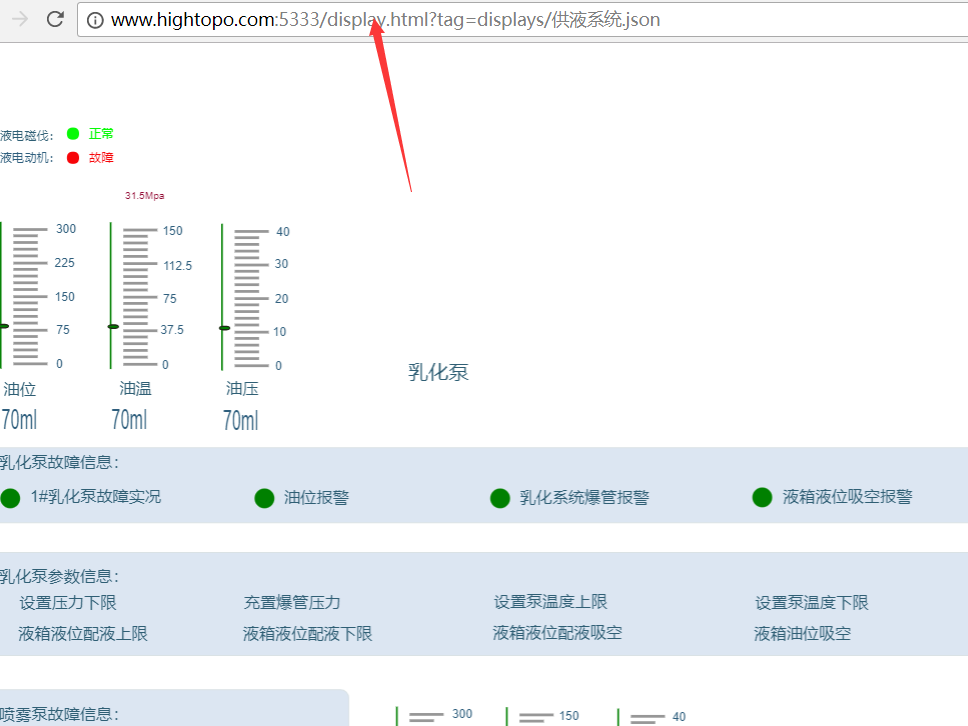
项目使用hightopo框架,使用webpack打包。这里的场景是:点击预览按钮,页面会打开一个新页面。

但是由于使用了webpack打包,所以直接使用以下代码是不行的。报404
window.open('test.html')
解决方案:
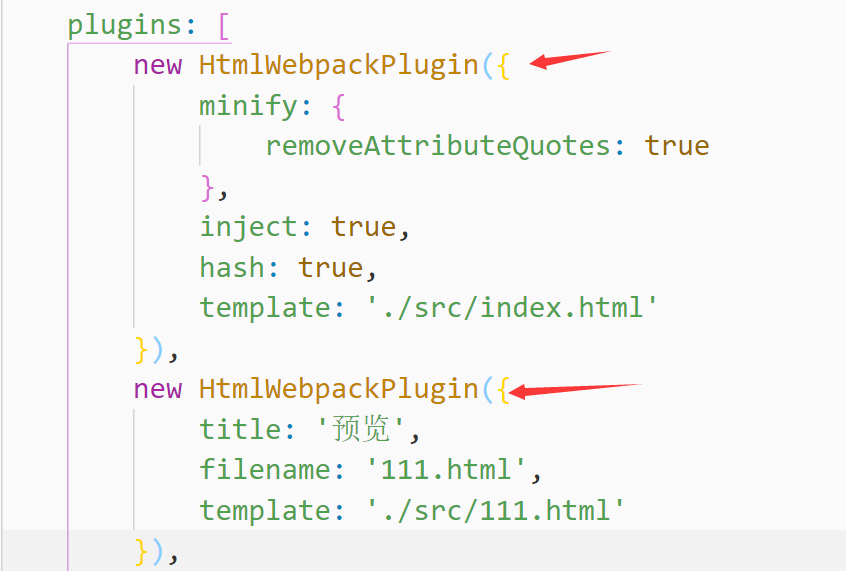
使用webpack插件 html-webpack-plugin
写入多个页面的配置
扫描二维码关注公众号,回复:
1756670 查看本文章



此时可以实现,点击 预览 按钮时,打开新的页面。
这里的title参数需要实现的话,需要在111.html中添加 `<title><%= htmlWebpackPlugin.options.title %></title> `
这里需要注意一点:这里的loader需要注释不能使用
如果遇到必须html-loader 和 htmlWebpackPlugin同时使用的情况,需要多看看文档再找解决办法。