一、属性:表示事物的一些特征。
属性分为标签属性和样式属性。
标签属性:<img src="1.png" width="110px" height="200px"/>
样式属性:
两者的区别:1.位置不一样。样式属性写在style中,标签属性写在标签内。
2.写法不一样。样式属性是属性、属性值,标签属性是属性、属性值。
二、选择器,标签选择器,id选择器,class选择器。
样式到底按什么要求?
由选择器的权重来决定。
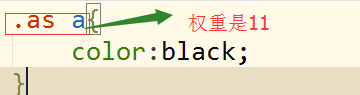
标签的权重是1 class的权重是10 id的权重是100.
备注,权重可以叠加。


注意事项:
 权重无限大
权重无限大
浏览器如何去执行代码?
浏览器执行代码是从上往下,从左到右。
选择器的种类
1.选择器
2.id选择器
3.class选择器
4.后代选择器: 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
5.子代选择器: 标签嵌套只有一层关系
标签嵌套只有一层关系
6.交集选择器: 备注 千万不能把标签写在后面 如 .aap
备注 千万不能把标签写在后面 如 .aap
三、css
Css指层套叠样式表。目的是给html添加样式。 Html的type="text/css"
Html的type="text/css"
网页中如何嵌套style样式?
1.行间样式 将style当做属性写在标签内。权重1000
<p style=color:red;>hello</p>
2.行内样式 把style当做标签来用,写在head之间。

3.外部引入 把style当做css文件夹来用。
<link rel="stylesheet" type="text/css" href="1.css"/>
rel和href是必不可少的。
备注:双标签必须写结束标签 p可以忽略结束标签。
4.嵌入式 
Css三种引入方式:
行间样式把style当做属性使用,键值对属性值中该怎么用就怎么用。行内样式把style当做标签使用,键值对还是老样子。
外部引入将样式写在css中,还是以键值对的形式书写样式。