1.属性:表示事物的一些特征
标签属性和样式属性。
标签属性<img src ="1.ipg" width="100px" height="200px"/>
样式属性:

二者的区别:位置不同; 写法不同
2.选择器
标签选择器 ,id选择器 ,class选择器
样式到底按什么要求?由选择器的权重来决定
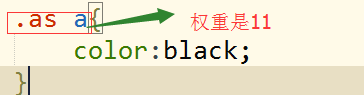
标签的权重是1 ;class的权重是10 ; id的权重是100
* 备注,权重可以叠加

* 注意事项

p{
color:pink !important; 权重无限大
}
3. 浏览器执行代码是以从上往下,从左往右的形式
4.选择器的种类
(1).标签选择器
(2)id选择器
(3)class选择器
(4)后代选择器 :有多层关系 (包括他所有的后代)
(5)子代选择器 : 只有一层关系 (只有他的儿子或女儿)
(6)交集选择器 :既包括什么又包括什么没有空格 备注:千万不能把标签写在后面
3.css 叫层叠样式表,给html添加样式
<style tyep="text/css"> <style>
html的事 tyep="text/html"
4.网页中style的嵌套样式
(1)行内样式:把style当成标签来用
(2)行间样式:把style当成属性写在标签里面 权重1000
(3)外部引入:吧style当成标签来用 <link type="text/css" rel="stylesheet" href="./01.css">
rel 和href 二者缺一不可
备注:双标必须写结束标签 ,p可以省略不写
(4)嵌套试:把css套进css里 <@import url("02.css");