在百度地图api的官网上,有如下截屏:
web开发拿微信小程序举例:其实百度地图api官方文档写的特别详细,还给出了具体的demo代码,这里我简单的介绍下使用流程。
在官网的“开发文档”下,点击“web开发”下的“微信小程序JavaScript API”,页面左侧:
第一项:读“服务介绍”,百度地图微信小程序JavaScript API 为小程序而生,帮助开发者在微信小程序中快速便捷的获取百度丰富的数据资源,提供诸如POI查询、模糊查询、地址转换和天气查询功能。 该套API全面支持HTTPS请求,且免费对外开放。您需先申请密钥(ak)才可使用。
这里提到的四个功能:会在官方给的实例代码中体现出来,而且特别具体详细,所以你读到这里,先别急,按步骤操作,后面自然就会明白。
百度地图的秘钥(ak):这个相当重要,你有了秘钥才拥有了使用权限。
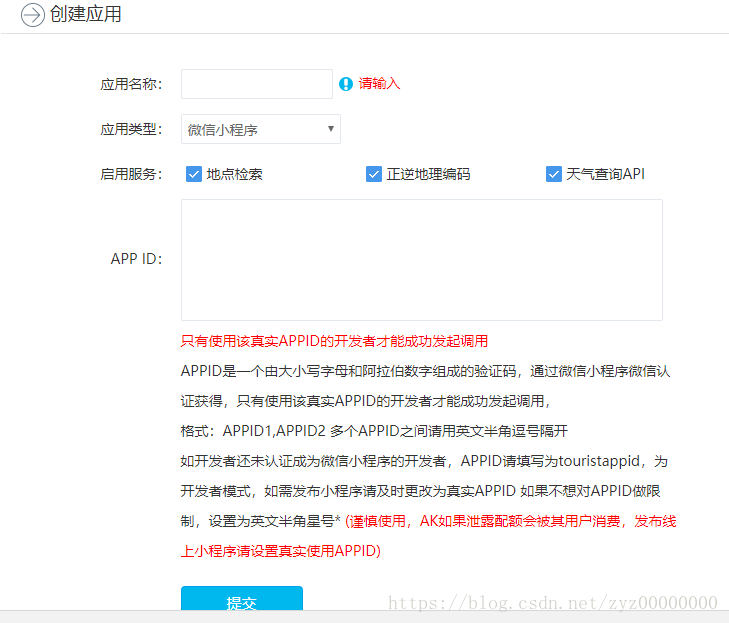
如何获取自己的秘钥:(1)点申请秘钥(ak),该页面下,点击“创建应用”,如图:
应用名称:随便写,就是给这个秘钥起个名字嘛。
应用类型:微信小程序
APP ID: 你微信小程序的APPID
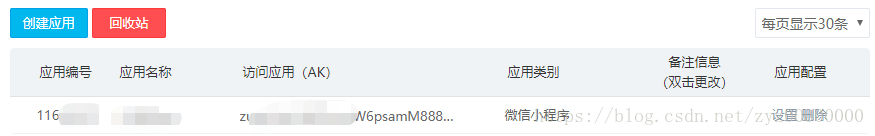
(2)点击“提交”后,获得一个秘钥,在“查看应用”里面
第二项:读“入门指南”,把里面的内容看一看,了解一下就可以了
第三项:点击“类参考和DEMO”,页面将跳转百度地图GitHub上的代码实例,认真看一下呗,会让你更加清楚如何使用百度地图api。
第四项:点击“相关下载”,将会下载代码实例,这是官网给出的非常详细的代码
解压之后,用微信开发者工具打开解压后的文件夹里的“demo”文件夹
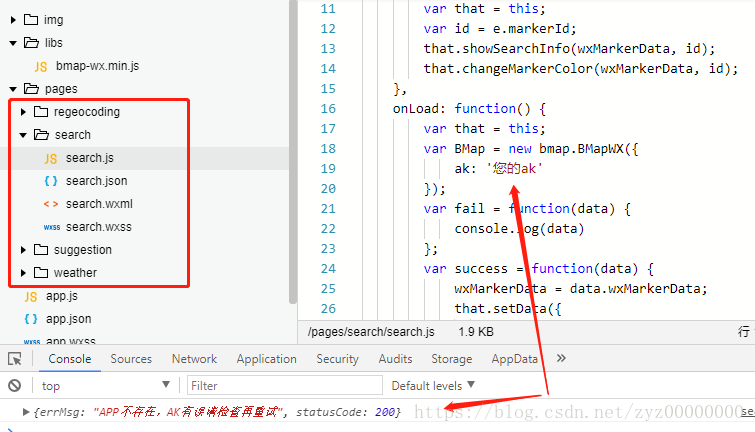
点击“确定”后,要设置你自己的ak值,如图:

由于没有设置ak值,会报错。
注意:上图红色框内的四个文件夹,就是四个功能,每个文件夹内的js文件,都要这是你自己的ak值,这样就可以使用了。
还要注意:在

到此,百度地图api的微信小程序的使用结束了,有什么不足的地方,请大家指正,有什么疑惑的地方,请大家留言评论。