微信小程序如何接入百度地图导航功能?下面带来接入百度地图的操作教程。
一、微信小程序接入百度地图操作步骤
1、登录百度地图开放平台:lbsyun.baidu.com,注册为开发者;需要填写使用场景,至少100字。
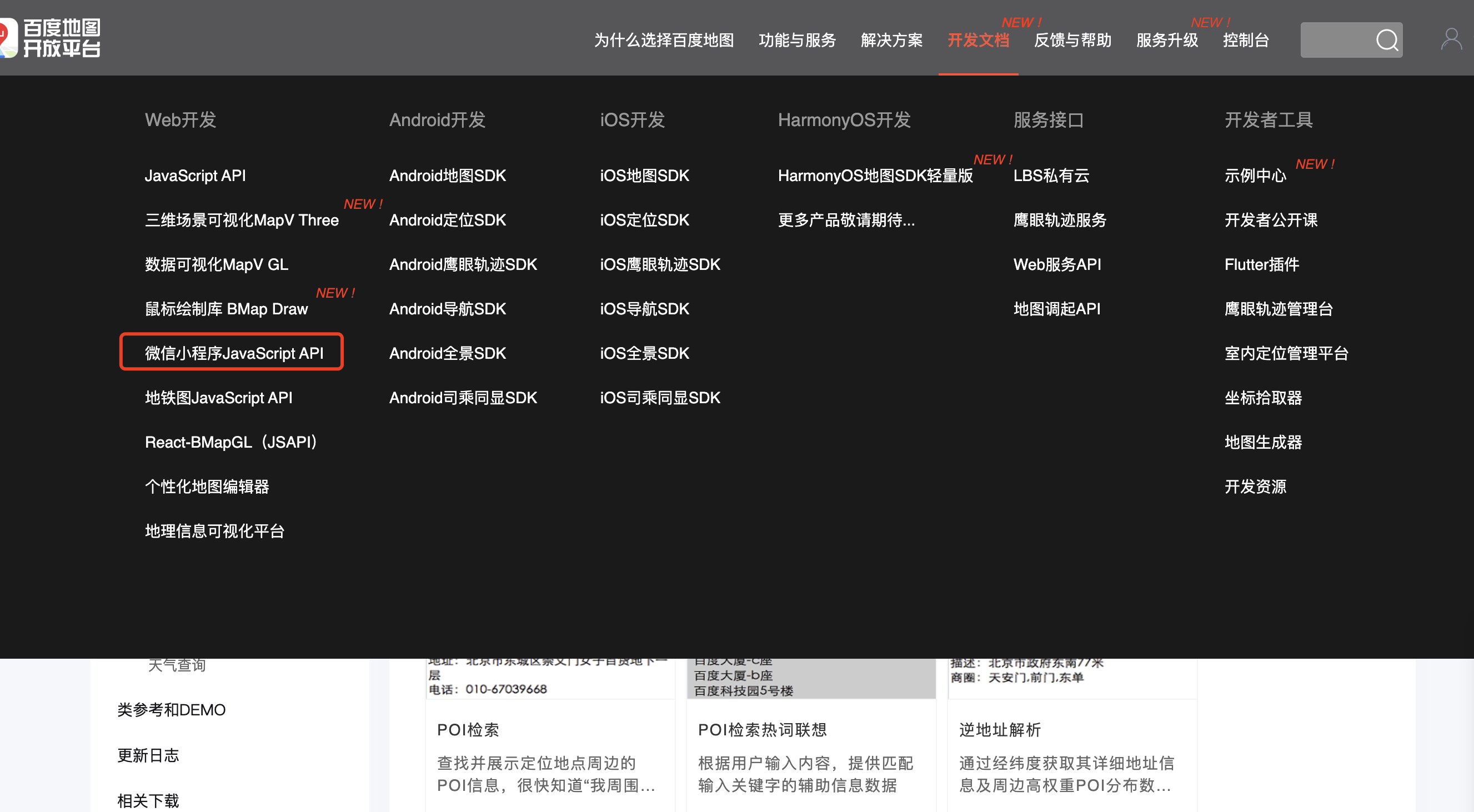
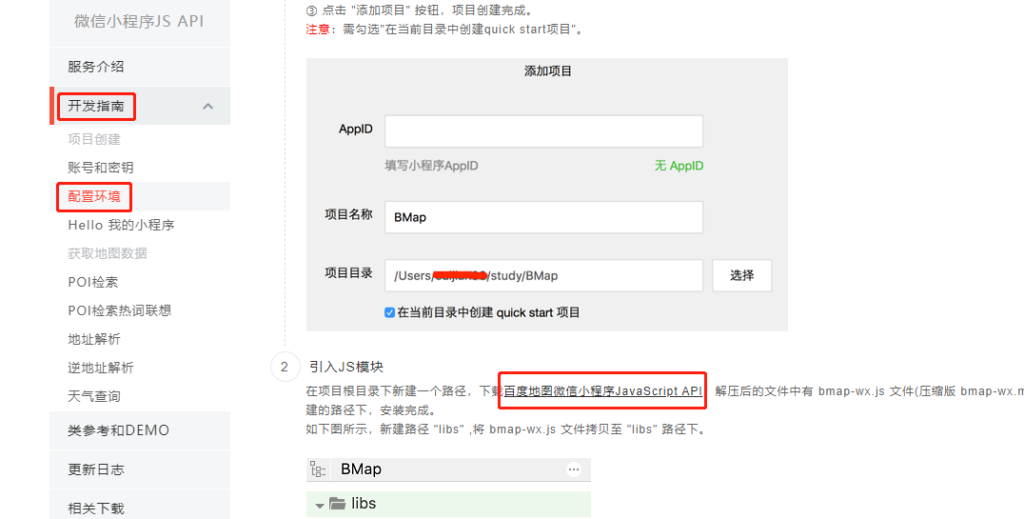
2、依次点击顶部开发文档—>Web开发下方的微信小程序 Javascript API—>开发指南—>配置环境—>下载百度地图微信小程序JavaScript API—>,如下图;


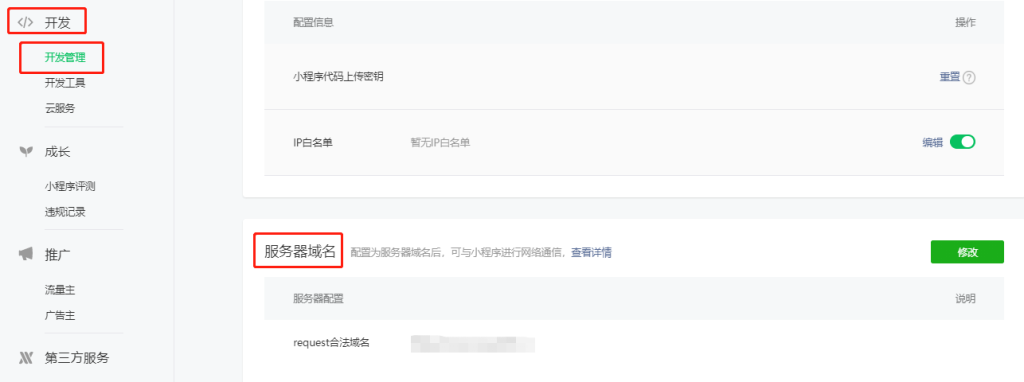
3、登录微信公众平台后台,在开发—>开发管理—>开发设置—>服务器域名中配置request合法域名;

4、将之前下载的导入到JS模块,并在所需的js文件内导入js;
var bmap = require(“. ./. ./utils/bmap-wx .min.js”);
最后我们再输入实际需要的经纬度、城市、地址等代码即可,这样微信小程序开发就接入了百度地图定位功能,大家有需要的可以试试。
二、总结
以上就是微信小程序接入百度地图的先前准备,后续更新使用,开发上遇到的坑,小伙伴们持续关注微信小程序专栏。希望能对大家的学习有所帮助,评论区留下“管用",记得三联哦。 还有其他知识分享,欢迎拜访链接: 首页
扫描二维码关注公众号,回复:
14735703 查看本文章

