1、进行开发者认证+获取ak
百度地图网址 : https://lbsyun.baidu.com/apiconsole/auth
-
进去之后,登录你的百度账号,没有就注册
-
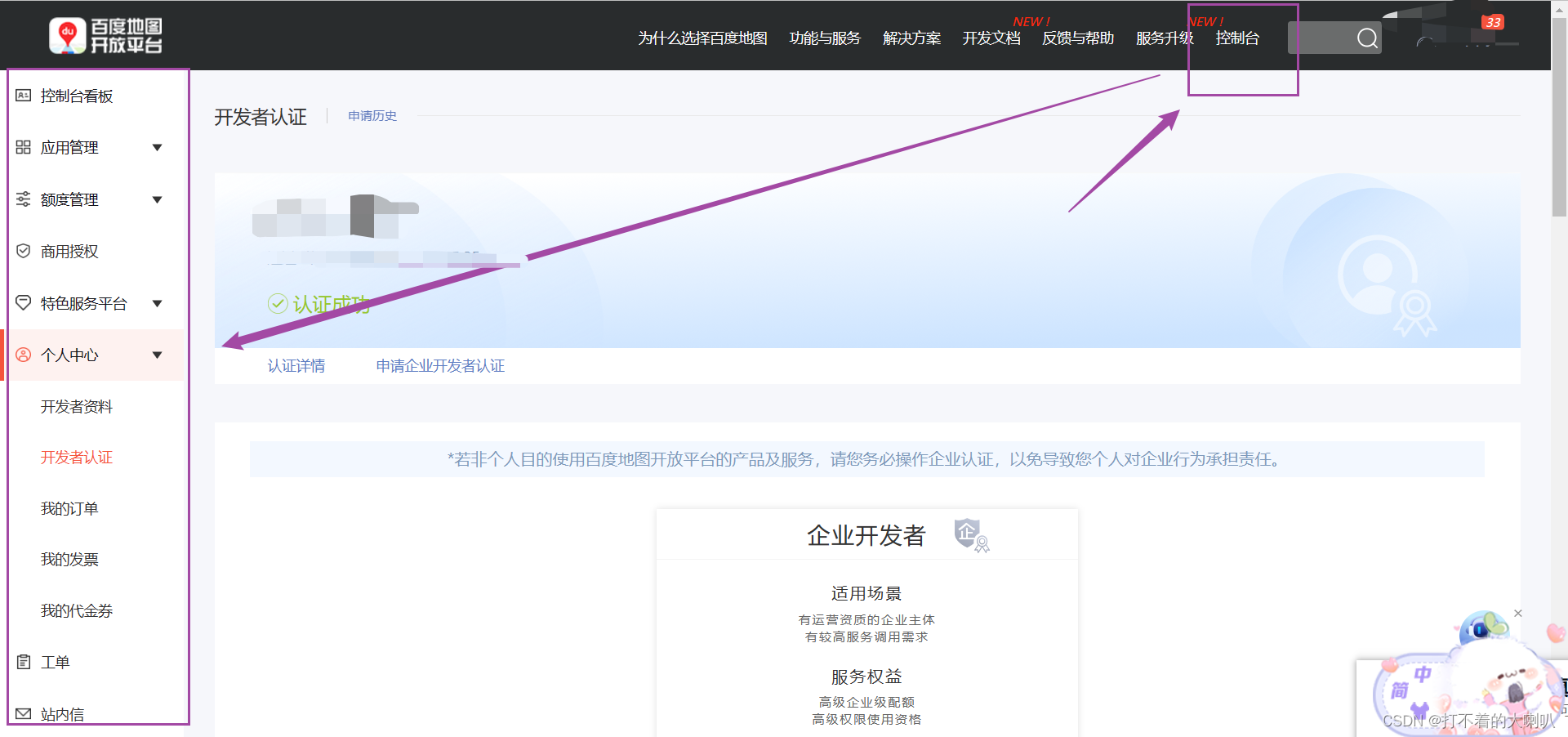
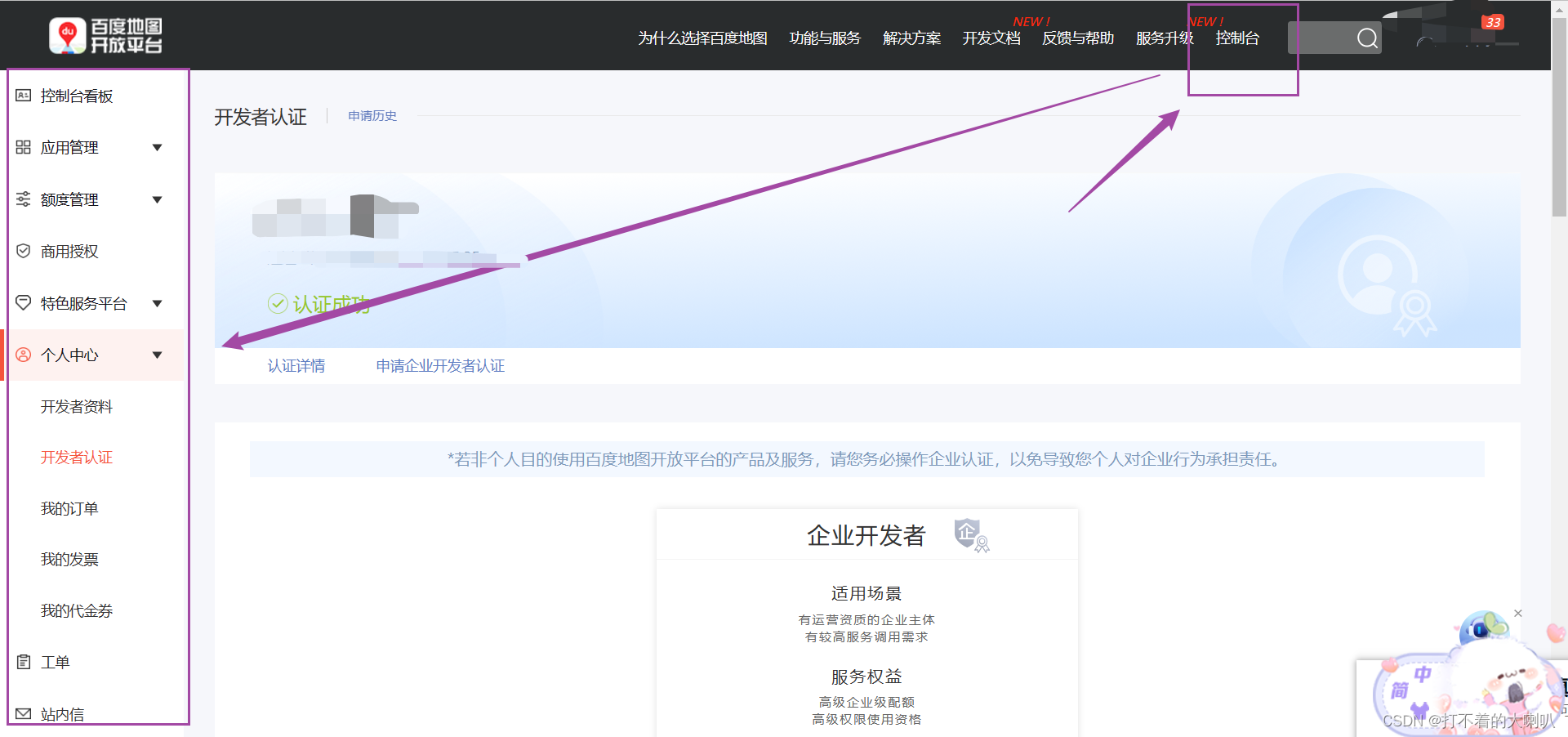
登录后,点击上面导航中的--控制台,如下图
-
然后点击左边个人中心中的进行开发者认证,信息主要是身份证、名字等等
-
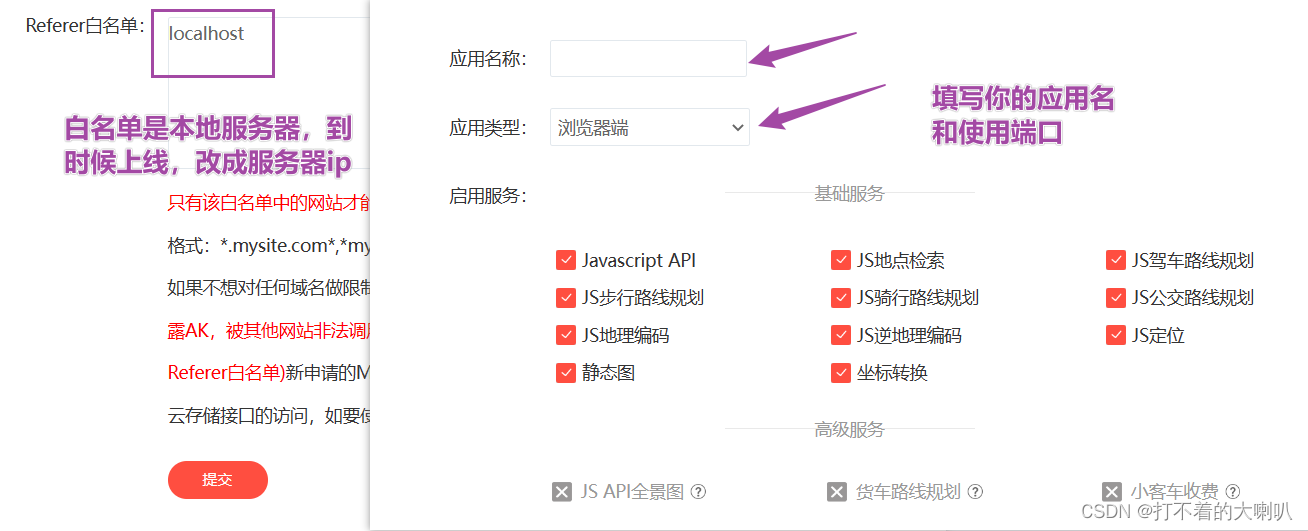
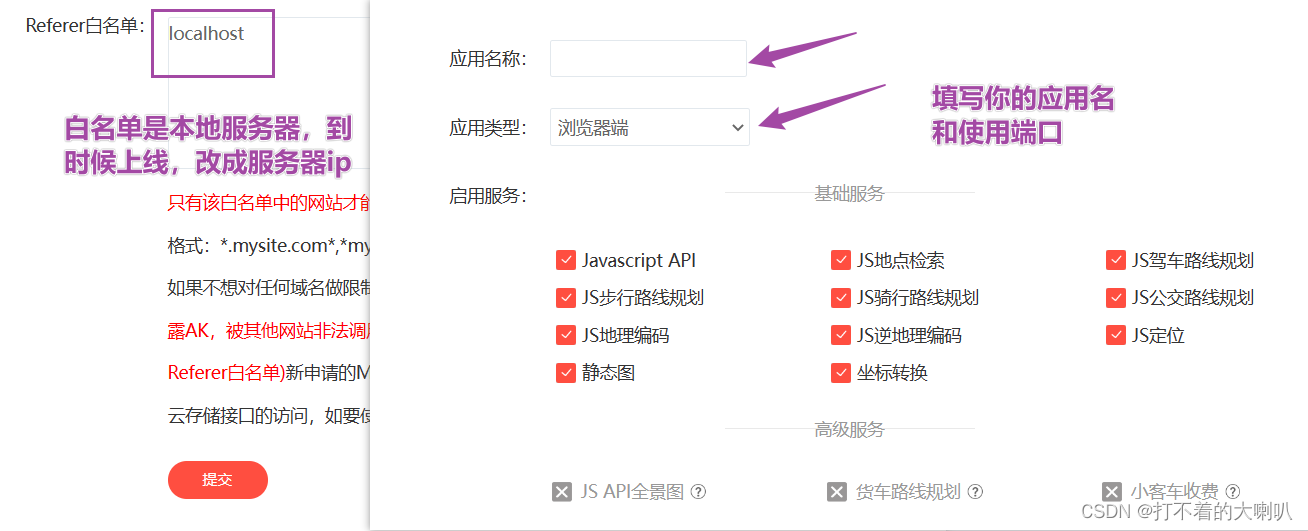
然后点击应用管理下的我的应用,然后点击创建应用,获取ak

-
如下图创建应用,设置完毕,提交即获取到ak,(不要随便把这个ak给别人)

2、在vue项目中使用,获取定位
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你自己的百度key"></script>

npm install bmap
-
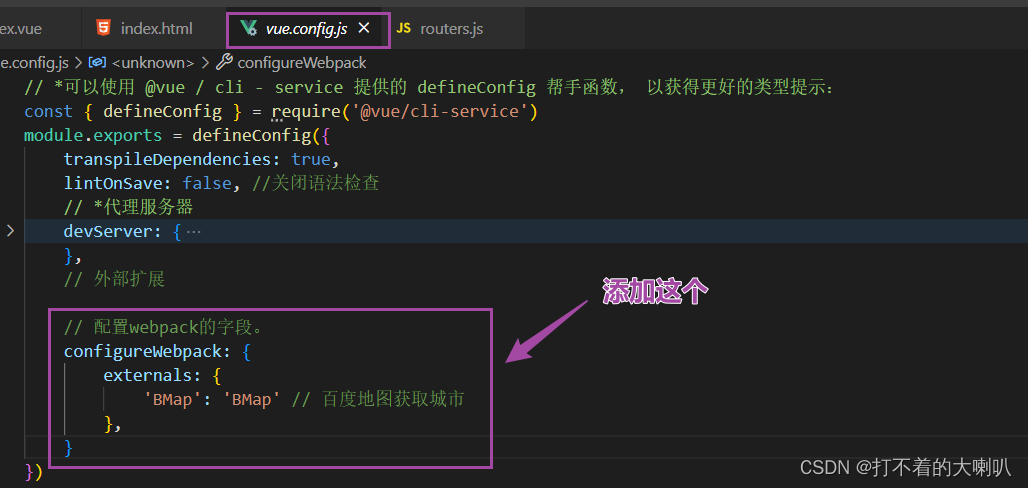
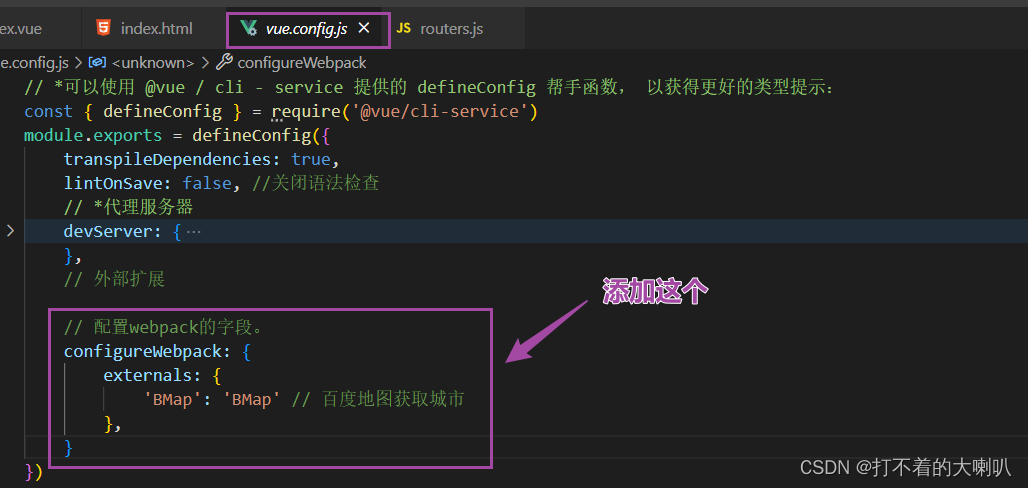
在 vue.config.js 中配置百度地图的外部扩展,配置完毕重启项目
// 配置webpack的字段。
configureWebpack: {
// 外部扩展
externals: {
'BMap': 'BMap' // 百度地图获取城市
},
}

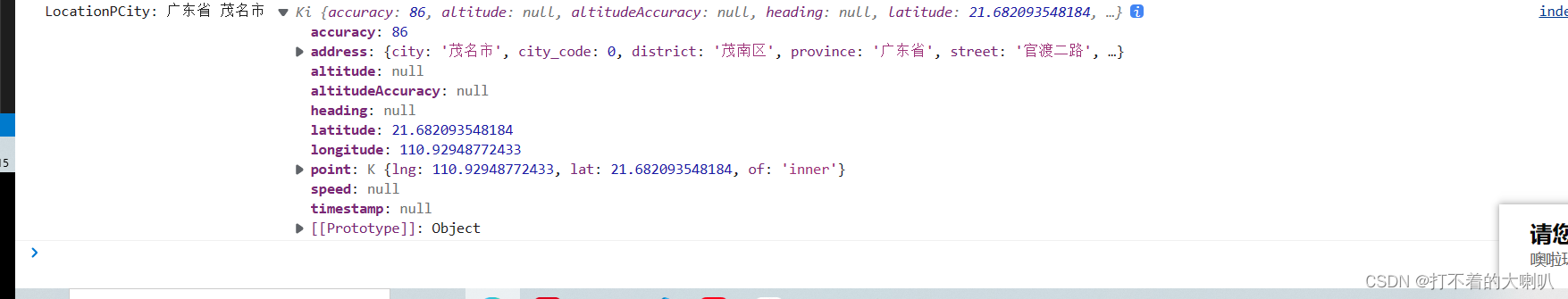
<div @click="getCity()">定位:{
{ LocationPCity }}</div>
// vue中使用
methods: {
//定义获取城市方法
getCity() {
const geolocation = new BMap.Geolocation();
var _this = this;
geolocation.getCurrentPosition(
function getinfo(position) {
let city = position.address.city; //获取城市信息
let province = position.address.province; //获取省份信息
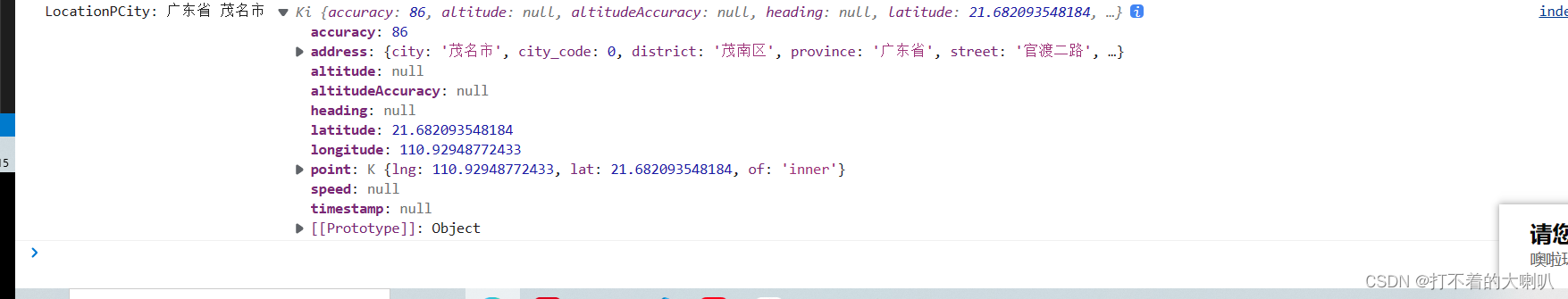
_this.LocationPCity = province + " " + city;
console.log("LocationPCity:", _this.LocationPCity, position);
},
function (e) {
_this.LocationPCity = "定位失败";
},
{ provider: "baidu" }
);
},
},
// 普通js中配置
<script type="text/javascript">
//获取当前登录地点
function getAddressIp(){
const geolocation = new BMap.Geolocation();
let _this = this
geolocation.getCurrentPosition(function getinfo(position){
let city = position.address.city; //获取城市信息
let province = position.address.province; //获取省份信息
console.log("city:", city, 'province:', province, position)
}, function(e) {
_this.LocationCity = "定位失败"
}, {provider: 'baidu'});
}
getAddressIp()
</script>