最近刚到新公司,正好之前没接触过这方面的东西。最初仅仅是猜想。最后也没想到Tomcat真的可以部署前端页面
好,我先来。新建一个vue项目。 // 详细的怎么创建。我这里就不说了。
vue init webpack vuetest得到的项目目录
执行,
npm run build // 进行打包操作
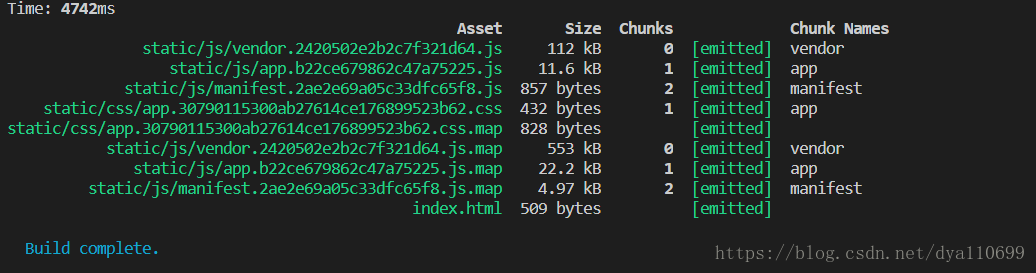
当最后看到这样代表打包成功
此时你可连接服务器。我这里用的是 xshell 工具,注明:工具无所谓。链接上就可以(给小白看的)

下载Tomcat
各位可以选择两种方式:
1.在Windows上下好传过去。// 自己百度传的方式。我这里不教
2.wget 后面跟上下载路径即可
我选择第二种
wget http://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-7/v7.0.90/bin/apache-tomcat-7.0.90.tar.gz执行以上命令
// 提醒一点。Tomcat需要Java支持。我随后会发布安装Java的教程。
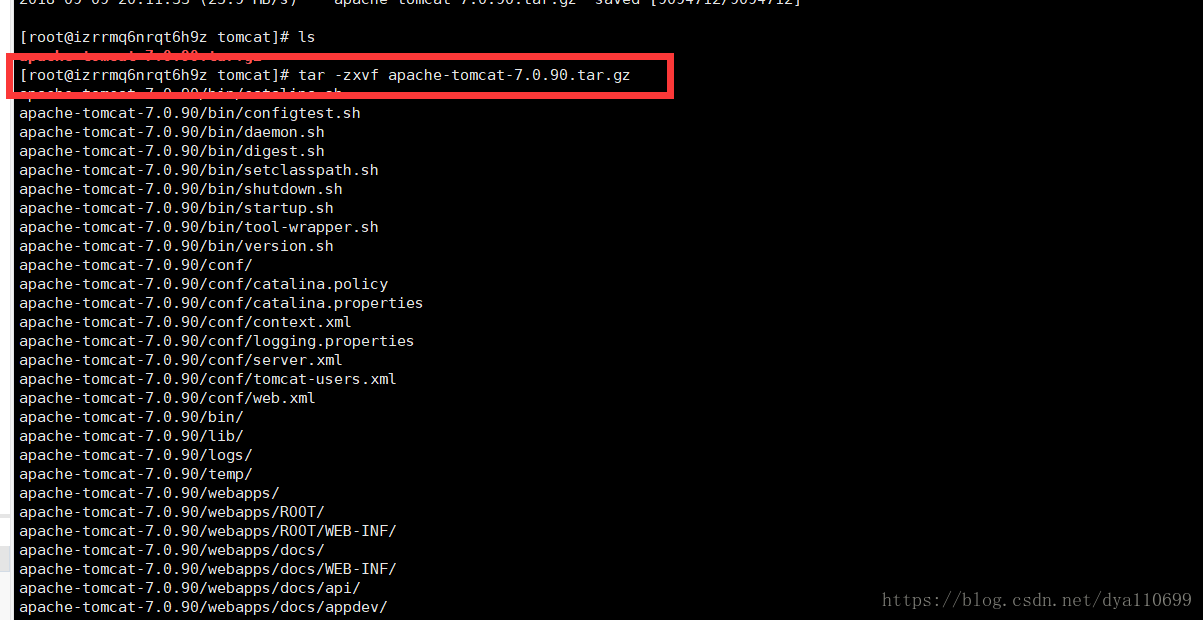
此时下载是一个tar.gz的压缩包
tar -zxcf apache // 后面按一个tab他会自动补全随后我们cd 进到目录
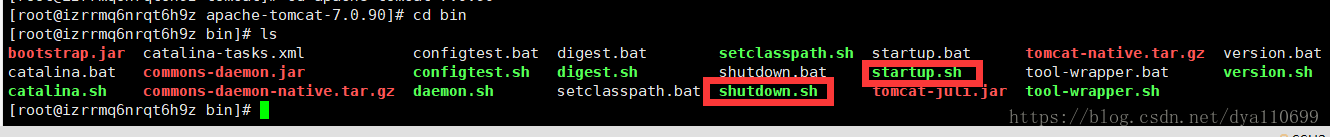
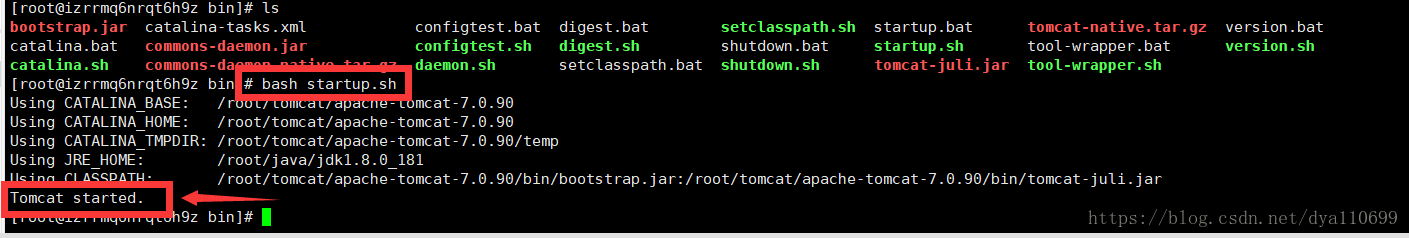
此时我们到达Tomcat的bin目录中。。。接下来执行ls查看一下。当前目录下有哪些文件

名字顾名思义 : startup.sh // 开启的 shutdown.sh // 关闭的
执行sh脚本
bash startup.sh
好接下来我们回到vue
打包后。会生成一个dist目录 // 里面两个东西,一个static 文件夹 还有一个index页面 这个是vue帮助我们生成的
文件夹xshell不支持上传。所以我这里把他打成一个压缩包
回到Linux
我们进入Tomcat根目录的webapps文件夹
把刚才打压缩包的dist目录移上去
可以看到。我的这个文件已经上来了
然后解压他: // 怎么解压自行百度。。 安装unzip什么的。。自己百度
unzip dist.zip现在。你就可以在的浏览器上输入你的ip。
http://xxx.xxx.xxx.xx:8080/dist/
这个时候你的项目就可以跑通了
不过此时你会发现一个问题。。访问以后是白屏
解决办法:
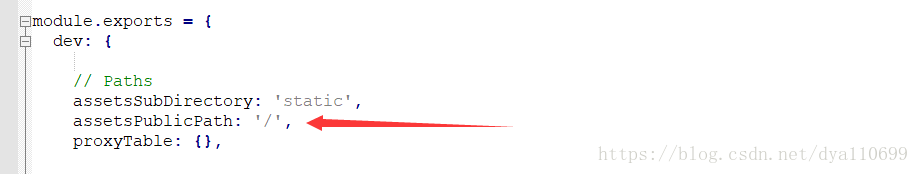
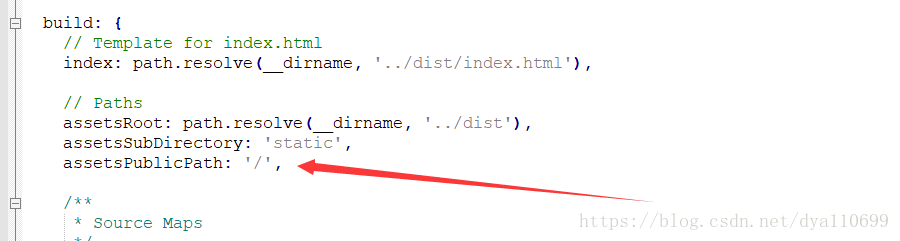
打开vue项目根目录的config目录
把这两处改为 ./
改完保存。打包,把webapps目录下的dist删掉。把这个打包过的替换上。就可以访问了。
此章完结。。个人记录。帮助迷途中的小白。。本人技术有限。勿喷谢谢