前言:
本文章为博主通过vue模板快速搭建vue项目的笔记,适合初学vue的新人。
项目可部署,看完之后很快就能跟博主一样快速搭建自己的vue项目。
并且通过可部署的项目,能够更好更快的理解整个流程,博主主要为后端研发,但仍可快速的理通vue开发的流程。
脚手架地址:
https://github.com/PanJiaChen/vue-admin-templategithub.com
本项目GitHub源码:(两个均可部署)
https://github.com/kevinten10/Web-lifecatgithub.com
https://github.com/kevinten10/Vue-Admin-lifecatgithub.com
1、首先,展示已经完成的项目
项目在线网址以及相关页面截图的展示
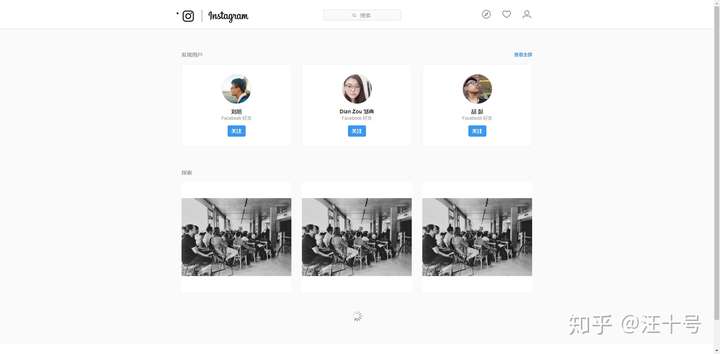
1-仿ins的图片分享网站:

仿ins的探索功能

首页
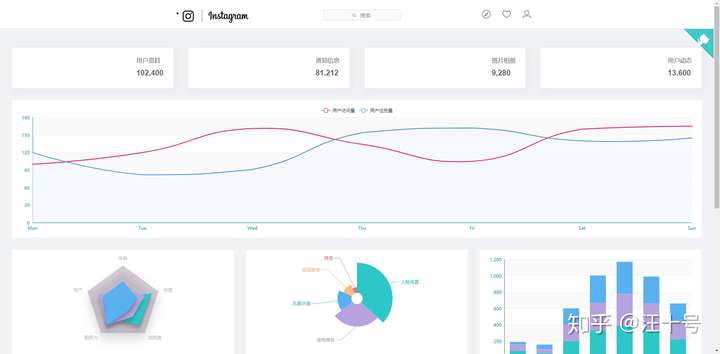
2-后台管理系统:
lifecat-adminwww.lifecat.club

后台管理系统的仪表盘

通过mock模拟数据进行表单的展示
2、对模板中技术的一些概括
框架:vue
请求:axios,接口在src/api包下,axios工具类在src/util中
数据:使用mock进行数据的模拟,在src/mock包下
更新中...
3、使用指南
接口数据模拟流程:
vue组件调用接口-->
调用api目录下的接口js-->
使用util包下的request(即axios)进行请求发送-->
接口js被mock目录下的index.js捕获-->
根据映射找到mock下的具体js文件,在其中进行了数据模拟与返回-->
返回数据到vue组件-->
完成数据模拟
4、部署
1、本地部署
下载源码-->
webstorm打开(我用的webstorm也可以用别的,淘宝上可以买号很便宜)-->
配置好npm环境-->
执行“npm install”安装依赖-->
执行“npm run dev”运行项目
2、云服务器部署
我在centos腾讯云服务器下安装ngnix,然后部署了vue项目,配置nginx非常容易,这里有一篇我的教程
腾讯云Centos部署Nginx下Vue项目 - CSDN博客blog.csdn.net
执行“npm run build”打包程序,找到dist文件夹下的内容,上传到服务器对应目录:
下面粘贴一下我的nginx配置文件:
vim /etc/nginx/nginx.conf
root /home;
location /admin {
try_files $uri $uri/ /admin/index.html;
}
location /lifecat {
try_files $uri $uri/ /lifecat/index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}

