最近在学习Angular,对于一个初学者,大概花费了5天的时间,学习了解的angular项目的简单创建,包括一些基础问题的解决、路由、Http的配置使用等。
一、准备工作
1、项目需要实现的功能包括:用户的登录,用户信息的增删改查
2、创建一个WebAPI 项目,并发布运行,我使用的是VsCode+.NetCore+EF+SqlServer
3、创建一个angular项目
二、项目架构搭建
此处主要讲angular项目的创建及开发,WebAPI在此处不做讲解。
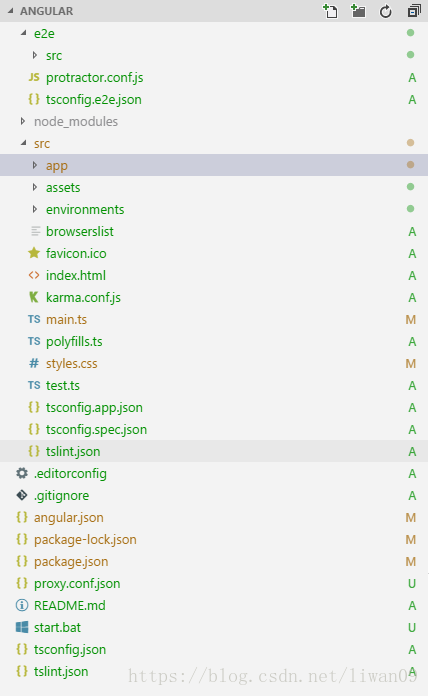
1、使用命令 ng new 创建一个名为Angular的项目,使用VSCode打开该项目
项目结构如下图
2、使用命令 npm install jquery 和npm install bootstrap 安装jquery和bootstrap,命令执行后,会在node_modules文件加下出现jquery文件夹和bootstrap文件夹
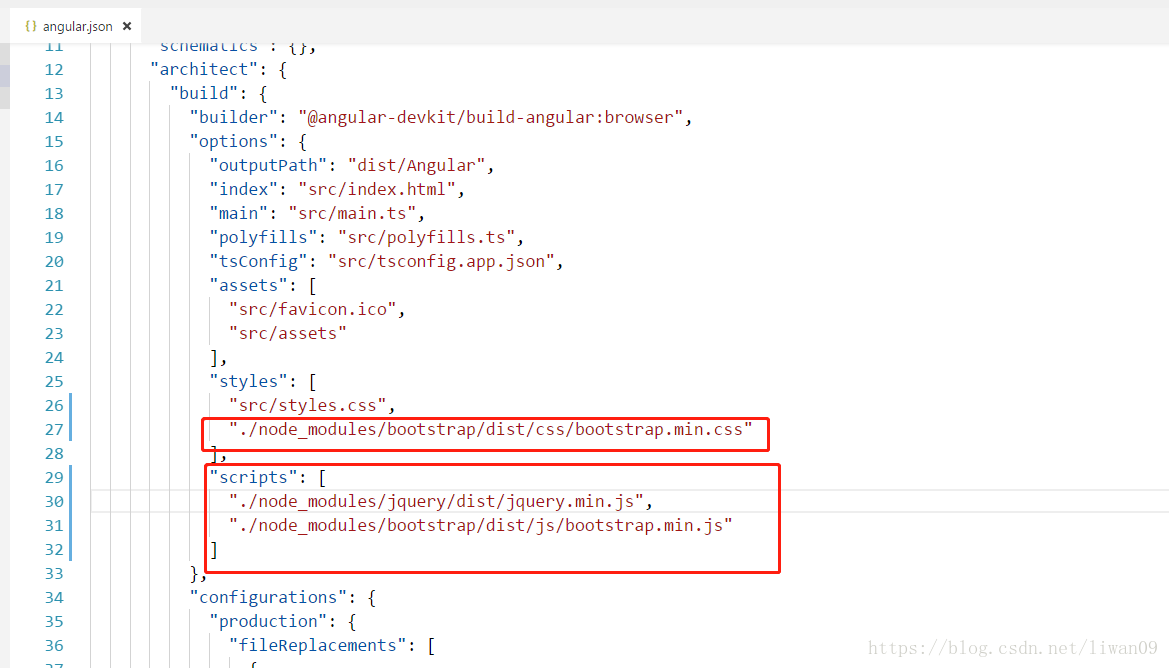
3、打开angular.json文件,在styles和scripts配置bootstrap和jquery,主要是为了全局样式的配置
4、打开app.module.ts文件,从@angular/common/http 导入HttpClientModule,并将HttpClientModule 添加到imports中,此处是http的全局使用配置
5、使用命令 ng generate module app-routing --flat --module=app 生成路由文件,命令中的 --flat是把文件放在了src/app目录下,--module=app是告诉CLI把它注册到appmodule的imports数组中
6、在src/app文件夹下创建models(实体类)、service(服务)、components(组件)三个文件夹,然后使用命令 ng g c 创建login(登录)、accountlist(列表)、accountedit(编辑)三个组件,使用命令 ng g cl 创建 account、msg、userinfo三个实体类,使用命令 ng g s 创建accountinfoservice服务
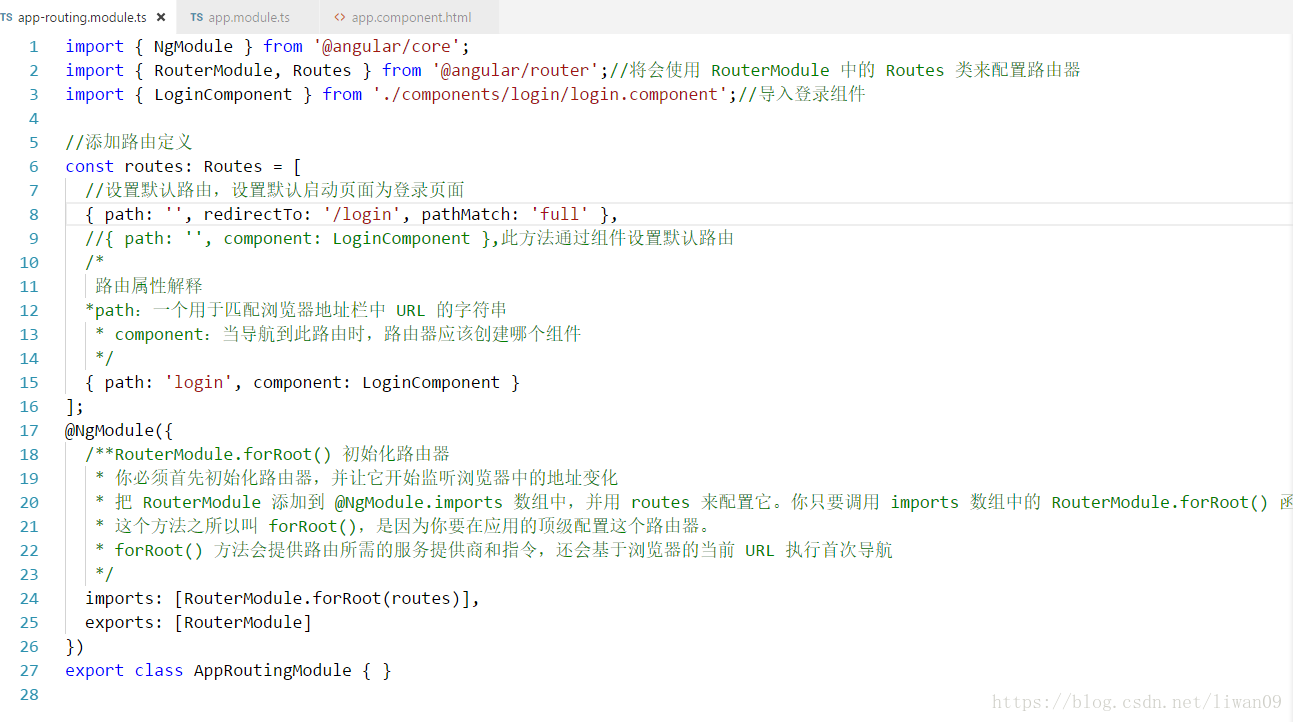
7、打开5中创建的路由文件,将代码首先改成如下图中的代码
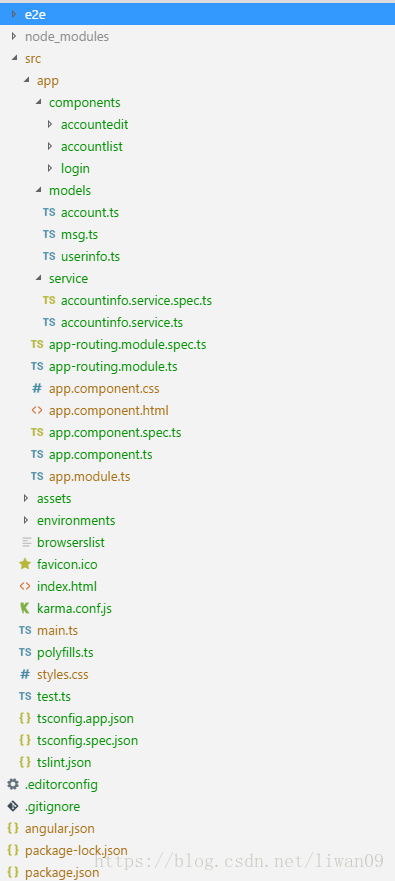
8、打开app.component.html文件,将内容清空,然后添加路由出口<router-outlet></router-outlet>,此时在login.html页面中先简单的放入几个html 控件,用于查看效果。此时项目的结构为
此时使用命令ng serve 启动项目,会在浏览器中看到,启动的页面
到这里,最初的项目搭建完成了