- 为了让广大后端人员更快的理解上手vue,我们先不适用ide和vue-cli等工具,先采用手动引入js的方式,从一个最简单的例子开始,循序渐进
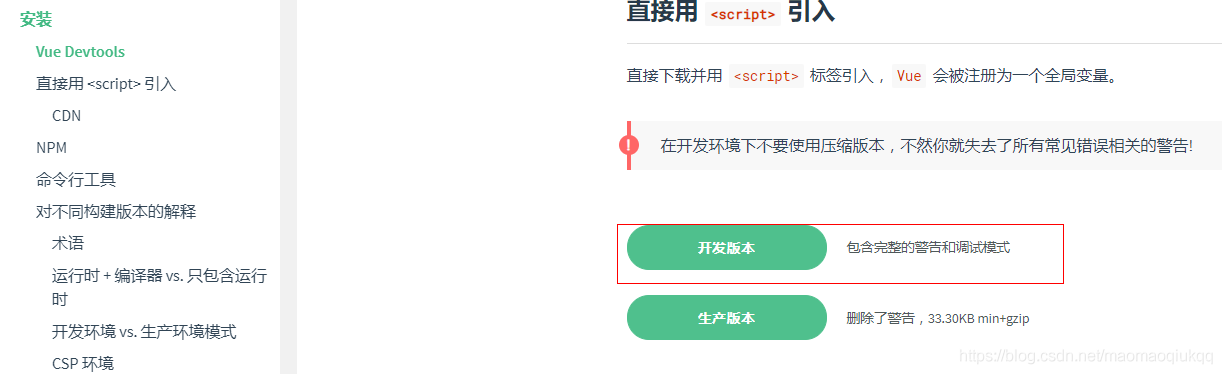
1. 到官网下下vue.js
vue官网
我们这里使用开发版,它包含了许多警告提示信息

新建一个文件夹把vue.js放进去,然后创建一个html文件命名为index.html
2. 第一个hello world
编辑index的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="hello">
<title>hello</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
new Vue({
el: "#app",
data: {
msg: "hello world"
}
})
</script>
</body>
</html>
稍后我们在解释里面的各个意思,先使用浏览器打开index.html可以看到页面显示 hello world。
3. 挂载点、实例与模板

这里挂载点是指vue和div的绑定关系
模板就是绑定的标签里面的内容
实例就是vue实例,将模板的内容交给vue来管理
4. 验证模板就是div里的内容
vue提供了template标签,修改代码

注意template由于vue的校验限制不能直接写{{msg}},必须写到标签里,所以我们加一个h1标签。
刷新页面,同样显示hello world。
5. v-text与v-html
v-text与v-html可以指定标签内的内容,继续修改代码

刷新页面依然可以显示 hello world
再次改成v-html效果也一样,那这两者有什么区别呢?
将data中的数据修改一下
data: {
msg: "<h1>hello world</h1>"
}
刷新页面显示:<h1>hello world</h1>
将标签改为v-html,刷新页面可以正常显示大号的:hello world
所以两者的区别就是v-html会解析html标签。
6. 点击事件
vue的点击事件:@click (也可以使用v-on:click),我们当然是使用简写啦
数据绑定:前面我们已经会使用插值表达式{{msg}}使div中的内容和vue实例中的data里面的msg绑定到一起,所以改变data里面的msg的值,div里面的内容也会跟着改变,这就是数据绑定

每个vue实例都有一个methods属性用来定义函数,使用@click绑定一个名字为handlerClick的方法,方法内没出发一次点击事件,把之前msg的内容后面拼接一个click字符串。
刷新页面看效果,每点击一次后面就会多一个click

7. 属性绑定和数据双向绑定
定义一个input标签,让input标签和vue实例中data的value属性绑定

刷新页面

其中v-bind:value="value"也可以使用简写 :value=“value” ,我们平时就使用简写。
在input框下添加代码<div>{{value}}</div>
刷新页面改变输入框的值可以看到下面的内容并没有随着一起变

所以使用:value的方式绑定属性只是一种单向绑定,只有vue实例里的值改变能引起页面的变化,而页面的变化不能同步到vue实例。要想实现这个功能可以使用双向绑定,将input标签代码改为<input v-model="value"/>
再次刷新页面

8. 计算器属性和监听器也叫侦听器
打印姓名示例,先创建两个双向绑定的input标签,然后定义一个fullName,我们希望使用fullName输出姓+名,当然你也可以使用{{firstName}}{{lastName}}的写法,但是我们还是推荐使用计算器属性,稍后我们再说原因
<div id="app">
<div>{{msg}}</div>
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
</div>

computed就是vue对象的计算器属性,里面是一个带返回值的函数,{{xx}}会先取data里面的属性,如果没有就查找计算器属性里面的方法名。
运行效果

computed计算器属性相当于加了一层缓存,只有当里面用到的变量值变化时才会重新计算,否则从缓存获取,所以应该尽量使用computed,不应使用{{}}{{}}的方式。
侦听器:负责监听绑定数据的变化,触发一个函数
例:添加一个计数器,记录姓和名的变化次数

9. v-if、v-show、v-for
v-if 控制标签及其内容的显示和不显示
v-show 控制标签及其内容的显示和隐藏
区别:if是通过添加dom和删除dom实现显隐,show是通过给标签添加隐藏属性显隐。if会删除标签show不会
如:
<div id="app">
<div v-if="flag">{{msg}}</div>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: "hello world",
flag: false
}
})
</script>
hello world将不显示,此功能可以结合@click事件控制目标的显示和隐藏,大家可以自己写一下
v-for:
用来循环遍历

item相当于数据项内容,index是遍历的下标。

10. todo List 功能实现
我们来完成一个功能,输入框录入文字,点击提交,录入的文字以列表形式追加在输入框下

代码如下

11. 组件,全局组件与局部组件,父组件向子组件传值
上面的例子我们可以单独吧li标签抽取出来作为组件。

局部组件定义在vue对象里面,全局组件使用Vue.component定义,组件其实也是一个vue实例,new Vue里面有的属性组件里也可以写,比如methods。
向组件内传值需要定义
props: ['xxx'],
组件内才可以直接用{{xxx}}
12.todo List 实现删除功能

emit传多个参数:

