由于公司后续项目重构,可能会用到Angular5。
所以花点时间学习一波,把学习成果分享给大家。
因为是事后补写帖子,很多描述比较简略。有疑问的地方,还请多多指教!
开始之前,你需要给你的计算机,安装一个angular环境(不会请google,有很多帖子)。
懒人可走下面链接
https://www.angular.cn/(angular中文站)
https://www.jianshu.com/p/327d88284abb(angular cli安装和使用教程)
Begin
1.首先要清楚几个概念
模块: NgModule 代表特定的功能逻辑模块,需要就引入。有点像C#中系统集成类库,比如:System.Linq,System.Data,System.Collections,需要什么就引入什么。
组件:Component 包含控制,数据,展示的整体文件。浅层可理解为 asp.net 中拖拖拽拽的 控件。但是他们还是有区别的。深入了解你会明白。
服务、路由。后续会有介绍
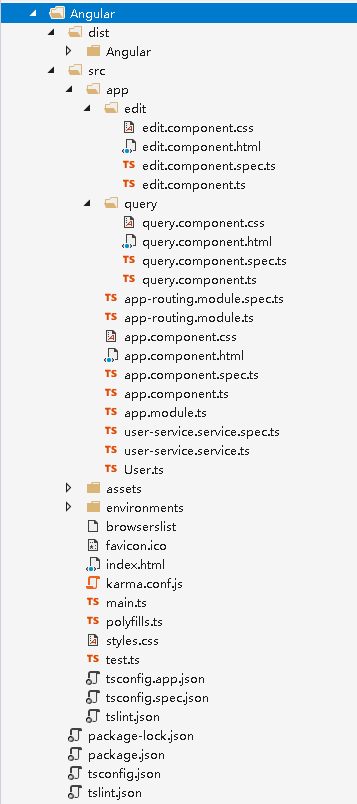
2.项目结构


项目结构说明
dist 里边包含angular 发布文件,也是页面最终引用的js
edit 编辑组件,包含增 改
query 查询组件,包含查,删
app. 包含app.的为根组件,所有项目必备文件。所有全局模块引入,都在app中
user-service 服务,面向后台接口,主要用于数据交互
.json 都是配置文件
3.补充说明
路由

页面级别路由指定
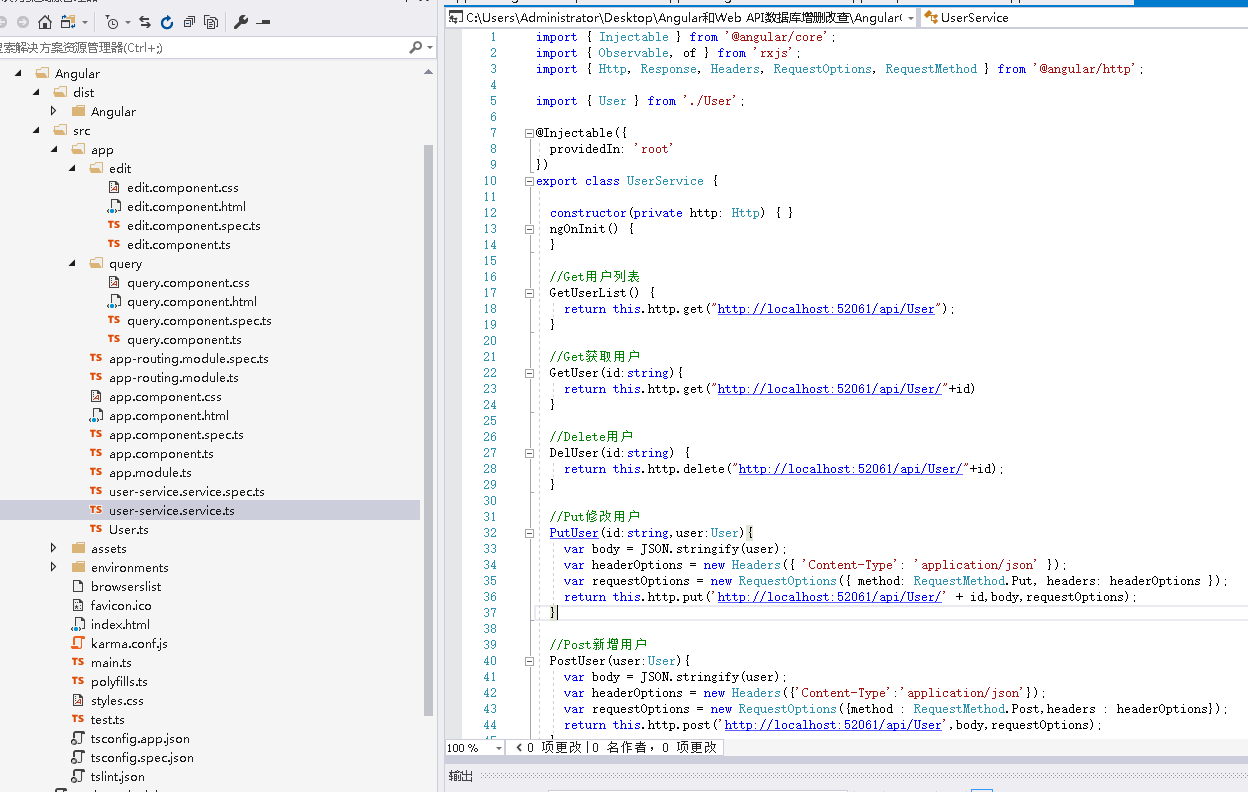
服务

和后台交互
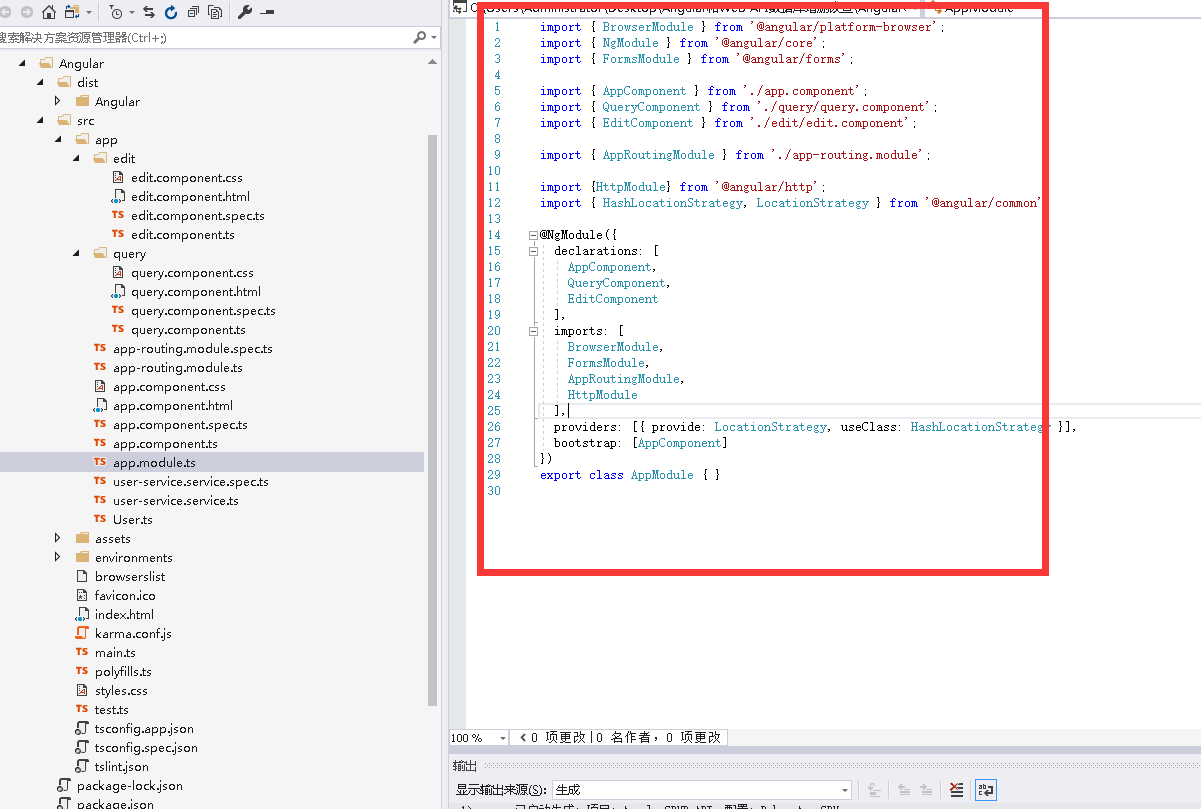
根组件

userservice 中要用到http 请求。 所以在跟模块中 引入@Angular/http模块
页面跳转要用到自定义路由模块。所以引入app-routing
其它文件引入逻辑类似,不详细描述
4.源码地址
百度云链接:https://pan.baidu.com/s/1v63haOerPRxTiA2yIb37qw
下次边学边写,应该比较深刻,
今天这个看起来,比较敷衍,记录作用。