补间动画之组合动画 - 介绍
顾名思义,就是四种动画(平移动画,旋转动画,缩放动画,渐变动画)一起实现效果,四种动画有着共同的属性,也有各自的特有属性,下面列出来的四种动画的共有属性
实现目标:点击按钮后 四种动画(平移动画,旋转动画,缩放动画,渐变动画) 在同一段时间内 一起播放效果
动画 - 相关文章篇
帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684
补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459
补间动画-缩放动画: https://blog.csdn.net/qq_40881680/article/details/82260914
补间动画-旋转动画: https://blog.csdn.net/qq_40881680/article/details/82261557
补间动画-透明/渐变动画: https://blog.csdn.net/qq_40881680/article/details/82261869
补间动画-组合动画(四个动画一起播放): https://blog.csdn.net/qq_40881680/article/details/82285987
共有属性 篇
| 属性 | 详细解释 |
|---|---|
| android:duration="2000" | 动画持续时间。即这个动画会持续多长时间,单位(ms) |
| android:fillAfter="false" | 动画播放完毕后,是否会停止在动画结束的状态,优先存在于fillBefore |
| android:fillBefore="true" | 动画播放完毕后,是否会恢复原始状态 |
| android:fillEnabled="true" | 是否应用与fillBefore的值,默认:true |
| android:repeatCount="0" | 重复次数,值infinite为无限一直重复(int) |
| android:repeatMode="restart" | 播放的动画模式restart表示正序播放,reverse代表倒序播放,默认是restart |
| android:startOffset="1000" | 动画延迟开始时间(多长时间后开始执行动画),在组合动画中不用这个,会在各个动画中分开用,用于延迟动画执行时间 |
效果演示 篇
操作步骤
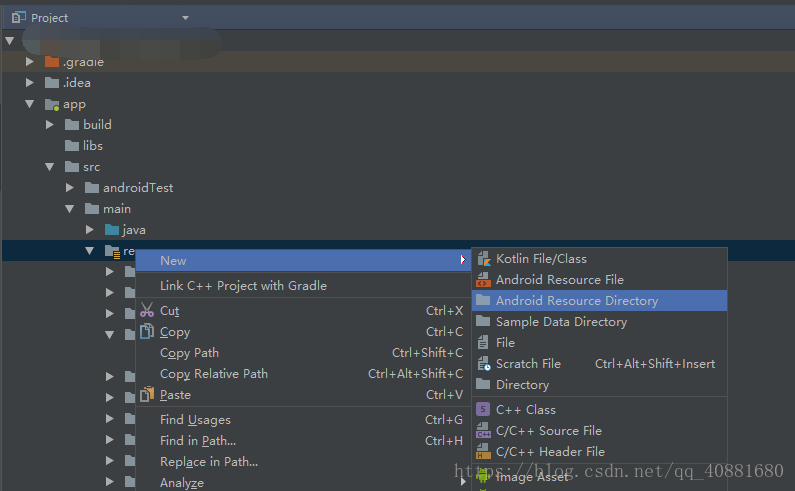
在res下创建anim文件夹,右击res文件夹,按下图操作创建
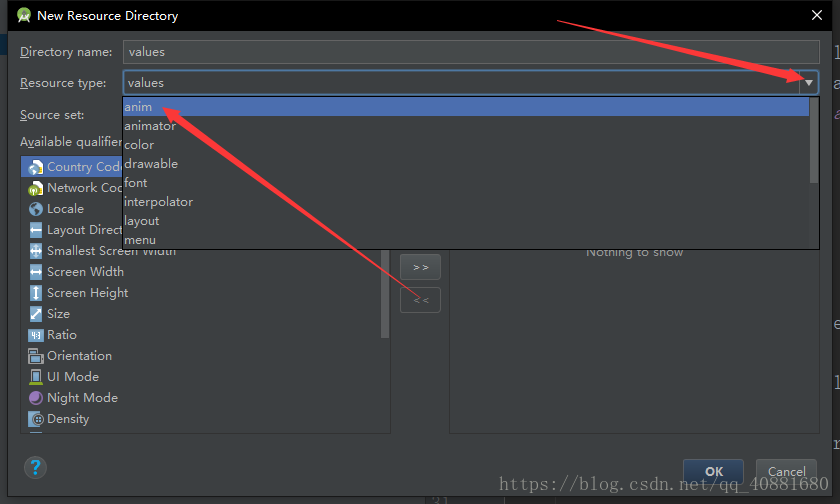
找到anim点击OK,此时就创建好了
在这个文件夹(anim)下新建xml文件,右击anim文件夹按下图操作创建
在这个xml文件中写入属性,属性详细见下列表格解释:
四种动画有着共同的属性,所以,将有着共同属性写在set属性之中,set标签下放置动画,每个动画有独有的属性,分别写在动画标签中!
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="5000"
android:fillAfter="false"
android:fillBefore="true"
android:fillEnabled="true"
android:repeatCount="0"
android:repeatMode="restart">
<!--以上为共有属性-->
<!--先进行平移动画-->
<translate
android:fromXDelta="0"
android:fromYDelta="0"
android:startOffset="0"
android:toXDelta="520"
android:toYDelta="520"></translate>
<!--进行缩放动画,同时要进行旋转-->
<!--再进行旋转动画-->
<rotate
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="1000"
android:toDegrees="30"></rotate>
<scale
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:startOffset="1000"
android:toXScale="2"
android:toYScale="1"></scale>
<alpha
android:startOffset="1300"
android:fromAlpha="1.0"
android:toAlpha="0.0"></alpha>
</set>布局文件 篇
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#656be1"
android:text="组合动画"
android:textColor="#fff"
android:textSize="18sp" />
</LinearLayout>代码逻辑 篇
组合动画用到Animation,如下操作,就可以实现,点击按钮后实现组合动画效果
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
button = (Button) findViewById(R.id.button);
animation = AnimationUtils.loadAnimation(this,R.anim.start);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
button.startAnimation(animation);
break;
}
}
}最终效果图: