版权声明:https://blog.csdn.net/qq_40881680 https://blog.csdn.net/qq_40881680/article/details/82255459
补间动画之平移动画
实现效果:向右下方向移动控件
补间动画概念:就是从一个画面过渡到另一个画面时让人看到中间动画效果!
动画 - 相关文章篇
帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684
补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459
补间动画-缩放动画: https://blog.csdn.net/qq_40881680/article/details/82260914
效果图 篇
操作步骤
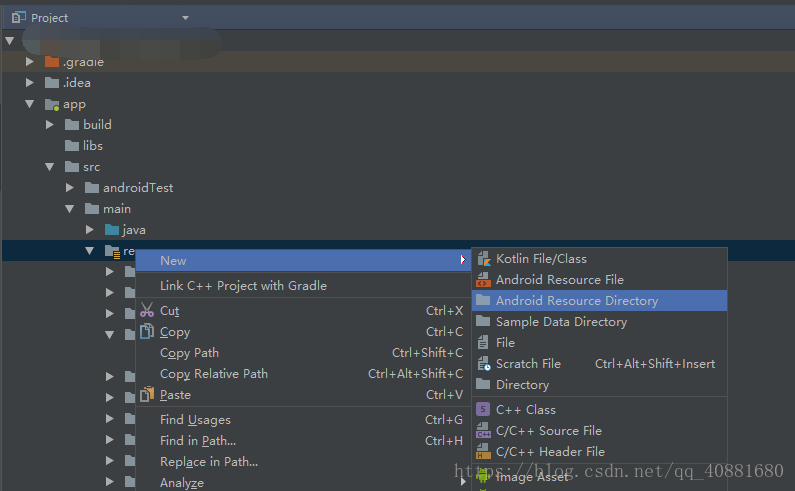
在res下创建anim文件夹,右击res文件夹,按下图操作创建
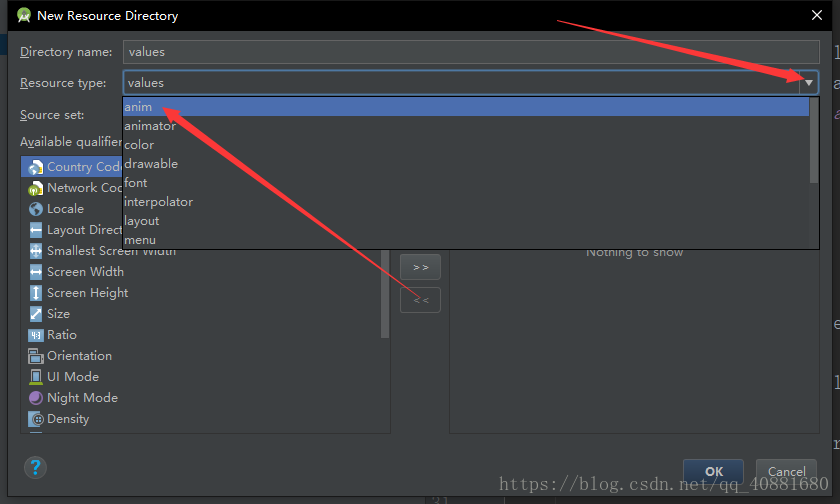
找到anim点击OK,此时就创建好了
在这个文件夹(anim)下新建xml文件,右击anim文件夹按下图操作创建
在这个xml文件中写入属性,属性详细见下列表格解释:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fillAfter="false"
android:fillBefore="true"
android:fillEnabled="true"
android:fromXDelta="0"
android:fromYDelta="0"
android:repeatCount="0"
android:repeatMode="restart"
android:startOffset="1000"
android:toXDelta="520"
android:toYDelta="520">
</translate>布局文件 篇
就比如说这一个按钮,点击后实现向右下方向移动,最后移动在520,520位置,布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:text="向右下位置移动,结束位置为500,500"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>代码逻辑 篇
平移动画用到Animation,如下操作,就可以实现,点击按钮后向右下移动,位置:520,520
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
button = (Button) findViewById(R.id.button);
animation = AnimationUtils.loadAnimation(this,R.anim.start);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
button.startAnimation(animation);
break;
}
}
}
最终效果图: