版权声明:https://blog.csdn.net/qq_40881680 https://blog.csdn.net/qq_40881680/article/details/82260914
补间动画之缩放动画
实现效果:点击按钮后实现按钮放大效果
补间动画概念:就是从一个画面过渡到另一个画面时让人看到中间动画效果!
动画 - 相关文章篇
帧动画: https://blog.csdn.net/qq_40881680/article/details/82222684
补间动画-平移动画: https://blog.csdn.net/qq_40881680/article/details/82255459
补间动画-缩放动画: https://blog.csdn.net/qq_40881680/article/details/82260914
效果图 篇
操作步骤 篇
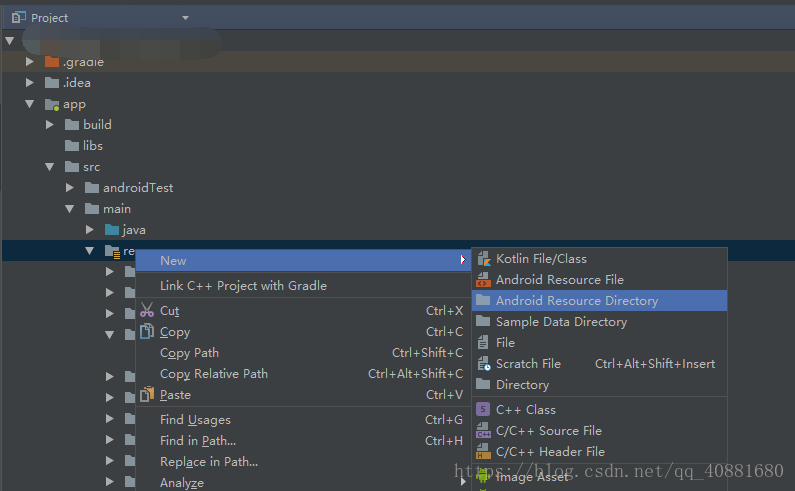
在res下创建anim文件夹,右击res文件夹,按下图操作创建
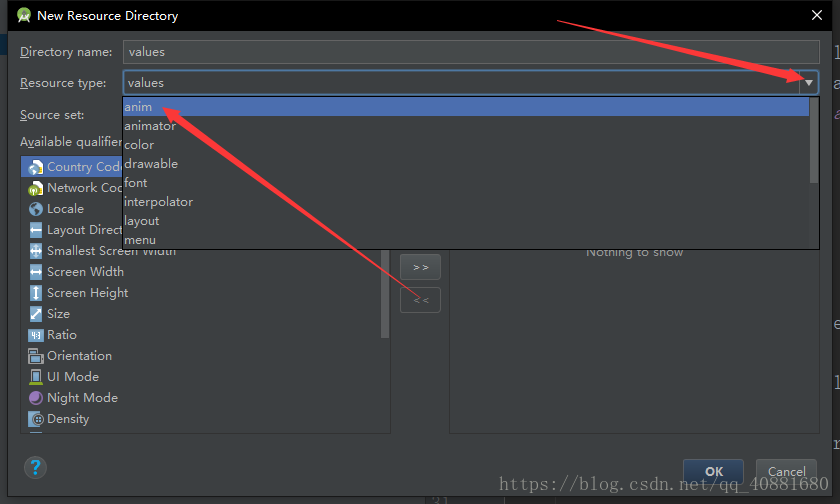
找到anim点击OK,此时就创建好了
在这个文件夹(anim)下新建xml文件,右击anim文件夹按下图操作创建
在这个xml文件中写入属性,属性详细见下列表格解释:
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fillAfter="false"
android:fillBefore="true"
android:fillEnabled="true"
android:fromXScale="1"
android:fromYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="0"
android:repeatMode="restart"
android:startOffset="0"
android:toXScale="2.5"
android:toYScale="2.5">
</scale>| 属性 | 详细解释 |
|---|---|
| android:duration="2000" | 动画持续时间。即这个动画会持续多长时间,单位(ms) |
| android:fillAfter="false" | 动画播放完毕后,是否会停止在动画结束的状态,优先存在于fillBefore |
| android:fillBefore="true" | 动画播放完毕后,是否会恢复原始状态 |
| android:fillEnabled="true" | 是否应用与fillBefore的值,默认:true |
| android:fromXScale="1" | X轴起始缩放倍数 |
| android:fromYScale="1" | Y轴起始缩放倍数 |
| android:pivotX="50%" | 缩放轴点X坐标 |
| android:pivotY="50%" | 缩放轴点Y坐标 |
| android:repeatCount="0" | 重复次数,值infinite为无限一直重复 |
| android:repeatMode="restart" | 播放的动画模式restart表示正序播放,reverse代表倒序播放,默认是restart |
| android:startOffset="0" | 动画延迟开始时间(多长时间后开始执行动画) |
| android:toXScale="2.5" | 缩放轴点的X坐标 |
| android:toYScale="2.5" | 缩放轴点的Y坐标 |
布局文件 篇
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="150dp"
android:text="这是缩放效果动画" />
</LinearLayout>代码逻辑 篇
缩放动画用到Animation,如下操作,就可以实现,点击按钮后放大效果
package com.example.text.donghua;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button button;
Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
button = (Button) findViewById(R.id.button);
animation = AnimationUtils.loadAnimation(this,R.anim.start);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
button.startAnimation(animation);
break;
}
}
}
最终效果图: