在日常jsp开发中经常要用到背景的设置,而在背景的设置也有多种多样,接下来小编将为你讲解常用的jsp页面背景设置。本项目百度网盘共享地址:
http://pan.baidu.com/s/1c6BaFk
首先当然是配置eclipse开发环境(我测试的时候开发环境为:jdk1.7+tomcat7+eclipse kepler。
-
建Dynamic web project项目(myeclipse中好像叫web项目),项目名称自己取。
-
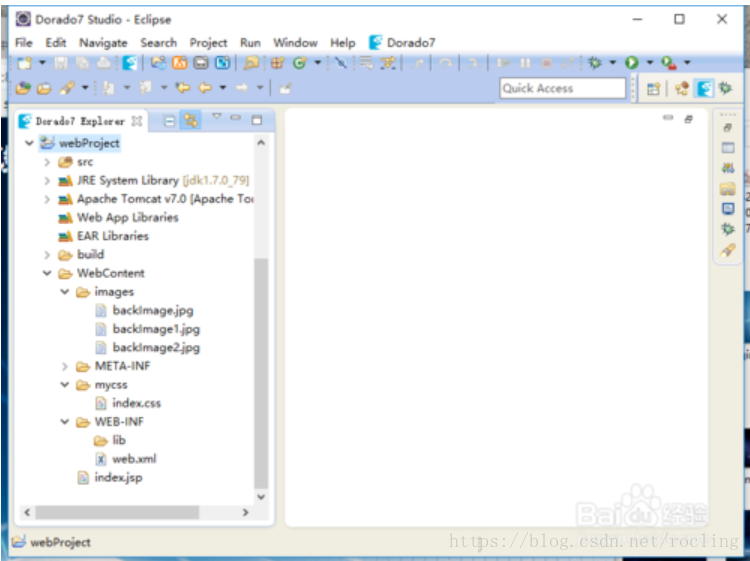
建好之后在WebContent里面的内容如图:
1、新建image文件夹,里面放三张图片
2、新建mycss文件夹,里面放index.css
3、index.jsp
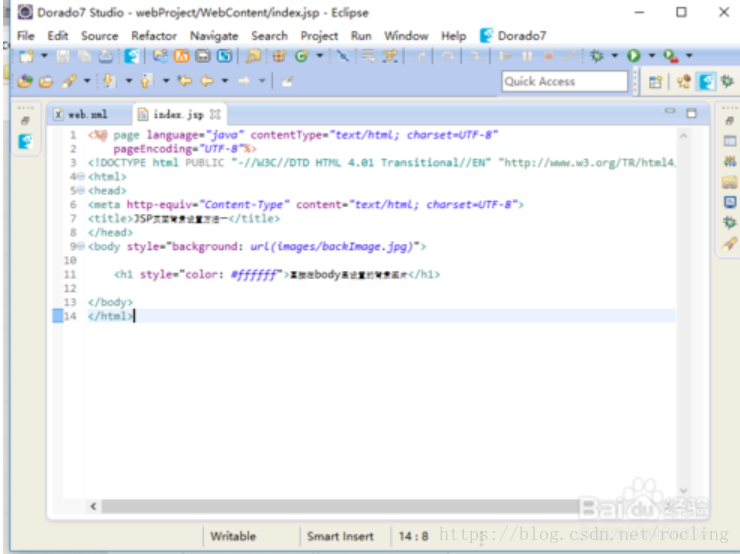
方法一、直接在body里设置
在body里面设置背景图片,内容如下:
<body style="background: url(images/backImage.jpg)">
<h1 style="color: #ffffff">直接在body里面是指背景图片</h1>
</body>
运行效果如图

也可以设置背景颜色,直接将url(images/backImage.jpg)替换成#f00000

运行效果如下

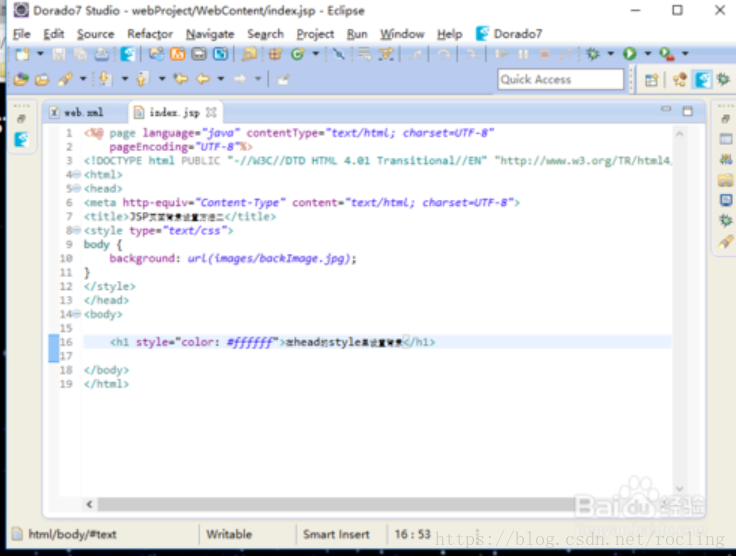
方法二、在head里面设置
整体内容如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP页面背景设置方法二</title>
<style type="text/css">
body {
background: url(images/backImage1.jpg);
}
</style>
</head>
<body>
<h1 style="color: #ffffff">在head的style里面设置背景图片</h1>
</body>
运行效果如下

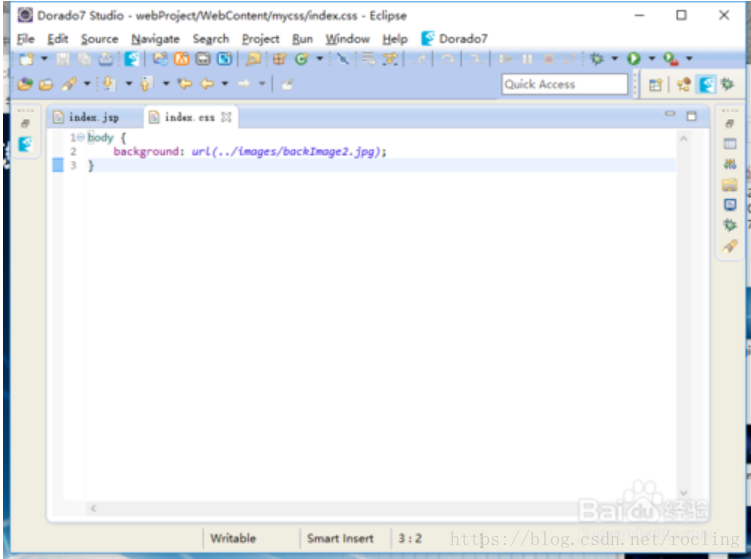
方法三、在css里设置
在mycss/index.css写入内容如下:
body {
background: url(../images/backImage2.jpg);
}
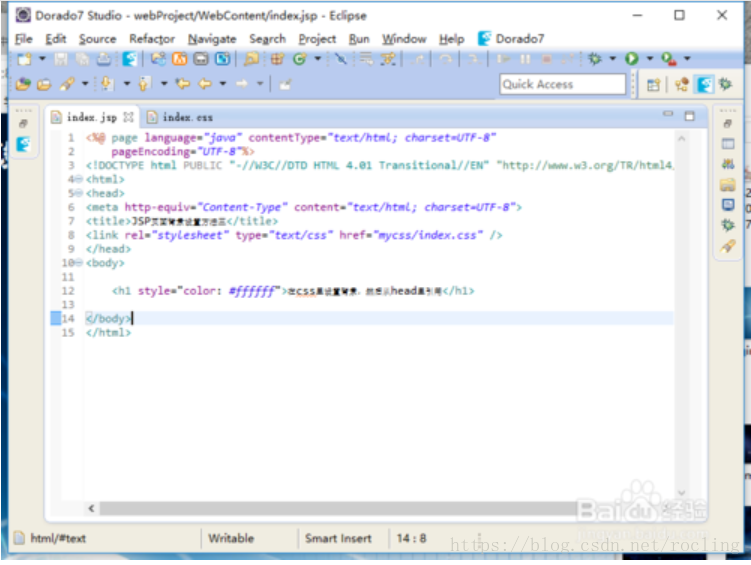
主页内容如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP页面背景设置方法三</title>
<link rel="stylesheet" type="text/css" href="mycss/index.css" />
</head>
<body>
<h1 style="color: #ffffff">在css里设置背景,然后从head里引用</h1>
</body>
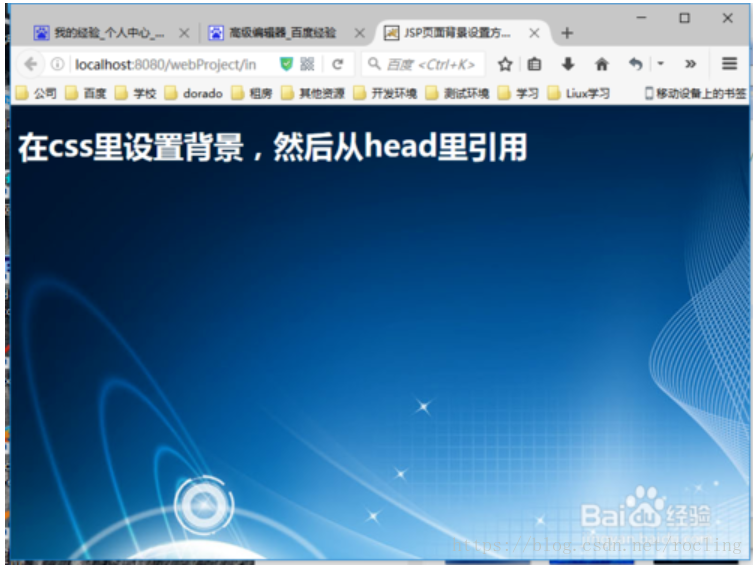
运行效果如下