版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/s295580857/article/details/80890107
| 序号 |
属性名称 |
描述 |
| 1(常用) |
name |
表单的名称 |
| 2(常用) |
action |
当表单提交时向何处发送表单数据 |
| 3 |
target |
在何处打开action属性的url,_blank新窗口,_self当前窗口 |
| 4(常用) |
method |
get:通过url地址传送参数到服务器;post:后台传送到服务器 |
| 5 |
enctype |
发送前如何将数据进行编码,仅与method=”post”配对使用 |
| 序号 |
属性名称 |
描述 |
| 1(常用) |
type |
元素的类型,如text文本域、radio单选按钮,select下拉框等 |
| 2(常用) |
name |
元素的名称,主要用于服务器端数据传送 |
| 3(常用) |
value |
元素的默认值,可当占位符 |
| 序号 |
属性名称 |
描述 |
| 1 |
text |
单行文本框,默认20个字符 |
| 2 |
password |
密码框,与text类型很相似,区别是字符非明文,以*号代替 |
| 3 |
radio |
单选按钮,name值必须相同,checked为默认值 |
| 4 |
checkbox |
复选框,name值必须相同,返回数组,checked为默认值 |
| 5 |
button |
自定义按钮,多与javascript配合使用 |
| 6 |
submit |
提交按钮,向服务器上发送数据,value是按钮上的文字 |
| 7 |
reset |
重置按钮,将当前表单所有控件中的值恢复到默认值 |
| 8 |
file |
文件上传按钮,multiple允许批量上传,与multiple/form-data配对 |
| 9 |
image |
设置图像为提交按钮,必须放在<form>中,src为源,alt是说明 |
| 10 |
hidden |
通常用于向服务器传送预设值或者由javascript来处理 |
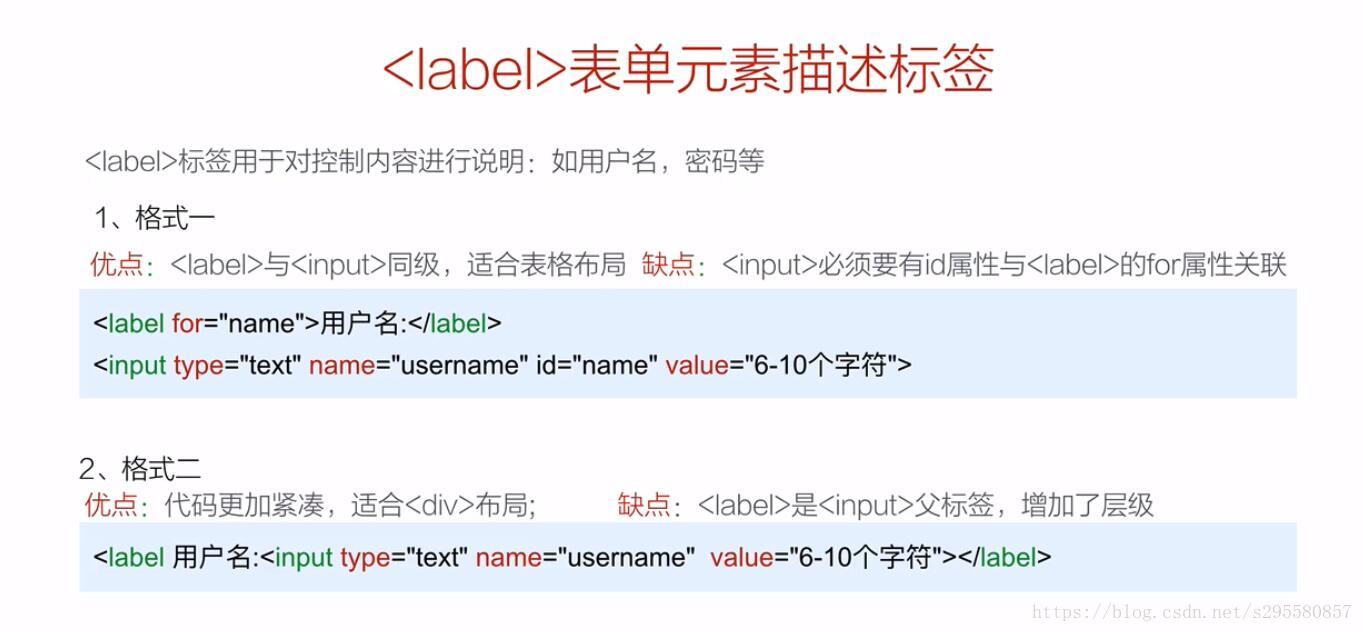
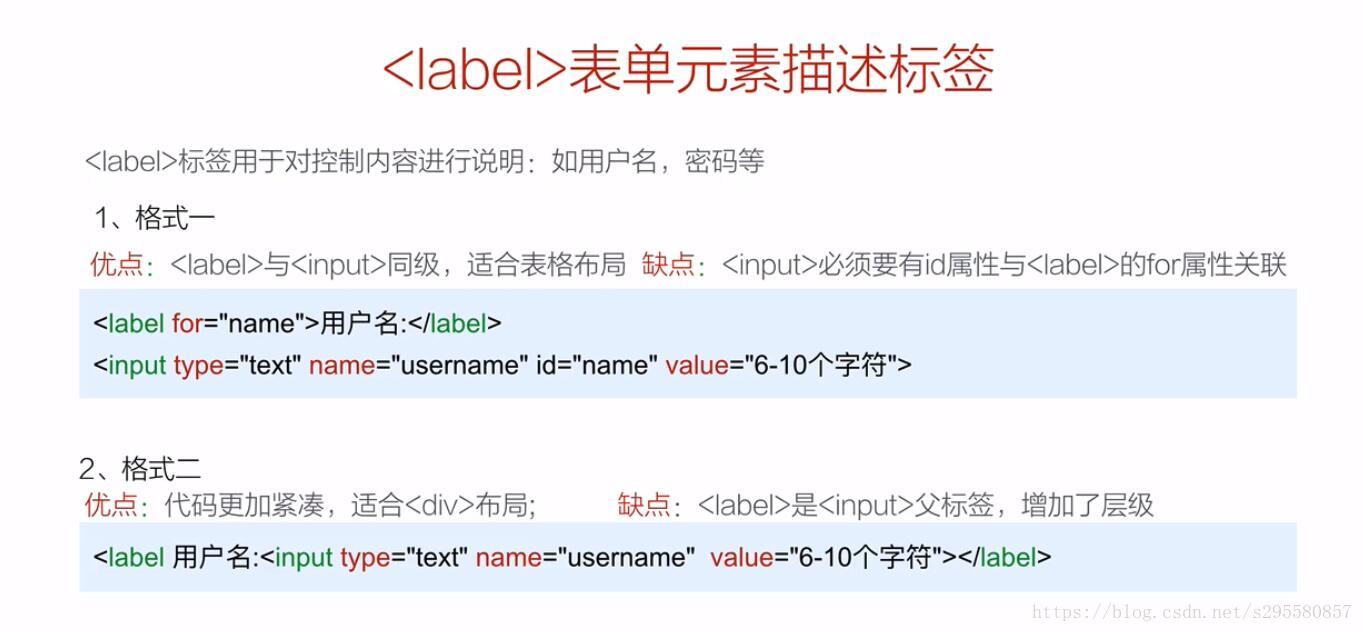
- <label>表单元素描述标签

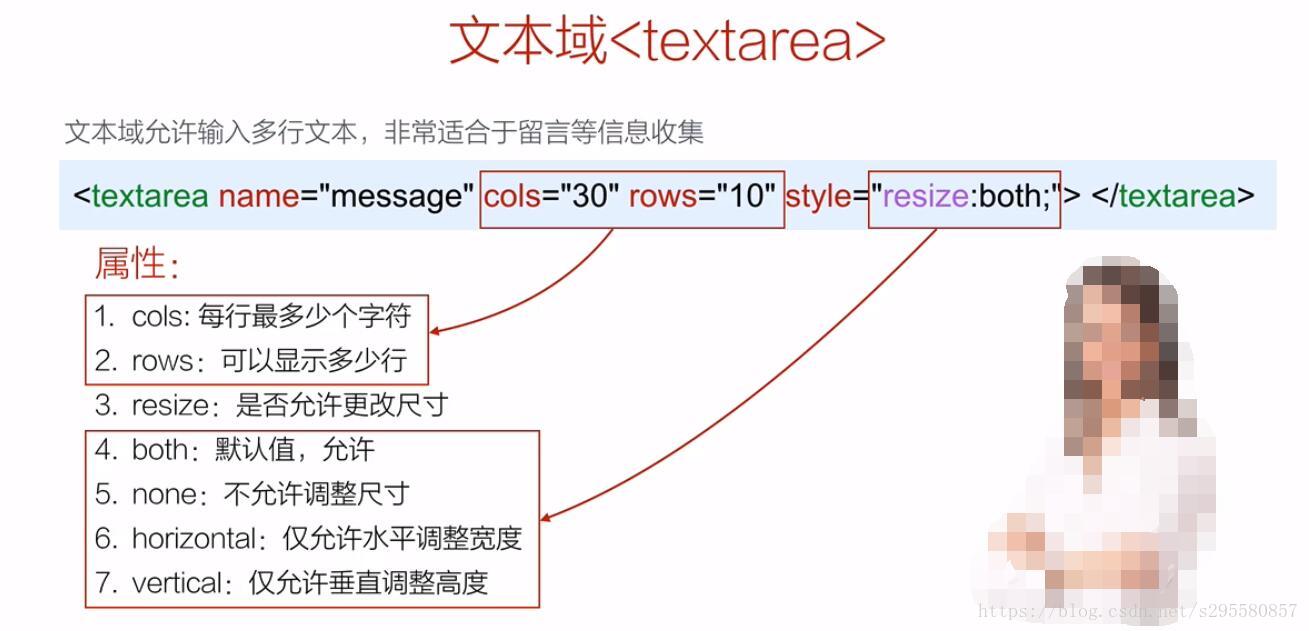
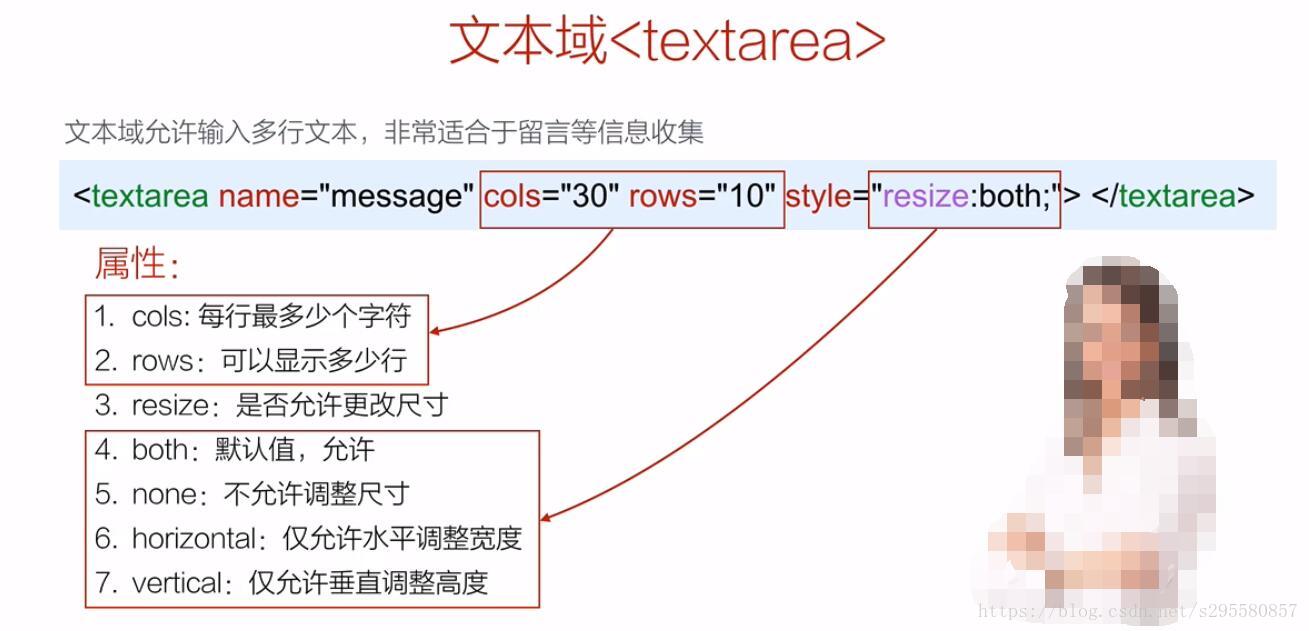
<textarea>文本域

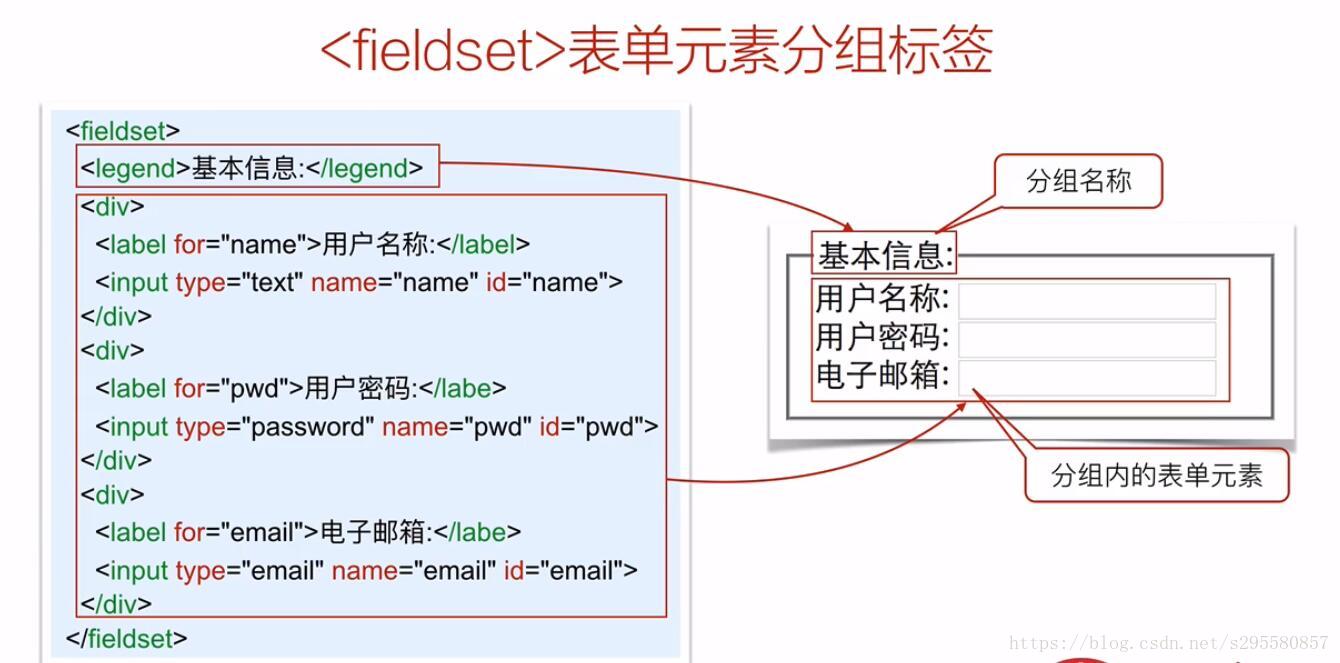
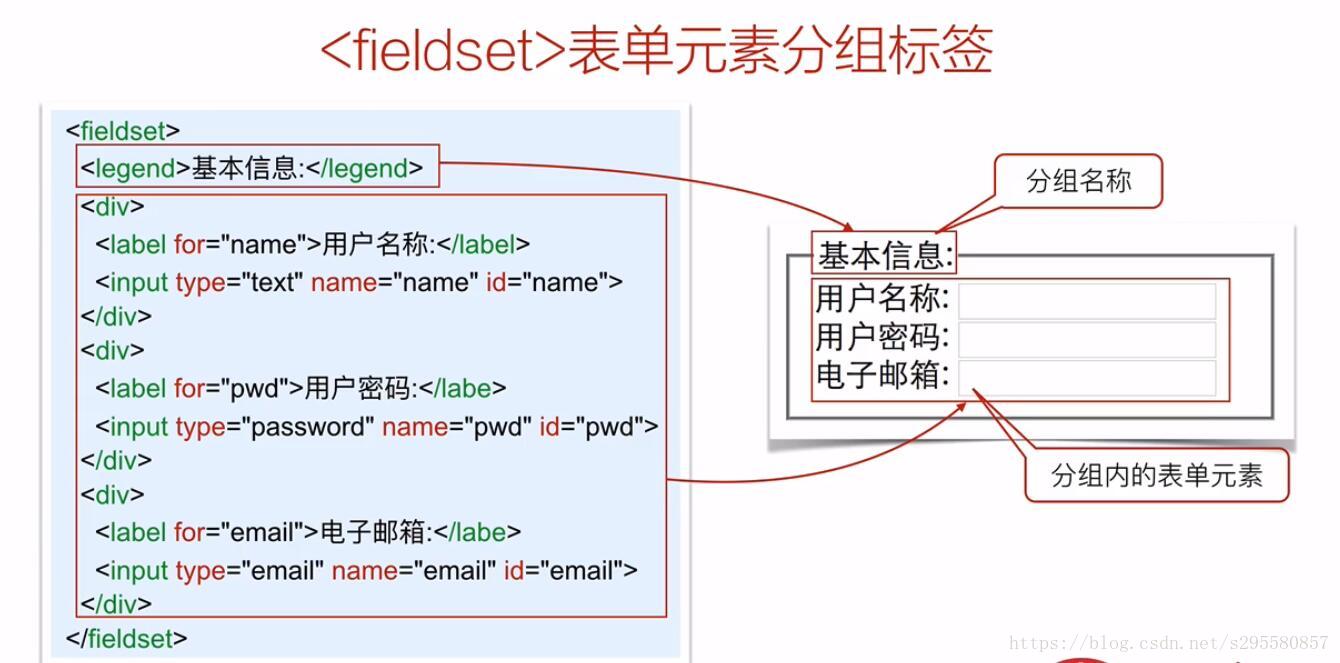
<fieldset>表单元素分组标签

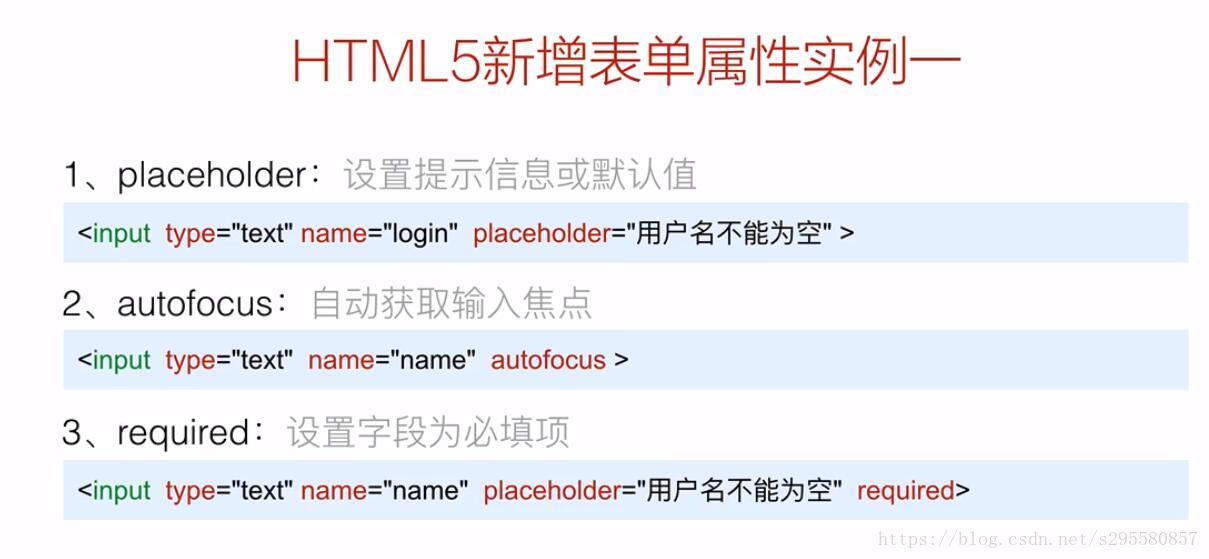
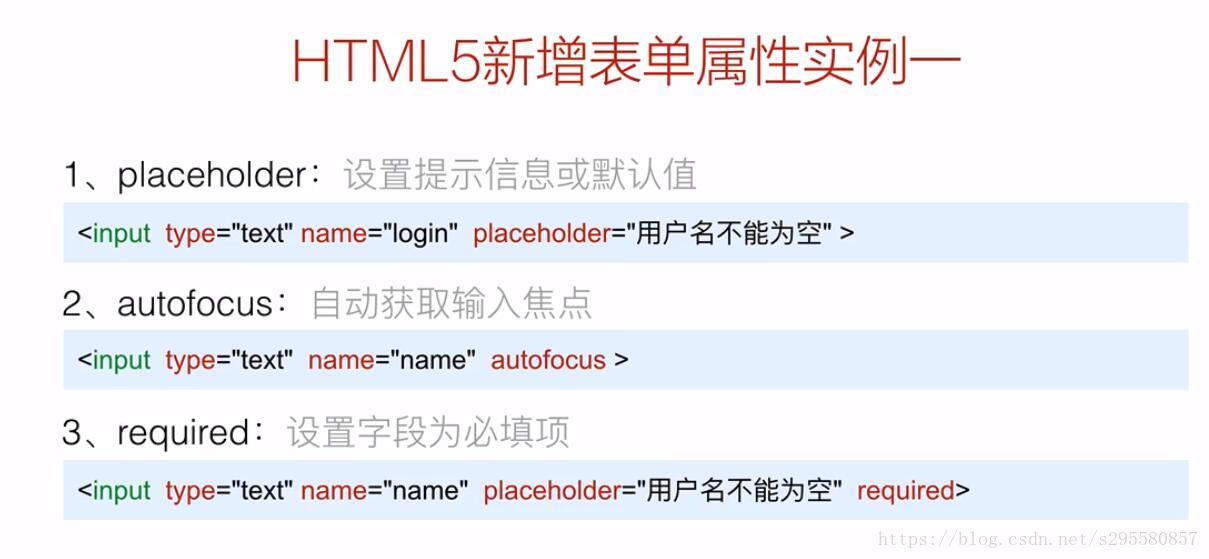
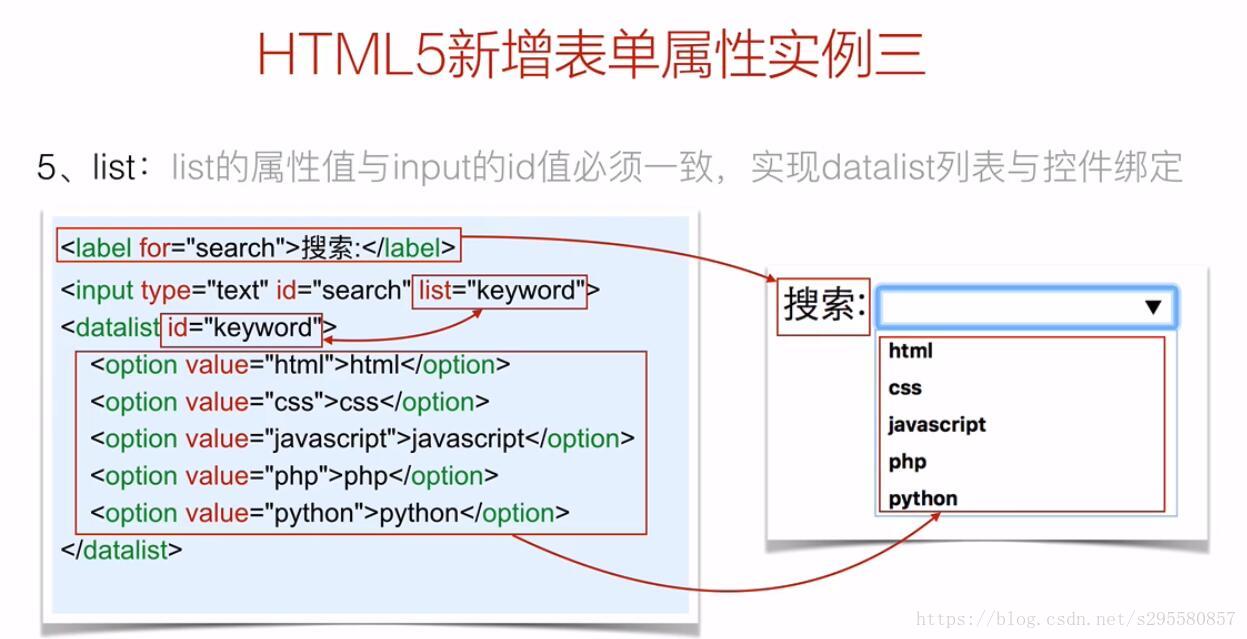
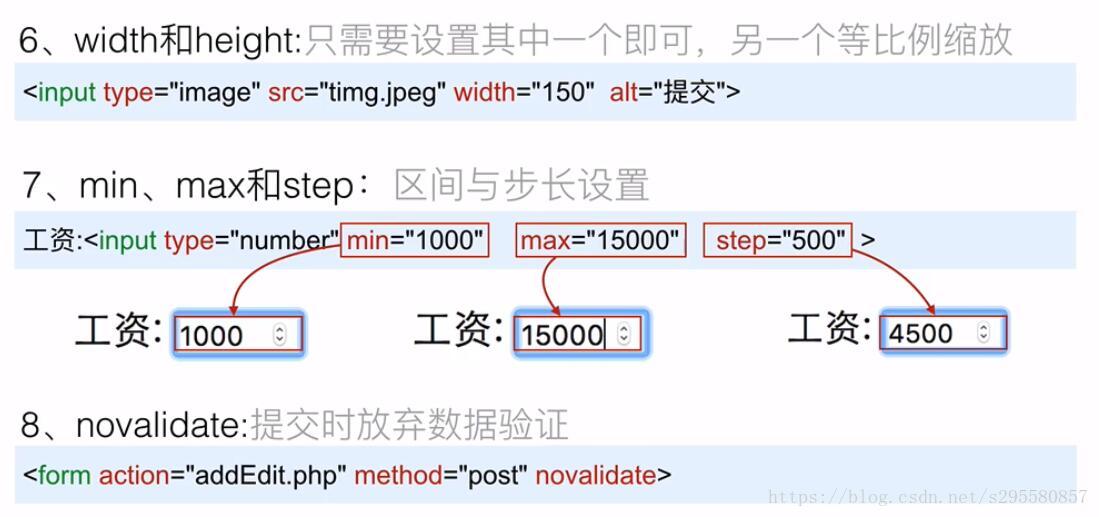
HTML5新增的表单属性

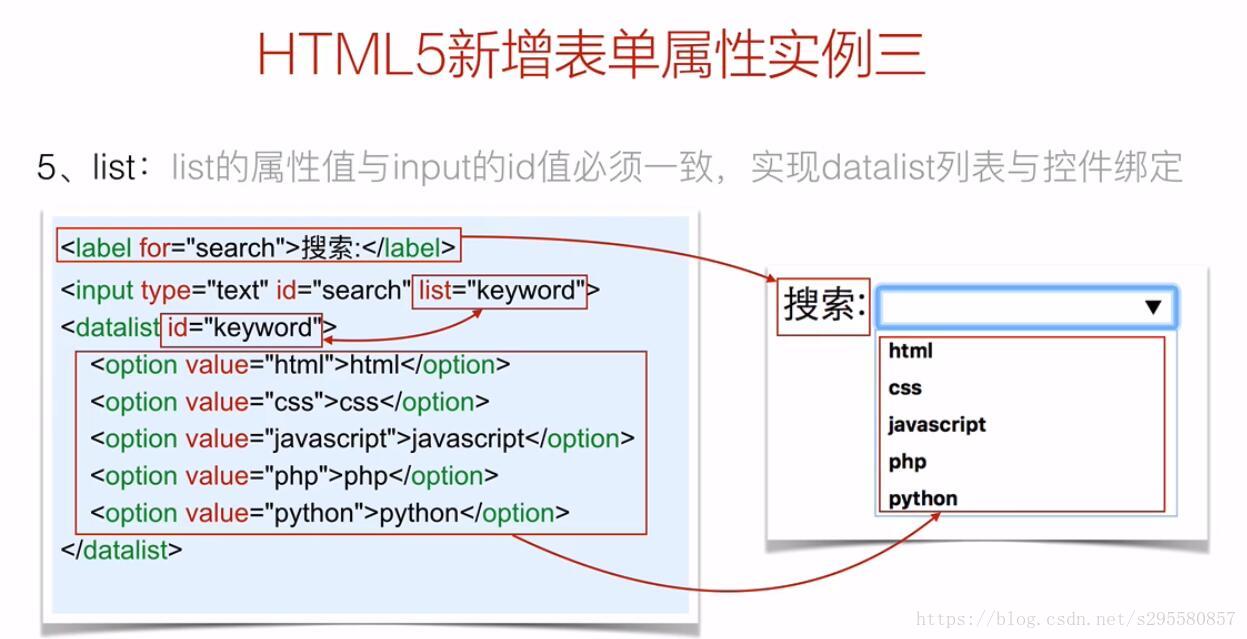
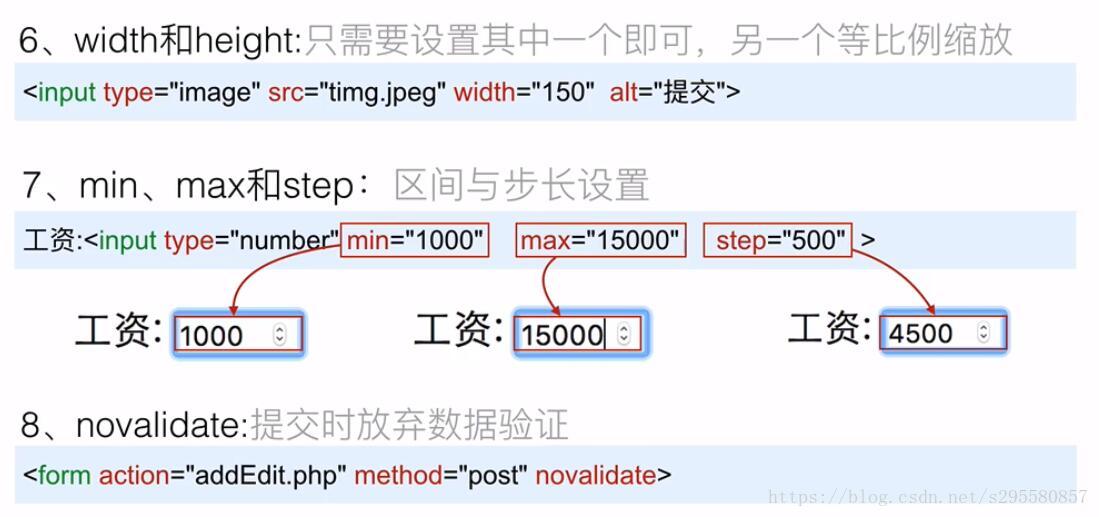
- html5新增表单属性实例




| 序号 |
属性名称 |
描述 |
| 1 |
number |
仅限数值型数据,可设置区间范围与步长增量:1988 |
| 2 |
date |
仅限日期型数据,可设置区间范围与步长增量:2017-03-22 |
| 3 |
time |
仅限时间型数据,可设置区间范围与步长增量:22:34 |
| 4 |
email |
限定必须输入电子邮箱地址,如[email protected] |
| 5 |
search |
不限定内容,当有内容时,控件尾部有一个:取消符号 |
| 6 |
url |
限定必须是以:http://或https://开头的合法url地址 |
| 7 |
color |
自动打开系统的色板或拾色器,进行颜色选择 |



<video><audio>标签
语法:视频与音频标签语法基本一致
<audio src="demo.mp3" controls muted autoplay preload loop>
<video src="demo.mp4" width="400" controls muted poster="poster.jpeg" autoplay preload loop>
| 序号 |
属性名称 |
描述 |
| 1 |
width |
设置视频宽度,等比缩放,只需设置宽度即可,高度会根据比例进行缩放 |
| 2 |
controls |
控制进度条,添加此属性后视频下方会多出一条控制条,可进行播放停止视频等操作 |
| 3 |
autoplay |
自动播放属性,在页面加载后视频会自动播放,与preload属性冲突 |
| 4 |
preload |
预加载属性,对视频进行预加载,与autoplay属性冲突 |
| 5 |
muted |
静音属性,添加后加载页面后视频自动静音 |
| 6 |
poster |
poster属性可把指定图片设置成视频海报页面 |
| 7 |
loop |
循环播放属性 |
更新于2018.8.3