介绍:
全名:xml(extensionable markup language),可扩展标记语言.
作用:
html 标签固定的这些:img、p、h1,不便于用户自己定义、传输数据,于是W3C组织想到一个方法,重新开发一个语言,允许用户自己定义标签,方便传输数据了:
取名为xml,因为允许用户自己定义标签,所以称之为可扩展标记语言.用来通过JavaScript 和 服务器端的xml文件进行交互的一个技术,随着技术的发展,我们现在使用json数据代替xml数据.xml是介于html和XHTML之间的产物,用来解决早期传输数据时格式的问题.例如,传递给服务器一个100,服务器不知道100是什么意思:100px? 100$? 100sui于是W3C组织做了一个规范(XML):
实例:
<class1>
<name>张三</name>
<age>100</age>
<score>100</score>
<name>李四</name>
<age>100</age>
<score>100</score>
</class1>
缺陷:
由于xml文件是用来作为早期和服务器交互时,传输数据的一种格式.
那么xml和html最根本的区别在于:xml标签可扩展,是用户自己定义的,而html标签固定的,不能自己定义,该区别决定了xml和html的应用场景,xml用来传输数据,而html用来 显示数据.由于xml数据比较古老,对PHP来说基本上被淘汰的
使用:
xml也是一种服务器端的数据格式,由于xml格式的数据操作起来比较繁琐,所以现在基本上被json替代.
JavaScript在接收xml格式的数据的时候,使用xhr.responseXML接收,接收到的是XML文档对象
接下来的操作和我们通过JavaScript操作html文档是一样的,也是通过DOM进行操作,但是操作xml比价复杂,所以基本是被替代的
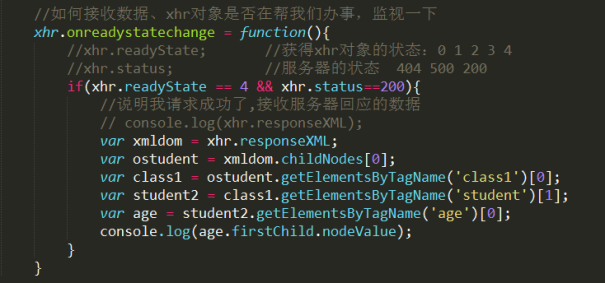
接收和使用代码如下图: