在进行部署前请确认服务器上已安装了Docker
docker安装:https://www.runoob.com/docker/ubuntu-docker-install.html
使用docker部署
①创建容器
docker run --name myNginx -p 8001:80 -d nginx
• docker run : 创建并运行一个容器
• –name : 给容器起一个名字, 比如叫做 myNginx
• -p : 将宿主机端口与容器端口映射, 冒号左侧是宿主机端口, 右侧是docker容器端口
• -d : 后台运行容器
• nginx : 镜像名称 , 例如nginx
注:上面宿主机端口可以改成自己想映射的端口
在这里你可以简单的理解为容器是一台没有装操作系统的主机,而镜像是操作系统。往容器装了镜像之后那容器就可以视为是一台完整的主机。
eg:docker run --name development_test -p 8001:80 -d nginx
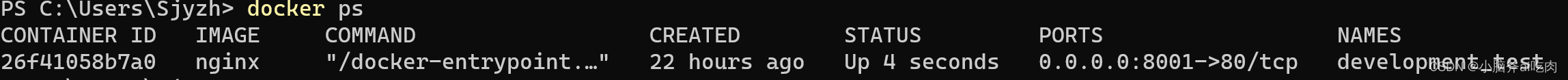
检查容器是否创建成功并运行
#输入正在运行的容器
docker ps
#输出所有容器
docker ps -a

容器的开启的和关闭
#开启
docker start container_name
#关闭
docker stop container_name
eg:docker start development_test
docker stop development_test
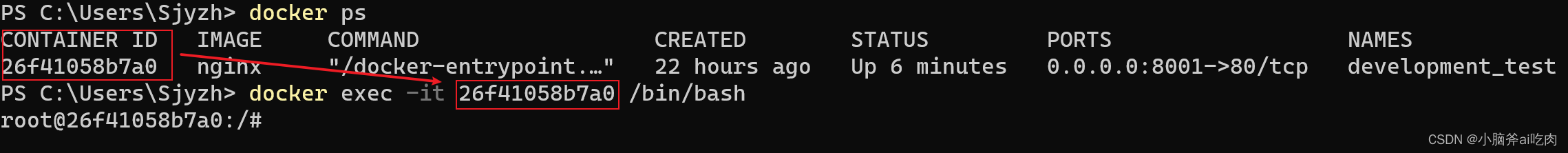
②查看是否可以进入容器
docker exec -it container_id /bin/bash
eg:docker exec -it 26f41058b7a0 /bin/bash

③打包vue项目上传到容器
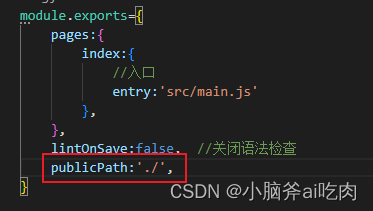
在打包前在vue.config.js中添加以下内容

npm run build
运行上述命令生成dist命令
先将dist文件上传到宿主机(服务器),上传可以使用xftp,再从宿主机将文件copy到容器中
例如dist在服务器的路径为 :Sjy_files/development_test/dist
将dist文件从宿主机copy到容器的home目录下
docker cp source_dir container_id:target_dir
eg:docker cp Sjy_files/development_test/dist 26f41058b7a0:/home
进入容器,修改nginx配置
进入容器:
docker exec -it container_id /bin/bash
修改nginx配置
vim /etc/nginx/conf.d/default.conf
这里会报没有vim名利的错误,按照以下步骤安装
apt-get update
apt-get install sudo
sudo apt-get install vim-gtk
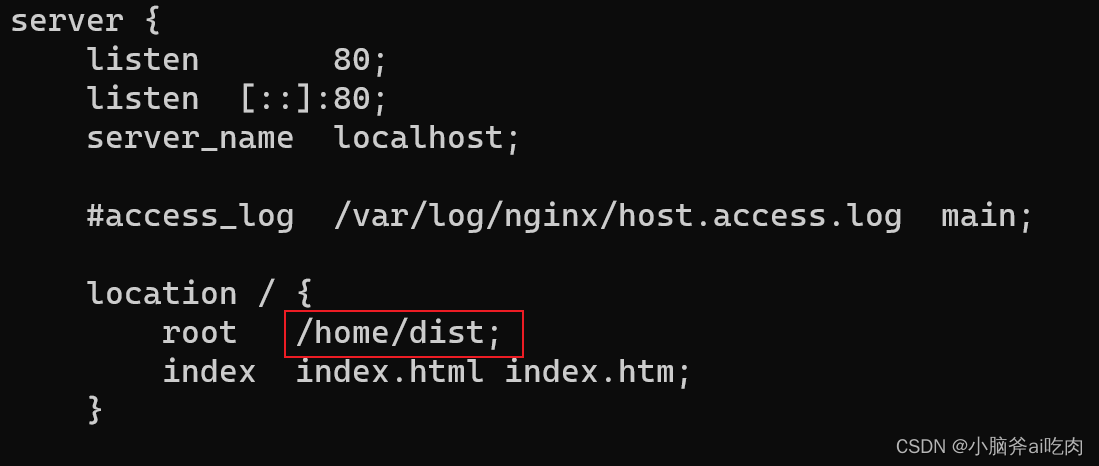
进入default.conf编辑页面之后敲i进入编辑模式

将此处修改为容器中dist所在的目录,然后双击esc,输入:q退出,之后重新加载一遍配置
nginx -s reload
打开浏览器输入https://ip:port即可访问
使用dockers-compose部署
在上述的部署中我们发现一个很大的缺陷就是如果项目修改之后要重新部署的话十分麻烦,必须得先把打包文件上传到服务器,再从服务器上传到容器中,而且如果要修改配置的话也得先进入服务器再从服务器进入到容器中修改,那是否有更加简单的方法呢,答案是肯定的,有!!!!!,使用docker-compose部署。同样也是确保服务器上已经安装了docker-compose,如果没有可以使用pip安装。清华镜像:-i https://pypi.tuna.tsinghua.edu.cn/simple
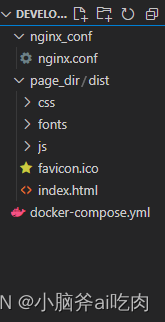
同样以上述的development_test项目为例,在服务器上创建一个名为development_test的文件,其目录结构如下:

nginx.conf内容:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /home/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
docker-compose.yml内容
version: '3'
services:
nginx:
image: nginx
ports:
- "8002:80"
volumes:
- "/home/amax/Sjy_files/development_test/nginx_conf/nginx.conf:/etc/nginx/nginx.conf"
- "/home/amax/Sjy_files/development_test/page_dir/dist:/home/dist"
container_name: development_test1
cd 到development_test目录中
运行:
#创建并运行容器
docker-compose up
#创建并在后台运行容器
docker-compose up -d
如果修改了文件先
docker-compose down
然后
docker-compose up
使用docker-compose部署的好处就是他将原本要传入容器的dist文件和要在容器中修改的配置文件挂在了外面,这样就可以不用进入容器操作了。