LifeCat系列Javaweb学习项目(三)
GitHub源码:https://github.com/kevinten10/Web-lifecat
这是lifeCat项目的第三篇之一,一个简易的仿Instagram的前端vue项目,它使用了脚手架模板,可快速搭建模板项目。使用的UI框架为Element UI,使用axios调用API并使用mock进行数据的模拟,适合vue前端的学习。
后续项目线上地址 (建议由浅入深的按顺序学习)
Vuejs+SpringBoot前后端分离后台管理系统(仅部署前端)
脚手架模板使用
本地部署
# Clone project
git clone https://github.com/kevinten10/Web-lifecat.git
# Install dependencies
npm install
# 若报错,则根据异常信息安装相应的依赖包
npm install --save xxxxxx
# (可选)建议不要用cnpm 安装有各种诡异的bug 可以通过如下操作解决npm速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# (运行)serve with hot reload at localhost:9528
npm run dev
---
# (打包)build for production with minification
npm run build
# (打包,可选)build for production and view the bundle analyzer report
npm run build --report
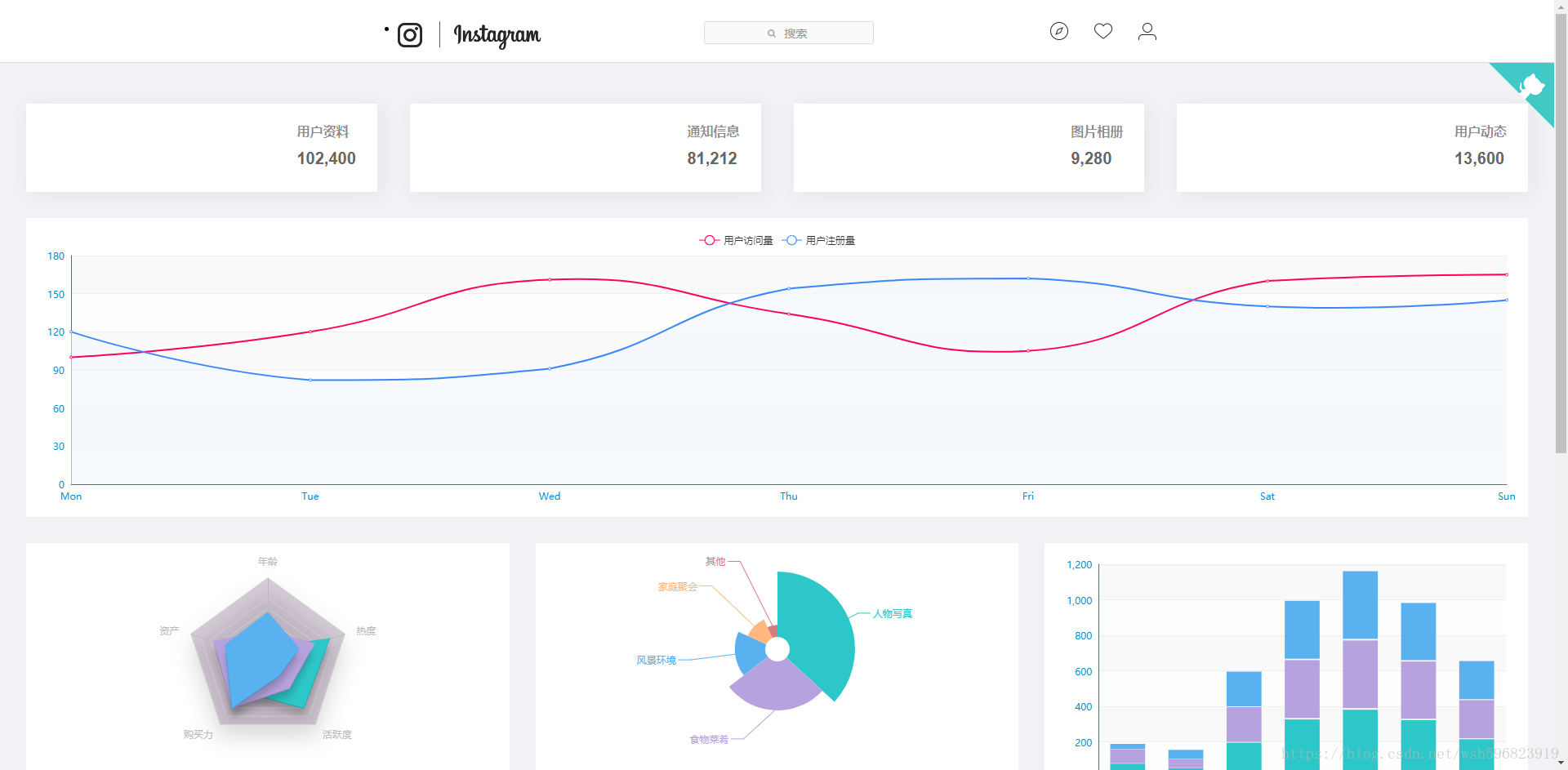
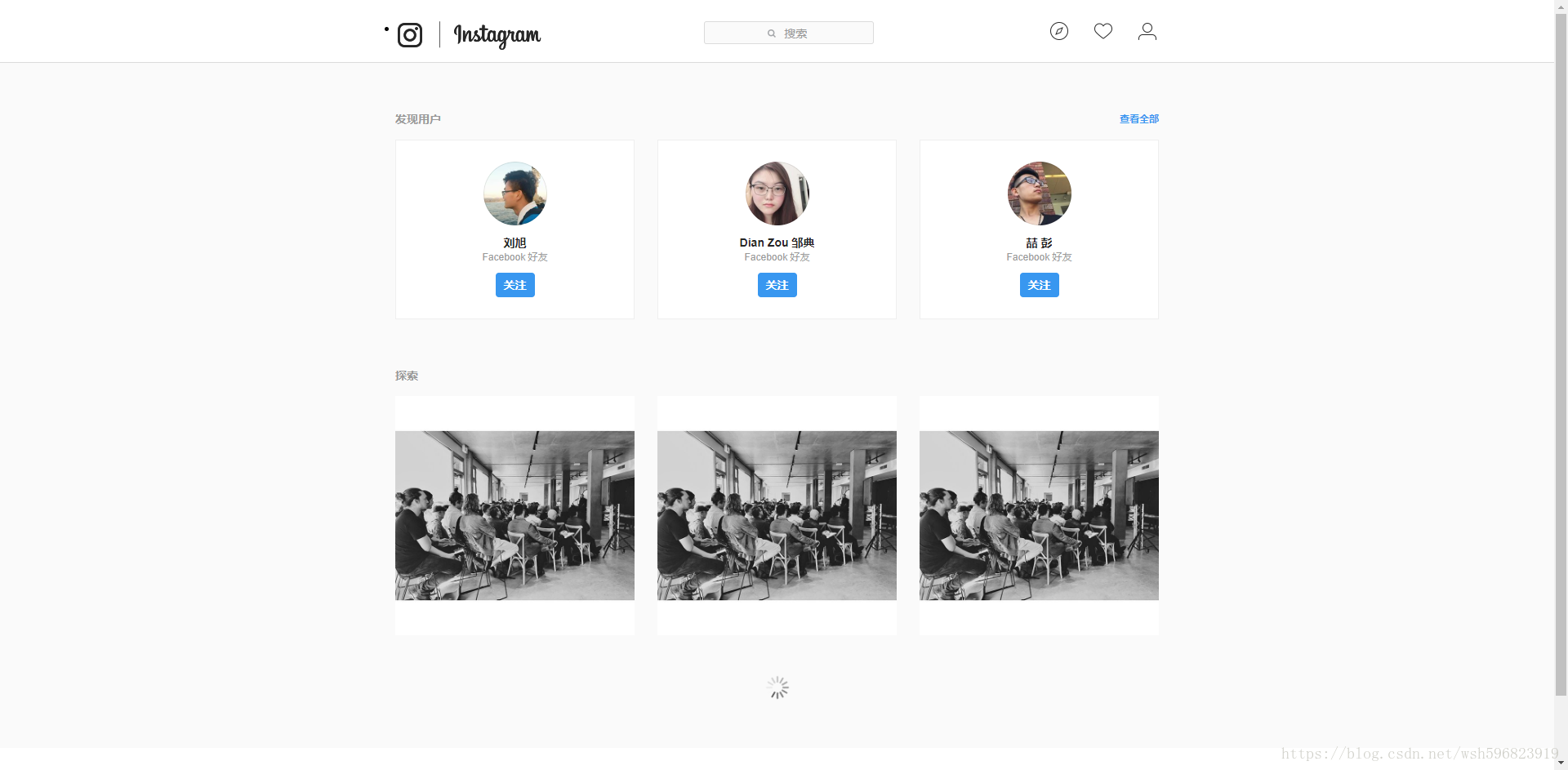
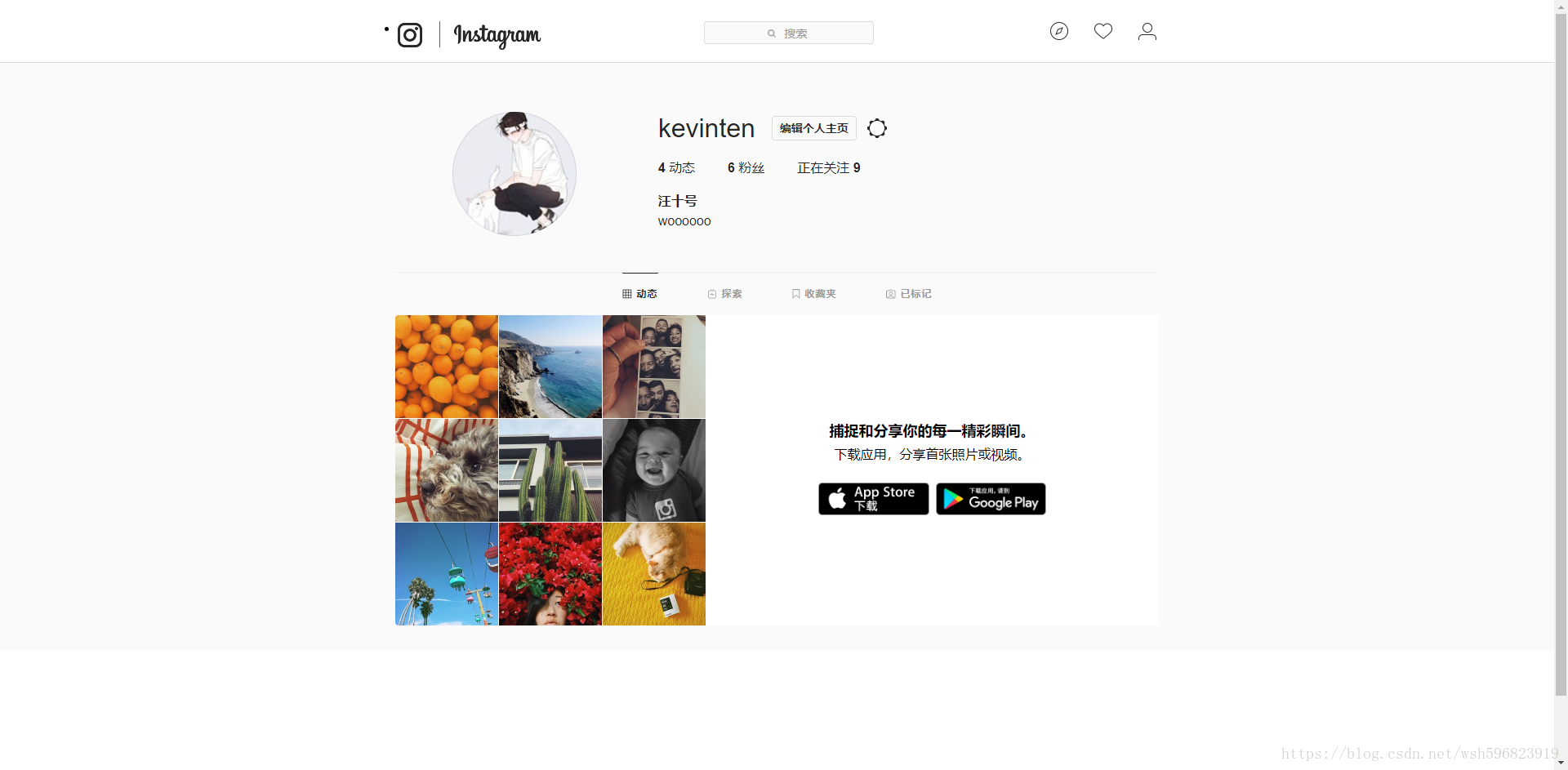
DEMO
int部分页面为我直接从Instagram网站上复制,同时使用使用CSS Helper插件复制页面CSS
lifecat相关项目
v1 jsp+servlet+mysql实现Javaweb
v2 ssm框架实现Javaweb后台管理系统
v3 前后端分离之SpringBoot实现Java后端开发
v3 前后端分离之vue实现后台管理系统
v3 前后端分离之vue实现仿ins效果web开发
ex wechat 微信移动端小程序开发
ex hadoop 分布式平台进行数据处理
ex android 相应Android相册应用
ex python 机器学习进行图像智能处理
LifeCat系列总览
如果觉得有用,可以帮忙点一下赞,谢谢啦!