如何快速搭建vue项目
说到快速搭建项目,第一个肯定想到的就是脚手架咯,所以本章节就说说如何使用脚手架进行单页面应用的搭建吧。
(后续有关vue的知识点全部依赖于当前项目进行。)
1:安装node.js。版本要求v8.9以上。如果是几年前的老项目的话,可以对框架进行升级,否则会有一堆的报错。vue版本对node版本是有些要求的。
如果你从没安装过那就问题不大,我们接着看下去吧。
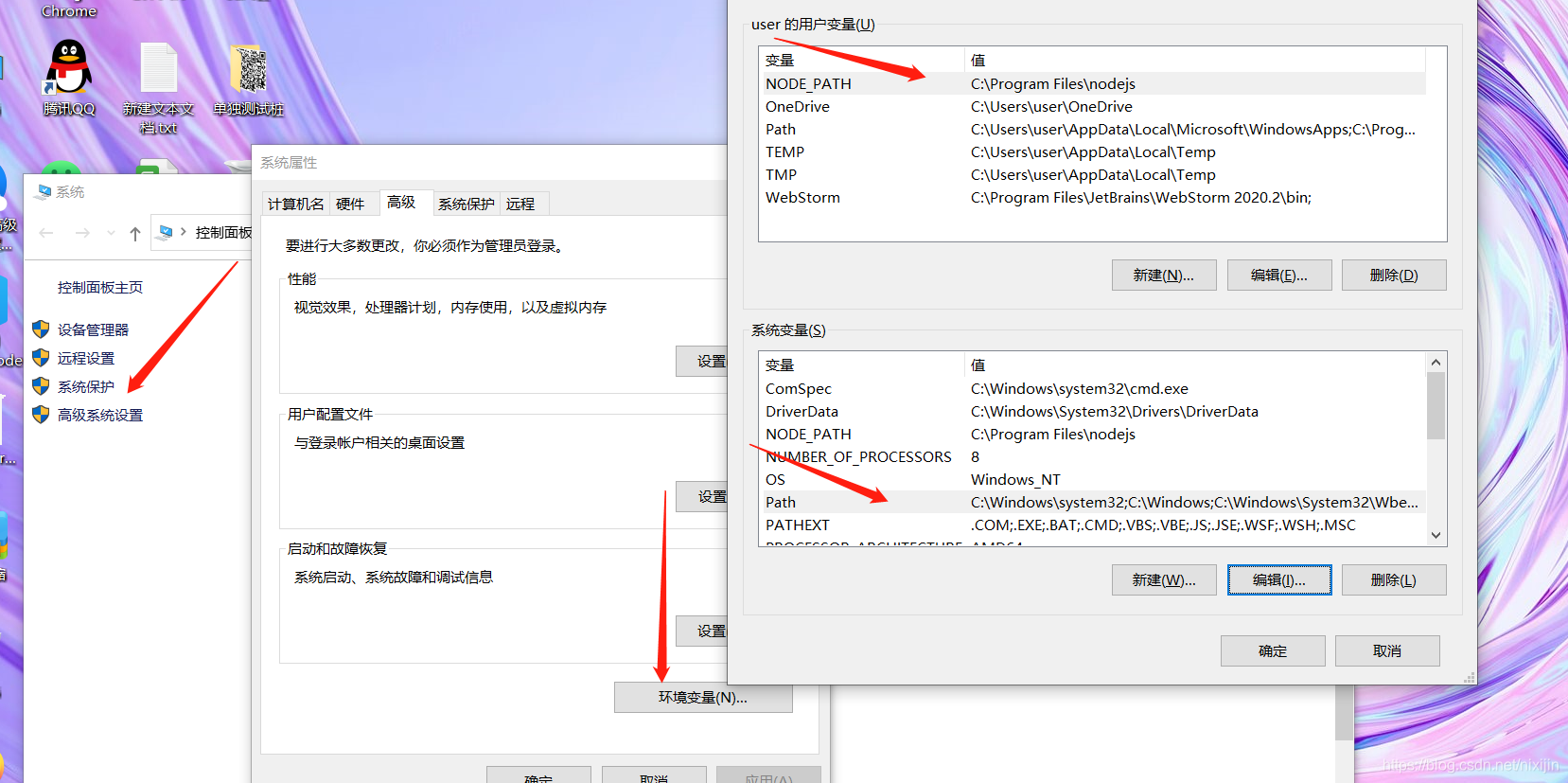
PS:node安装部分我这边就不做太多介绍了,毕竟教程还是很多也不是特别复杂的。只不过需要注意的点,一定要记得安装全局变量,不然你写的时候会发现,哎哟,npm不存在,或者找不到之类的。电脑右击属性然后按照下图依次点击配置即可。

2:安装好node.js后,最好安装淘宝镜像,不然npm安装依赖的时候,有些东西可能无法安装或者速度过慢。
跳入控制台也就是cmd后输入:npm install -g cnpm --registry=https://registry.npm.taobao.org,安装成功后即可使用cnpm,如安装项目依赖的话就是cnpm install 或者安装axios就是 cnpm install axios
3:安装好镜像和nodejs后即可步入正题,安装vue脚手架。
命令:cnpm install --g vue-cli
安装完成后,选择文件夹创建项目。
- 打开命令行,跳转至文件夹中输入命令:vue create 项目文件名。
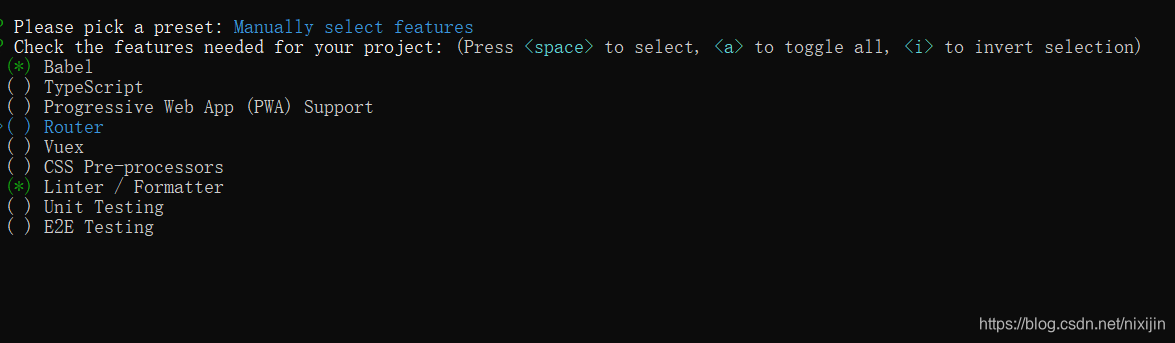
- 之后会弹窗出现如下图:

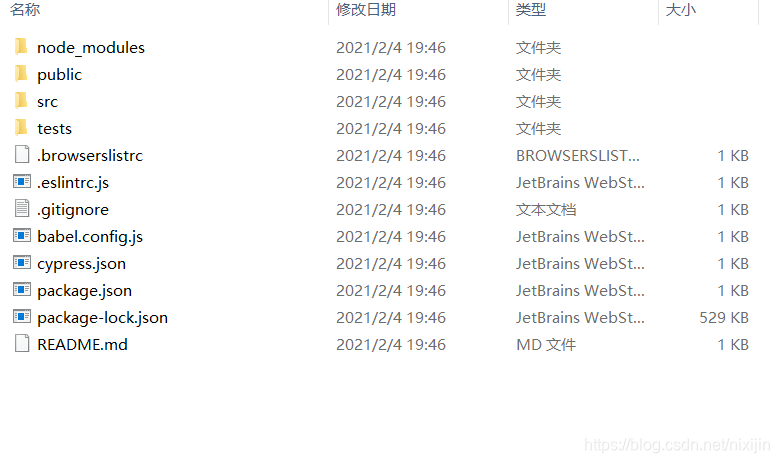
根据描述选择你所需要的部分即可。 - 等待安装完成后,进入创建的文件夹中,你会发现项目已经创建成功了,文件部分如下图:

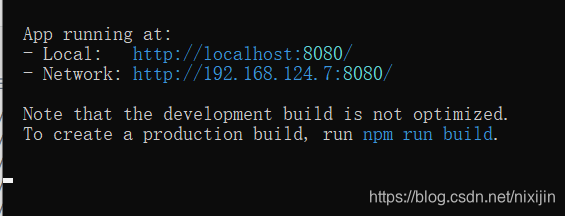
- 在根目录部分打开命令行:cnpm run serve

出现如上图所示即为项目创建成功啦!
打开浏览器输入:localhost:8080,即可运行项目咯。
下一章节:针对单页面应用项目目录结构设计,各文件作用,以及路由部分封装(暂不考虑权限设计部分)。