=====================================================================
监控系统预览地址: 预览地址
页面探针代码: GitHub地址 || 分析后台地址: GitHub地址 || 展示平台地址: GitHub地址
=====================================================================
JS错误信息已经有办法搜集了,那么如何存下来,如何分析出来有价值的数据,这都需要仰仗后台代码的作用了
作为前端工程师,首选NodeJs作为后台语言,MySQL数据库,Koa2作为框架,为了分析出有用的结果,需要进行多个sql的查询,这个时候async/await就起了很大作用。最主要的就是这几个工具技术,其实我已经将代码放到GitHub上了,这一章讲起来,感觉有些多余了,因为看代码更容易理解里边是怎么回事,就简单的介绍一下用法。
一、目录结构
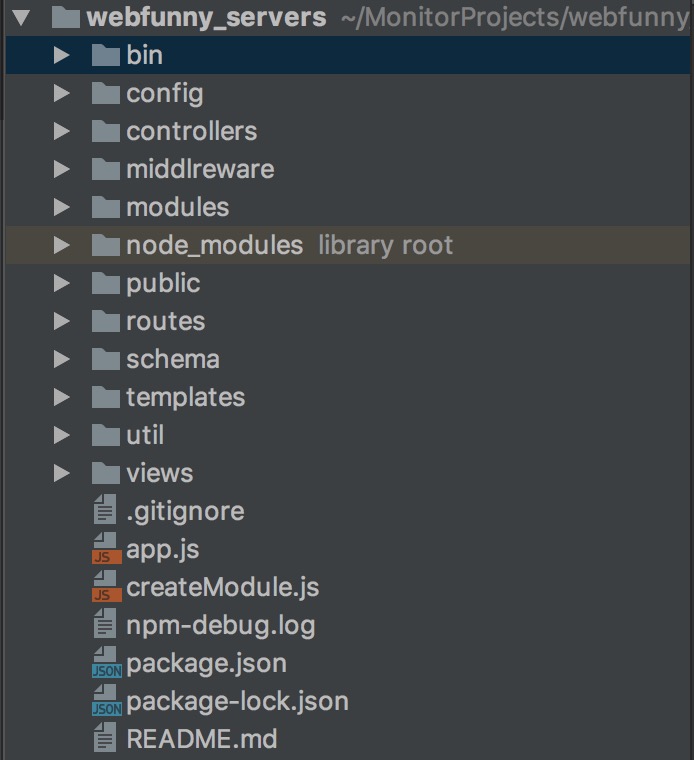
一个项目未来是否能够好好拓展,项目结构一定要搭建好,便于梳理逻辑。如图:

/bin :部署相关(本地,测试,生产环境)
/config :配置相关(数据库配置)
/controllers :控制器层(处理复杂的逻辑关系)
/middlreware : 中间件(主要做校验的逻辑)
/modules : 模块(区分业务模块)
/routes :路由(区分接口路由)
/schema : model层(主要是对象和数据库的映射)
/templates : 模板(主要是为了一键生成新的模块,提高开发效率)
/util :自定义组件、工具
/app.js :入口文件
/createModule.js :创建新模块命令
二、创建新模块
① 配置数据库连接
const sequelizeTemp = require('./local_db')
const Sequelize = require('sequelize');
let db = null
if (sequelizeTemp) {
db = sequelizeTemp.sequelize
} else {
const sequelize = new Sequelize('monitor_db', 'username', 'password', {
host: 'ip',
dialect: 'mysql',
operatorsAliases: false,
dialectOptions: {
charset: "utf8mb4",
collate: "utf8mb4_unicode_ci",
supportBigNumbers: true,
bigNumberStrings: true
},
pool: {
max: 5,
min: 0,
acquire: 30000,
idle: 10000
},
timezone: '+08:00' //东八时区
});
db = sequelize
}
module.exports = {
sequelize: db
}
②创建新模块 node createModule.js NewModule

如此会生成新的model,我们需要在里边配置数据库相关的字段,这样就可以跟mysql形成映射关系,就无需在数据库中建表。以js错误的model为例,其中baseInfo为通用属性方法,会为model添加通用的属性:
const baseInfo = require('./baseInfo');
module.exports = function (sequelize, DataTypes) {
return sequelize.define('JavascriptErrorInfo', {
...baseInfo(DataTypes),
// ID 主键
id: {
type: DataTypes.INTEGER,
primaryKey: true,
allowNull: false,
autoIncrement: true,
},
// JS报错信息
errorMessage: {
type: DataTypes.TEXT,
allowNull: true,
field: 'errorMessage'
},
// JS报错堆栈
errorStack: {
type: DataTypes.TEXT,
allowNull: true,
field: 'errorStack'
},
// 浏览器信息
browserInfo: {
type: DataTypes.TEXT,
allowNull: true,
field: 'browserInfo'
},
}, {
// 如果为 true 则表的名称和 model 相同,即 user
// 为 false MySQL创建的表名称会是复数 users
// 如果指定的表名称本就是复数形式则不变
freezeTableName: false
})
}
③处理modules和controllers层里边的逻辑
④为接口添加路由代码
const Router = require('koa-router')
const UserController = require('../controllers/user')
const ProjectController = require('../controllers/project')
const BehaviorInfoController = require('../controllers/behaviorInfo')
const JavascriptErrorInfo = require('../controllers/javascriptErrorInfo')
const CustomerPVController = require('../controllers/customerPV')
const CommonController = require('../controllers/common')
const router = new Router({
prefix: '/api/v1'
})
/**
* 日志相关处理
*/
// 用户注册
router.post('/uploadLog', CommonController.uploadLog);
/**
* 用户接口
*/
// 用户注册
router.post('/user', UserController.create);
// 用户登录
router.post('/user/login', UserController.login);
// 获取用户信息
router.get('/user', UserController.getUserInfo);
// 获取用户列表
router.get('/user/list', UserController.getUserList);
// 删除用户
router.delete('/user/:id', UserController.delete);
...
module.exports = router
⑤执行命令 npm run start , 即可在mysql数据库中创建数据库表

到此,后台服务器便可成功运行了
上一章: 搭建前端监控系统(二)JS错误监控篇
下一章: 搭建前端监控系统(四)展示平台部署篇