一、Express
1.Node.js
详情及安装https://www.cnblogs.com/LiuFqiang/p/11991468.html
2、Express
Express是一个保持最小规模的灵活的Node.js web应用程序开发框架,为web和移动应用程序提供一组强大的功能
安装:
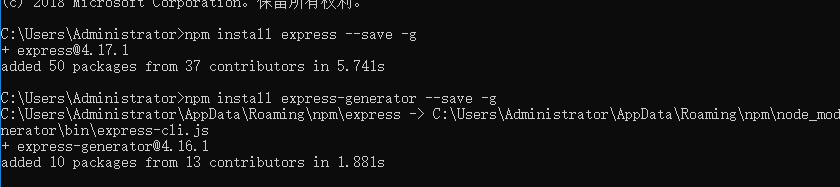
npm install express --save -g
3、express-generator
是express项目的生成器,此工具的作用是生成express项目
安装
npm install express-generator --save -g

创建项目
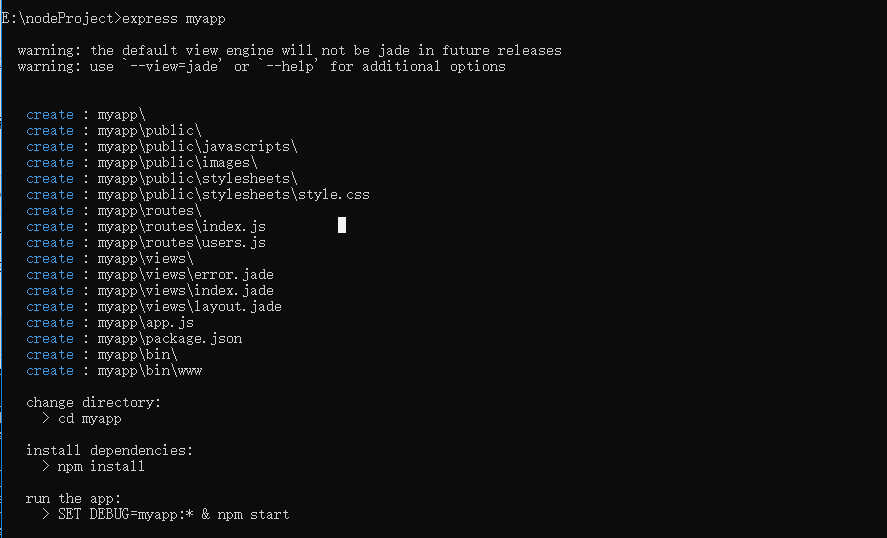
express projectname

接下来咱们安装依赖,安装完成运行
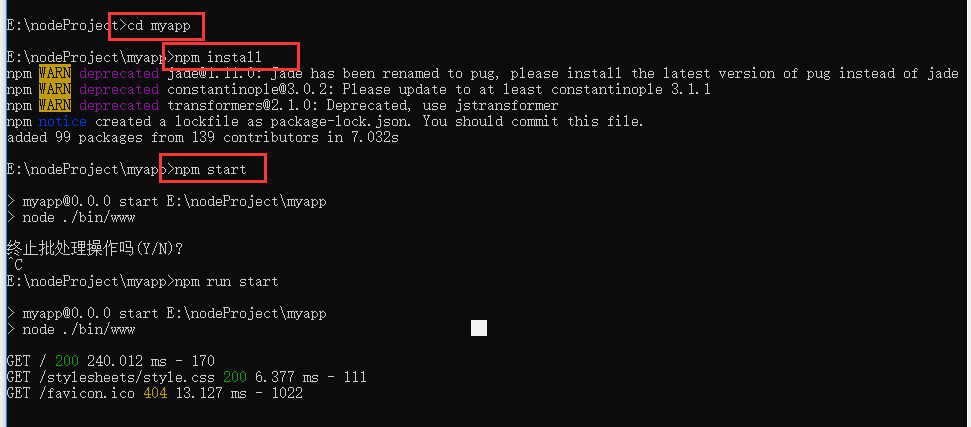
npm install
npm start

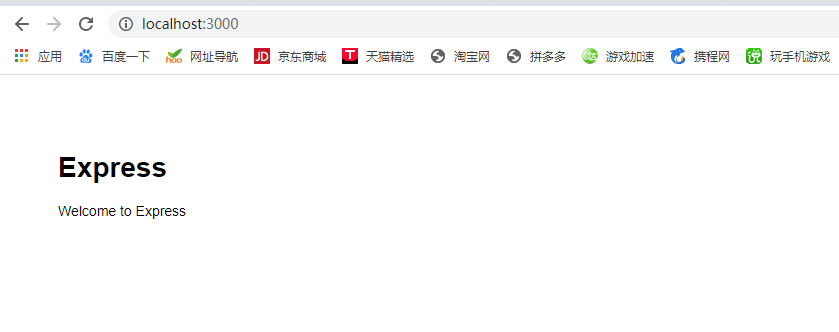
在项目www.js里边我们可以看到默认端口号是3000,我们在浏览器开始访问

显示ok
二、vue项目打包
项目完成使用命令打包,
npm run build

 x
x
项目打包完成会在外层文件夹下生成dist文件夹,

这时候我们可以在本地访问,但是要真正部署到服务器上面我们需要web服务器
三、vue项目部署
1.express
将dist底下所以文件复制到express文件public文件夹下面
启动项目
npm start

2.Tomcat
可以将打包后的dist文件夹项目放入tomcat webapps直接进行访问