1.下载webstorm,安装详情可参考
https://blog.csdn.net/weixin_39150852/article/details/83142523
2.官网下载nodejs,按照默认顺序安装
3.打开webstorm创建一个新项目
4.创建一个新的文件夹,结构目录如下

5.打开webstorm左下方的Terminal(相当于windows的cmd终端),进入day03目录下
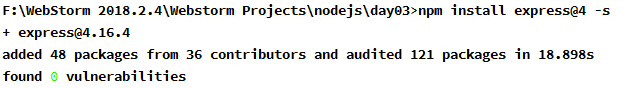
6.输入npm install express@4 -s下载express模块

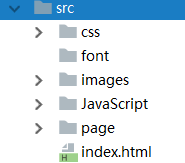
下载完成后day03的目录结构会自动改成

7.搭建服务器
const myapp=myexpress();
8.侦听
myapp.listen("端口号",()=>{
console.log("day2-express服务器启动")
})
-
导入express
const myexpress=require(“express”);
10.输入npm install morgan -s,下载morgan

11.导入morgan
const logger=require("morgan");
12.配置日志
myapp.use(logger("dev"));
13.寻找静态资源的根目录
myapp.use(myexpress.static(__dirname+"/src"))
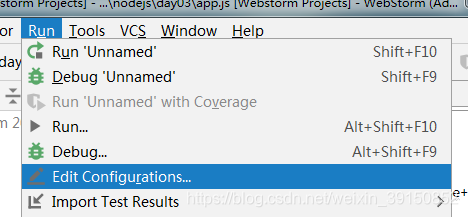
14.打开Run里面的 Edit Confuguration…选项

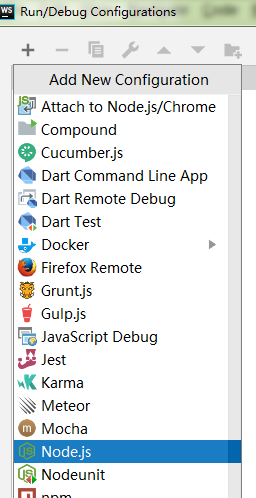
15.点击左上角的+,选择Node.js

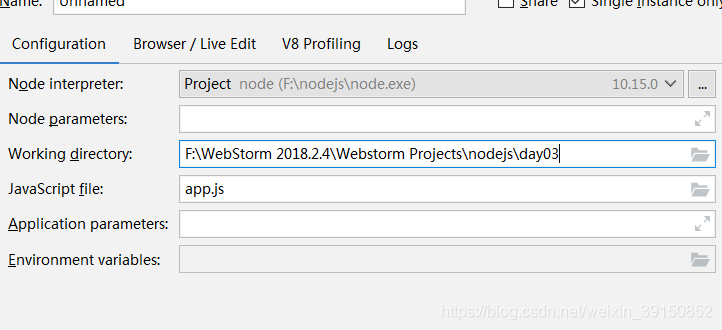
16.选择正确的文件路径

17.将自己的本地文件放入src中

18.点击右上角的运行

19.浏览器中地址栏输入本机ip地址:端口号/index.html或localhost:端口号/index.html,即可正常访问
最终app.js代码:
const myexpress=require("express");
const logger=require("morgan");
const myapp=myexpress();
myapp.use(logger("dev"));
myapp.use(myexpress.static(__dirname+"/src"))
myapp.listen("8888",()=>{
console.log("day3-express服务器启动")
})