1、li标签举例
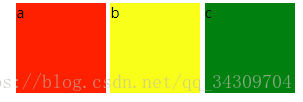
为了让li在一行显示,并且可以设置宽高,我们设置li的display:inline-block,这时<li>之间会出现8px的空白间隔。如下所示:
代码如下:
html:
<ul>
<li class = "a">a</li>
<li class = "b">b</li>
<li class = "c">c</li>
</ul>css
<style type="text/css">
li{
display:inline-block;
list-style:none;
width:100px;
height:100px;
}
.a{
background:red;
}
.b{
background:yellow;
}
.c{
background:green;
}
</style>原因:
这个空格不是margin,也不是padding
浏览器会把inline元素间的空白字符(tab 换行 空格)渲染成一个空格,占用一个字符的宽度
一个li一行,这就导致li换行后产生换行字符,它变成了一个空格
解决:
①为li设置float:left。不足:有些容易不能设置浮动
②将所有li写在一行。不足:代码不美观
③在ul中设置font-size:0。不足:ul中的其他字符的font-size也被设置为0
④在ul中设置letter-spacing: -8px
2、总结
在网页布局中,经常会用到display:inlne-block
优点:将元素设置为行内块,可在一行显示并且可以设置宽高
缺点:
①display:inlne-block;在IE6、7不兼容
解决:
display:inline-block;
*display:inline;
*zoom:1②产生间隙
解决:如上li标签
【注意】
block的元素inline-block,IE6/7没有间隙问题,其他浏览器均有
inline的元素inline-block,所有浏览器均有间隙问题