使用display:inline-block产生的问题
给两个div设置了display:inline-block,也控制了两个div的长度,但两个div不在同一行
案例:
---div部分---
<div id="div0">
<div id="div1"></div>
<div id="div2"></div>
</div>
---css部分---
#div0{
width: 300px ;
height: 300px ;
background: burlywood ;
}
#div1{
width: 150px ;
height: 150px ;
display: inline-block;
background: orange ;
}
#div2{
width: 150px ;
height: 150px ;
display: inline-block;
background: skyblue ;
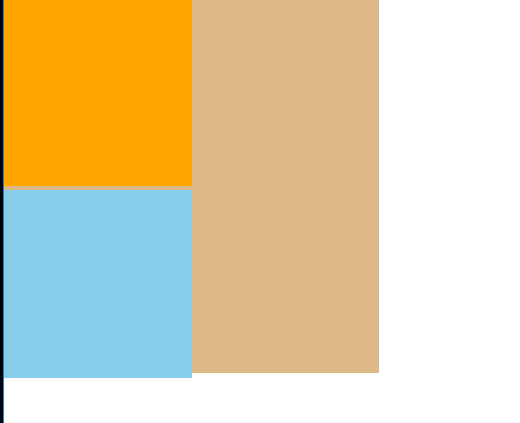
}结果是这样子的:
解决方案:
在父元素div0中添加 font-size:0 即可使得两元素同行(需要在子元素中重新设置font-size的font-size)
#div0{
width: 300px ;
height: 300px ;
background: burlywood ;
font-size: 0 ;
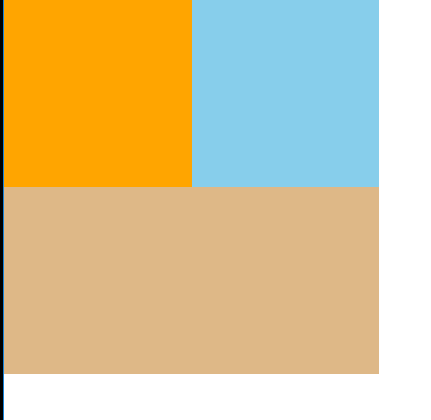
}结果:
问题解决
如果两者在同一行,但却不对齐的话 给两个div设置 vertical-align:top 即可