<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">实现原理
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分 12 份(也有平分成 24 份或 32 份,但 12 份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap 框架中的网格系统就是将容器平分成 12 份。
在使用的时候大家可以根据实际情况重新编译 LESS(或 Sass)源码来修改 12 这个数值(也就是换成 24 或 32,当然你也可以分成更多,但不建议这样使用)。
工作原理
Bootstrap 框架的网格系统工作原理如下:
1.数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。
<div class="container">
<div class="row"></div>
</div>2.在行(.row)中可以添加列(.column),但列数之和不能超过平分的总列数,比如12。如:
<div class="container">
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-8"></div>3.具体内容应当放置在列容器(column)之内,而且只有列(column)才可以作为行容器(.row)的直接子元素。
4.通过设置内距(padding)从而创建列与列之间的间距。然后通过为第一列和最后一列设置负值的外距(margin)来抵消内距(padding)的影响。
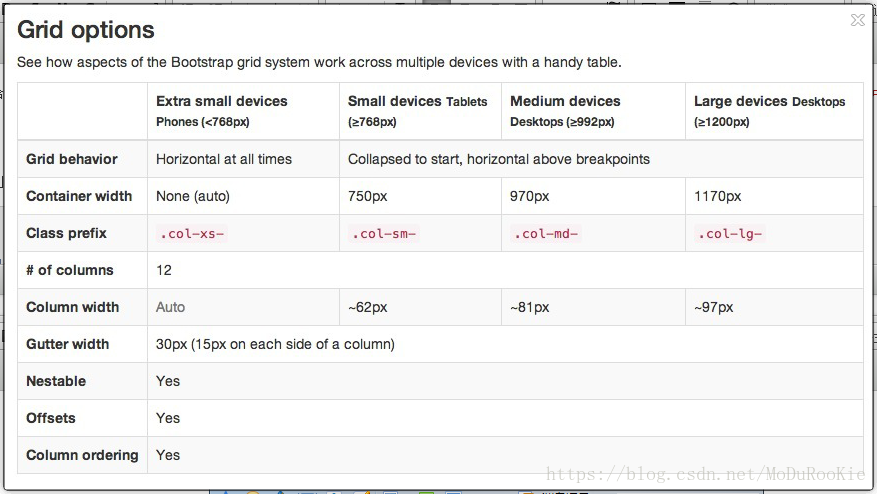
在 Bootstrap 框架的网格系统中带有响应式效果,其带有四种类型的浏览器(超小屏,小屏,中屏和大屏),其断点(像素的分界点)是 768px、992px 和 1220px。
容器(.container)。针对不同的浏览器分辨率,其宽度也不一样:自动、750px、970px 和 1170px。
容器的行(.row)平分了 12 等份,也就是列。每个列都有一个“ padding-left:15px ”和一个“padding-right:15px”,这样也导致了第一列的 padding-left 和最后一列的 padding-right 占据了总宽度的 30px。.row 也定义了“margin-left”和”margin-right”值为”-15px”,用来抵消第一个列的左内距和最后一列的右内距。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
.row {
margin-right: -15px;
margin-left: -15px;}基本用法
网格系统用来布局,其实就是列的组合。Bootstrap 框架的网格系统中有四种基本用法。 由于 Bootstrap 框架在不同屏幕尺寸使用了不同的网格样式,这里以中屏(970px)为例,其他屏幕的使用也类似这一种。
列组合
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的 colspan 属性,例如:
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">.col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-6">.col-md-6</div>
<div class="col-md-3">.col-md-3</div>
</div>
</div>列偏移
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用 margin 或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。
只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。
实现原理非常简单,就是利用十二分之一(1/12)的 margin-left。然后有多少个 offset,就有多少个 margin-left。
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过 12,不然会致列断行显示。
列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在 Bootstrap 框架的网格系统中是通过添加类名“col-md-push-”(向右移动)和“col-md-pull-” (向左移动)(其中星号代表移动的列组合数)。
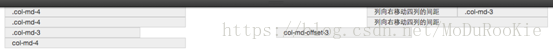
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
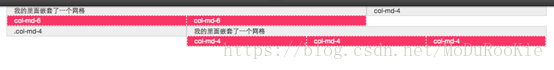
</div>列嵌套
Bootstrap 框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
注意:嵌套的列总数也需要遵循不超过 12 列,不然会造成末位列换行显示。