<!DOCTYPT html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>ppwjs欢迎您</title>
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
</head>
<body>
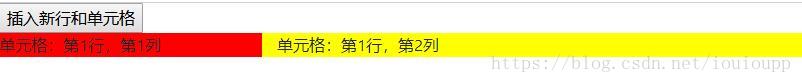
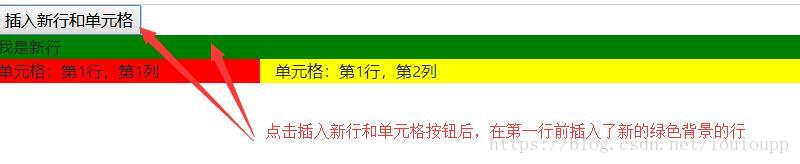
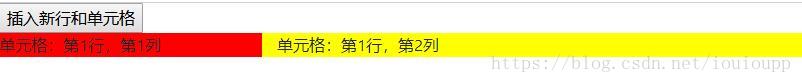
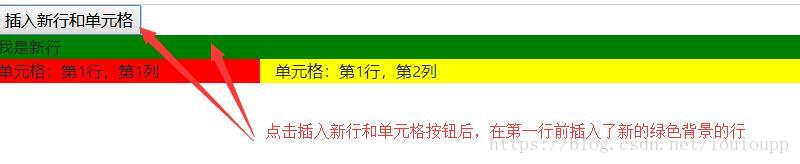
<button onclick="测试网格.插入行(0);测试网格.添加单元格(0);测试网格.置单元格数据(0,0,'我是新行');测试网格.置单元格样式(0,0,'background-color:green;');">插入新行和单元格</button>
</body>
<script src="/jsVersionControl.js" charset="utf-8" type="text/javascript"></script>
<script src="/lib/_sys_ppwjsmain.js" charset="utf-8" type="text/javascript"></script>
<script charset="utf-8" type="text/javascript">引入("/index.js",$真)</script>
</html>
//程序开始
引入(_sys_bootstrap4_addr + ".js",$真);
引入(_sys_bootstrap4_grid_addr + ".js",$真);
var 测试网格=bootstrap4.网格类.创建(2,2);
测试网格.置单元格数据(0,0,"单元格:第1行,第1列");
测试网格.置单元格样式(0,0,"background-color:red;");
测试网格.置单元格列宽配置(0,0,$bootstrap.列_桌面_4);
测试网格.置单元格数据(0,1,"单元格:第1行,第2列");
测试网格.置单元格样式(0,1,"background-color:yellow;");
测试网格.置单元格列宽配置(0,1,$bootstrap.列_桌面_8);
加到主体(测试网格);