1. html实现小眼睛功能
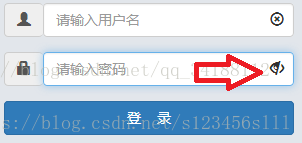
在我们平常登陆网站的时候,有可能会出现这样的情况:
这个小眼睛大家都知道是什么意思,就是显示和隐藏密码。以往我们在弄机房或学生的时候都是让密码隐藏,那当用户想看看自己输入的密码对不对时就不行了,很不方便。今天总结一种用html来实现这个功能的方法。
其实这个功能实现起来很简单,只需要用html中的onclick事件来触发function事件就可以。下面附上代码:
- function事件
<script type="text/javascript">
function hideShowPwd() { //点击图片实现密码的明文和密文
var demoImg = document.getElementById("showText");
var demoInput = document.getElementById("password");
if (demoInput.type == "password") {
demoInput.type = "text";
demoImg.src = "../images/cloud_current.png" + (new Date()).valueOf();//防止浏览器缓存导致数据不更新问题
} else {
demoInput.type = "password";
demoImg.src = "../images/cloud_current.png" + (new Date()).valueOf();
}
}
</script>- html
<p>
<img src="../images/cloud_current.png" id="showText" onclick="hideShowPwd()">
</p> 这里我用的图片都一样,因为我没有找到小眼睛的图片,感兴趣的可以自己去找,实现这个功能还有其他的方法,感兴趣的也可以去查一查。
2.gridview控件
相信大家在机房重构中都用到过datagridview控件,这个控件挺不错的,但是在asp.net中没有这个控件,那么该使用哪个控件呢?答案就是gridview控件。这个控件和datagridview相似,不过一个用在winform中,一个用在web中。gridview相较于datagridview有更强大的功能。下面简单介绍它的几个属性,更多的东西感兴趣的小伙伴可以自己尝试。
| 属性 | 功能描述 |
|---|---|
| AllowPaging | 控件是否支持分页。 |
| AllowSorting | 控件是否支持排序。 |
| SortDirection | 获得列的当前排序方向。 |
| AlternatingRowStyle | 定义表中每隔一行的样式属性。 |
| EmptyDataRowStyle | 定义空行的样式属性,这是在GridView绑定到空数据源时生成。 |
| SelectedRowStyle | 定义当前所选行的样式属性。 |
| PagerStyle | 定义网格的分页器的样式属性。 |
暂时先总结这些。未完待续。。。