position是什么?
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position属性都包含哪些属性值?
1.static(静态定位): 这个position属性的默认值,简单来说就是没有定位。实际应用也不广泛。
2.reative(相对定位): 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。 3.absolute(相对定位): 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
4.fixed(固态定位): 生成绝对定位的元素,相对于浏览器窗口进行定位。
5. sicky(黏性定位): 这个属性值就像是relative和fixed的结合。如果也没有超出窗口范围,按照relative执行。如果内容超出窗口位置,按照fixed执行。
定位的步骤:
1:给元素添加position属性,证明该元素要做位置的变化。
2:确定参照物!(通过position的属性值来确定:static\absolute\relative\fixed\sticky)
3:确定坐标 left right top bottom
嘿嘿,话不多说就让我来给大家演示一遍吧!!!
首先呢现在网页中做一个盒子

嘿嘿 出来就是这样的

接着我们给盒子里面放一张图片,再写一段文字

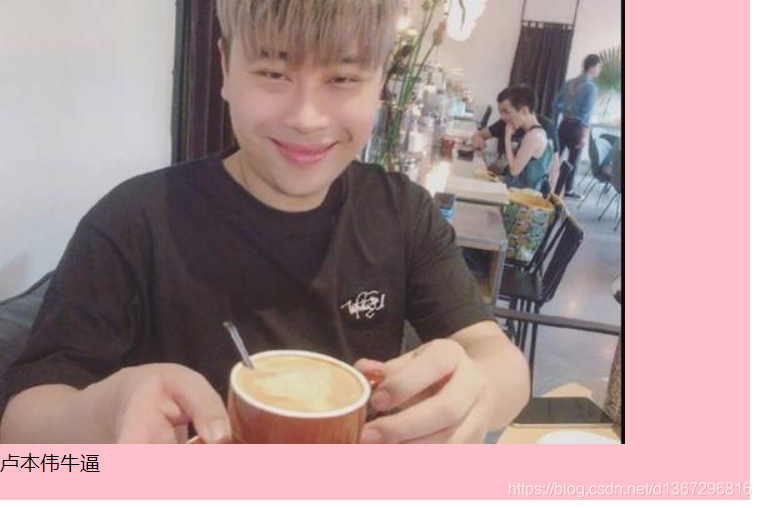
出来后是这个效果

大家会看到现在文字在图片的下方,我们怎么才能把文字也加到这个图片上面呢?

我把盒子设为参照物给它加上position属性 里面再去加relavtive(相对定位)属性值 再给要给定位的文字去加上 position属性接着我们用 absolute(绝对定位)。因为这张图片是500x355像素的。我给文字加了一个宽500高60的框,我们就文字到355-60=295的高度上去,出来后就是这样的。

这是绝对定位的做法,还有其他定位大家也可以去尝试!!!
