Vue Baidu Map:api https://dafrok.github.io/vue-baidu-map/#/zh/start/installation
第一种方法:
1.创建一个vue项目 输入指令 npm install vue-baidu-map –save
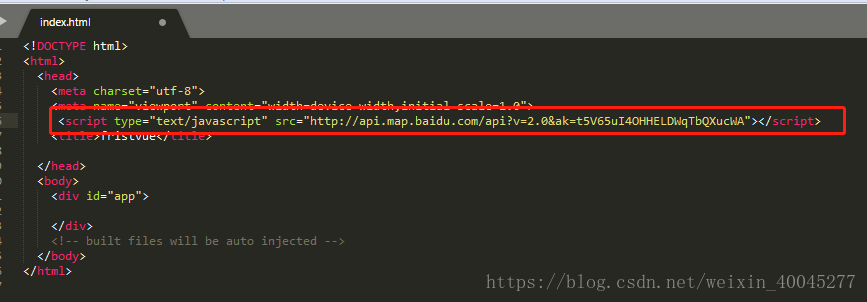
2.在index.html 里面引入
3.在webpack.base.conf.js配置文件中配置BMap,在module.exports 中与entry平级;如果还有其他的,同样在下面引入就可以了,比 如自定义覆盖物BMap_Symbol_SHAPE_POINT等。 (需要重新 npm run dev才可以)
module.exports = {
entry: {
app: './src/main.js'
},
externals: {
'BMap': 'BMap',
'BMap_Symbol_SHAPE_POINT': 'BMap_Symbol_SHAPE_POINT'
},
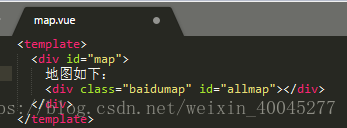
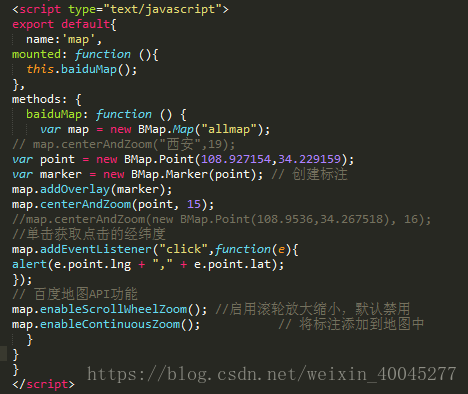
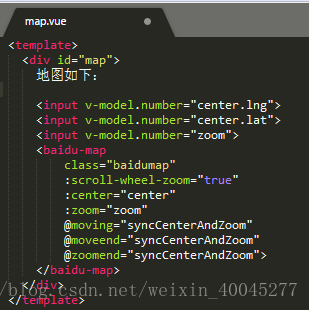
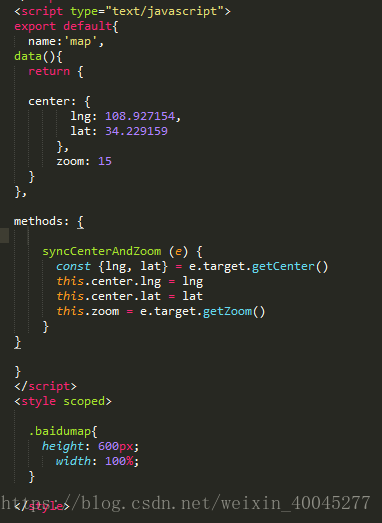
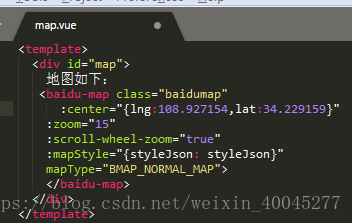
4.在组件中创建一个容器,用来显示百度地图(宽高自己设置)
第二种方法:
1.创建一个vue项目 输入指令 npm install vue-baidu-map –save
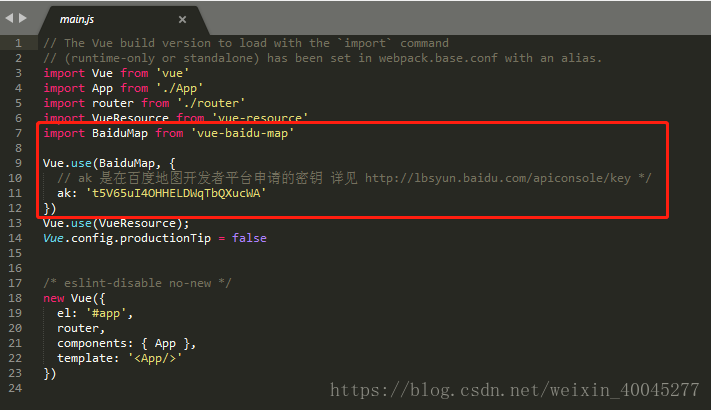
2.全局注册 (全局注册将一次性引入百度地图组件库的所有组件)
3. :center : 设置中心点 (设置经纬度)
:zoom : 缩放等级(地图分为19层)
:scroll-wheel-zoom : 开启滚轮缩放
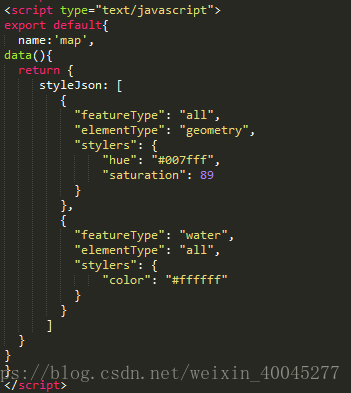
:mapStyle : 设置自定义主题
mapType :设置地图类型 (可以根据自己要求增加)

也可以进行双向绑定