HemisphereLight是半球光源,使用半球光光源可以创建出更加贴近自然的效果,并不是所有的光源都来自上方,更多的是来自外部的反射,例如天空的反射,地面的反射,以及其他物体的反射。
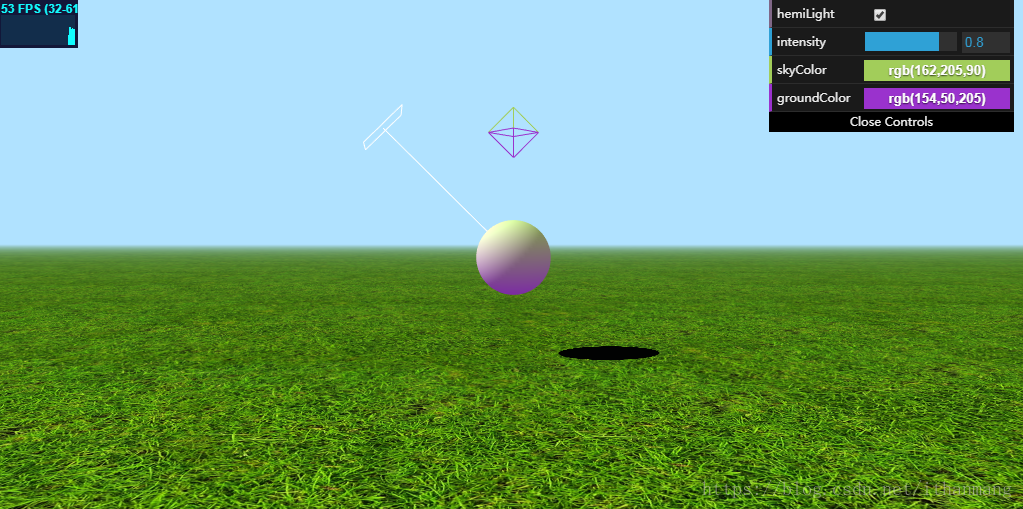
示例浏览地址:http://ithanmang.com/threeJs/home/01-hemisphereLight.html
构造函数
HemisphereLight( skyColor : Integer, groundColor : Integer, intensity : Float )
skyColor - (可选) 从天空发出的光线的颜色 默认0xffffff.
groundColor - (可选) 从地面发出的光线颜色. 默认0xffffff.
intensity - (可选) 光线照射的强度. 默认1.
属性
| 属性 | 简介 |
|---|---|
| castShdaw | 默认为undefined,因为半球光光源不能投射阴影 |
| color | 这是构造函数中传递来的天空的天空的颜色skyColor |
| groundColor | 地面反射的光的颜色 |
| isHemisphereLight | 判断是否为HemisphereLight光源,默认为true |
| position | 光源的照射位置,默认是从上到(0, 1, 0) |
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HemisphereLight 半球光源</title>
<style>
body {
margin: 0;
overflow: hidden;/*溢出隐藏*/
}
</style>
<script src="../../libs/build/three.min.js"></script>
<script src="../../libs/examples/js/controls/OrbitControls.js"></script>
<script src="../../libs/examples/js/libs/dat.gui.min.js"></script>
<script src="../../libs/examples/js/libs/stats.min.js"></script>
<script src="../../libs/examples/js/Detector.js"></script>
</head>
<body>
<script>
let stats = initStats();
let scene, camera, renderer, hemiLight, controls, guiControls;
let hemiLightHelper, directionalLightHelper;
// 场景
function initScene() {
scene = new THREE.Scene();
scene.background = new THREE.Color(0xB0E2FF);
scene.fog = new THREE.Fog(scene.background, 1, 5000);
}
// 相机
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 5000);
camera.position.set(0, 0, 250);
camera.lookAt(new THREE.Vector3(0, 0, 0));
}
// 渲染器
function initRenderer() {
renderer = new THREE.WebGLRenderer({antialias: true});
// 设置渲染器的像素比例,按照设备
renderer.setPixelRatio(window.devicePixelRatio);
// 渲染范围
renderer.setSize(window.innerWidth, window.innerHeight);
// 开启阴影支持
renderer.shadowMap.enabled = true;
// 阴影类型
renderer.shadowMap.type = THREE.PCFSoftShadowMap;
document.body.appendChild(renderer.domElement);
}
// 灯光
function initLight() {
hemiLight = new THREE.HemisphereLight(0xA2CD5A, 0x9A32CD, 0.8);
hemiLight.position.set(0, 50, 0);
scene.add(hemiLight);
hemiLightHelper = new THREE.HemisphereLightHelper(hemiLight, 10);
scene.add(hemiLightHelper);
let directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(-50, 50, 10);
directionalLight.castShadow = true;
directionalLight.shadow.mapSize.width = 1024;
directionalLight.shadow.mapSize.height = 1024;
// 为光线设置阴影属性
directionalLight.shadow.camera.left = -50;
directionalLight.shadow.camera.right = 50;
directionalLight.shadow.camera.top = 50;
directionalLight.shadow.camera.bottom = -50;
directionalLight.shadow.camera.far = 3500;
// 偏差率
directionalLight.shadow.bias = -0.001;
scene.add(directionalLight);
directionalLightHelper = new THREE.DirectionalLightHelper(directionalLight, 10);
scene.add(directionalLightHelper);
}
// 控制器
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 添加惯性
controls.enableDamping = true;
// 最大偏移角度
controls.maxPolarAngle = 0.49 * Math.PI;
// 旋转速度
controls.rotateSpeed = 0.05;
// 最大可视距离
controls.maxDistance = 500;
// 最小可视距离
controls.minDistance = 100;
}
// 调试插件
function initGui() {
guiControls = new function () {
this.hemiLight = true;
this.intensity = hemiLight.intensity;
this.skyColor = hemiLight.color.getStyle();
this.groundColor = hemiLight.groundColor.getStyle();
};
let gui = new dat.GUI();
gui.add(guiControls, 'hemiLight').onChange(function (e) {
if (!e){
scene.remove(hemiLight);
scene.remove(hemiLightHelper);
}else{
scene.add(hemiLight);
scene.add(hemiLightHelper);
}
});
gui.add(guiControls, 'intensity',0,1).onChange(function (e) {
hemiLight.intensity = e;
});
gui.addColor(guiControls, 'skyColor').onChange(function (e) {
hemiLight.color = new THREE.Color(e);
});
gui.addColor(guiControls, 'groundColor').onChange(function (e) {
hemiLight.groundColor = new THREE.Color(e);
});
}
// 场景中的内容
function initContent() {
let textureLoader = new THREE.TextureLoader();
let groundTexture = textureLoader.load('../../textures/terrain/grasslight-big.jpg');
groundTexture.wrapS = groundTexture.wrapT = THREE.RepeatWrapping;
groundTexture.repeat.set(25, 25);
groundTexture.anisotropy = 16;
let groundGeometry = new THREE.PlaneBufferGeometry(10000, 10000);
let groundMaterial = new THREE.MeshLambertMaterial({map: groundTexture});
let ground = new THREE.Mesh(groundGeometry, groundMaterial);
ground.rotation.x = -0.5 * Math.PI;
ground.position.y = -40;
ground.receiveShadow = true;
scene.add(ground);
let sphereGeometry = new THREE.SphereGeometry(15, 50, 50);
let sphereMaterial = new THREE.MeshLambertMaterial();
let sphere = new THREE.Mesh(sphereGeometry, sphereMaterial);
sphere.castShadow = true;
scene.add(sphere);
}
// 性能插件
function initStats() {
let stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.body.appendChild(stats.domElement);
return stats;
}
// 更新
function update() {
stats.update();
controls.update();
hemiLightHelper.update();
}
// 初始化
function init() {
// 兼容性判断,若不兼容会提示信息
if (!Detector.webgl) Detector.addGetWebGLMessage();
initScene();
initCamera();
initRenderer();
initLight();
initControls();
initContent();
initGui();
window.addEventListener('resize', onWindowResize, false);
}
// 窗口变动触发的方法
function onWindowResize() {
// 重新设置相机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
// 更新相机投影矩阵
camera.updateProjectionMatrix();
// 更新渲染器大小
renderer.setSize(window.innerWidth, window.innerHeight);
}
// 循环渲染
function animate() {
requestAnimationFrame(animate);
renderer.render(scene, camera);
update();
}
// 页面绘制完后加载
window.onload = function () {
init();
animate();
};
</script>
</body>
</html>