1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下,jdk最好是1.8以上
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
3、设置SDK
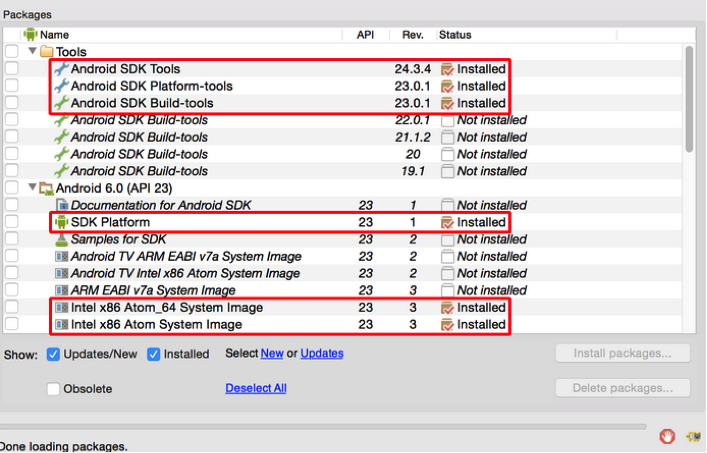
打开Android SDK Manager。
选中以下项目:
Android SDK Build-tools version 23.0.1
Android 6.0 (API 23)
Android Support Repository
Local Maven repository for Support Libraries
本文为转载,对以上配置了解不深,不足之处请多多指教!
AndroidStudio安装使用教程 http://blog.csdn.net/siwuxie095/article/details/53431818
AndioidStudio 打开SDK Manager https://jingyan.baidu.com/article/fdbd4277f035dfb89e3f483c.html
开始正式搭建 ReactNative 开发环境
1、安装 node
可以使用 node -v 来检测 NodeJs 是否安装成功
2、安装 git
本人 《GitHup 使用教程》 有详细介绍,欢迎查看
3、安装 react-native 命令行工具 react-native-cli
3.1 在命令行中进入想要安装的目录
3.2 输入命令 git clone https://github.com/facebook/react-native.git,等待下载(安装时间可能有点长,请耐心等待)
3.3 clone 成功后,进入刚刚目录下的 react-native,再进入 react-native 目录下的 react-nativa-cli,输入命令 npm install -g,等待下载(安装时间可能有点长,请耐心等待)
4、创建 ReactNative 项目
4.1 在命令行中进入想要创建项目的目录,输入命令 react-native init AwesomeProject,(AwesomeProject为你想要创建的项目名称,可自行填写),等待下载(安装时间可能有点长,请耐心等待)
4.2 进入项目目录,输入命令 react-native start