今天就帮助大家想做RN开发的朋友们整理一下搭建环境的步骤,
本文是根据官方文档整理的,只是本文会讲的更俗一点。
官方文档链接:
首先要看朋友们是要开发Android还是iOS,如果是Android的话那么恭喜你,无论是Windows电脑还是Mac电脑都可以进行开发。如果是想要开发iOS,那么你只能先买个Mac才能跟我们一起开发iOS了。
知识小整理:
Android用Windows或者Mac都可以进行开发
iOS只能用Mac进行开发
完整原生环境搭建第一步- - 安装依赖:
不论是开发iOS还是Android,必须安装的有:
- node
- watchman
- React Native命令行工具
node和watchman的安装推荐使用Homebrew进行安装【如果还没安装Homebrew的朋友请看:https://blog.csdn.net/weixin_43606158/article/details/100630193需要向下滚动搜索下就有安装的方法了】
$ brew install node
$ brew install watchman
如果你已经安装了 Node,请检查其版本是否在 v10 以上。安装完 Node 后建议设置 npm 镜像以加速后面的过程。
检查node版本的命令:
$ node -v

注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
$ npm config set registry https://registry.npm.taobao.org --global
$ npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native 的命令行工具(react-native-cli)的安装
$ npm install -g yarn react-native-cli
如果下发报错为【文件目录可能不一致,前面错误一致即可】
“checkPermissions Missing write access to /usr/local/lib/node_modules”
解决方法:https://blog.csdn.net/weixin_43606158/article/details/100742824
安装完yarn后同理,也要设置镜像源:
$ yarn config set registry https://registry.npm.taobao.org --global
$ yarn config set disturl https://npm.taobao.org/dist --global
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
开发iOS的在额外安装Xcode【React Native 目前需要Xcode 9.4 或更高版本。你可以通过 App Store 或是到Apple 开发者官网上下载。这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器。】
开发Android的朋友请点此快速跳转到下方:请点击这里
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Xcode 来获得编译 iOS 应用所需的工具和环境。
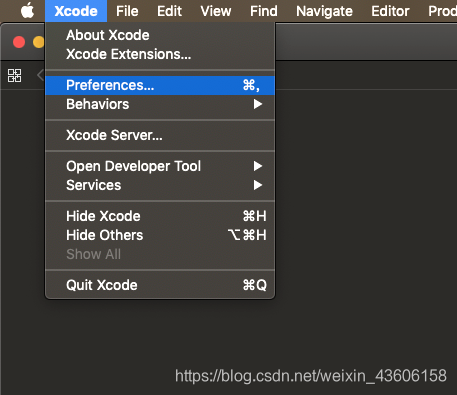
下载完成之后启动Xcode,并点击电脑左上角的Xcode而后点击Preferences。

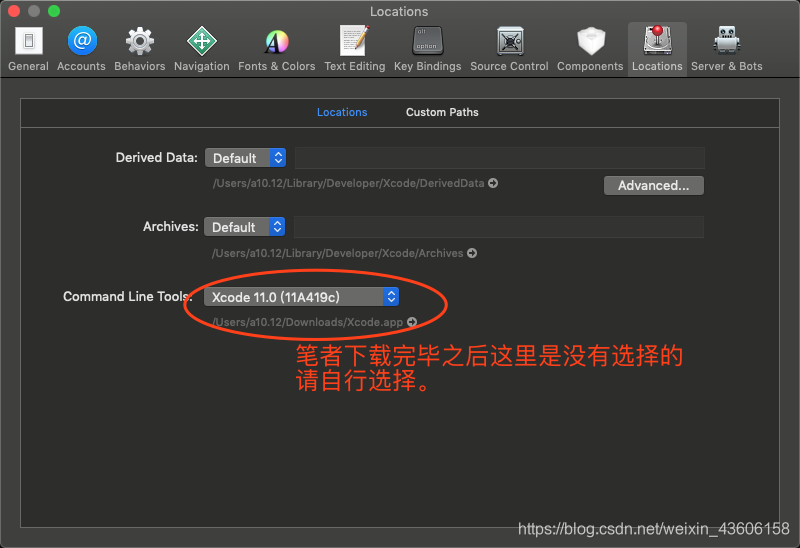
而后选择Command Line Tools

| 特别注意内容!!! |
注意事项一:如果你是0.45 及以上版本需要依赖 boost 等几个很难下载成功的第三方库编译。这里有中文网提供的国内下载链接:请点击我!
特别注意事项:
请一定要确保下载的依赖库的名字和版本与你在github上看到的一致。
github上的注意事项:一定要首先选对版本!
github上的ios-install-third-party.sh那个文件在scripts文件夹下
注意事项二:如果你是0.60 及以上版本依赖CocoaPods安装。CocoaPods的仓库在国内也很难访问。如果在CocoaPods的安装步骤卡很久,可以试一下这个国内镜像:请点击我!
额外注意事项:
cocoapods需要先下载成功才可以进行链接上的操作
下载方法:$ sudo gem install cocoapods
初始化项目:
$ react-native init AwesomeProject
开发Android的在额外安装JDK和Android Studio
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Android Studio 来获得编译 Android 应用所需的工具和环境。
关于Android的环境配置请朋友们等中秋节的更新,对不起。或者按照官网去进行配置遇到什么问题可以下发评论,笔者会及时回复。
由于内容较多可能一次性不会全部整理完,如上述内容对您未起到帮助请下发评论并请耐心等候后续更新内容~