1、安装expo-cli
npm install -g expo-cli
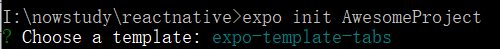
2、初始化项目
expo init AwesomeProject

3、如果上一步失败从新执行
cnpm install 或者 yarn install
4、启动
npm start
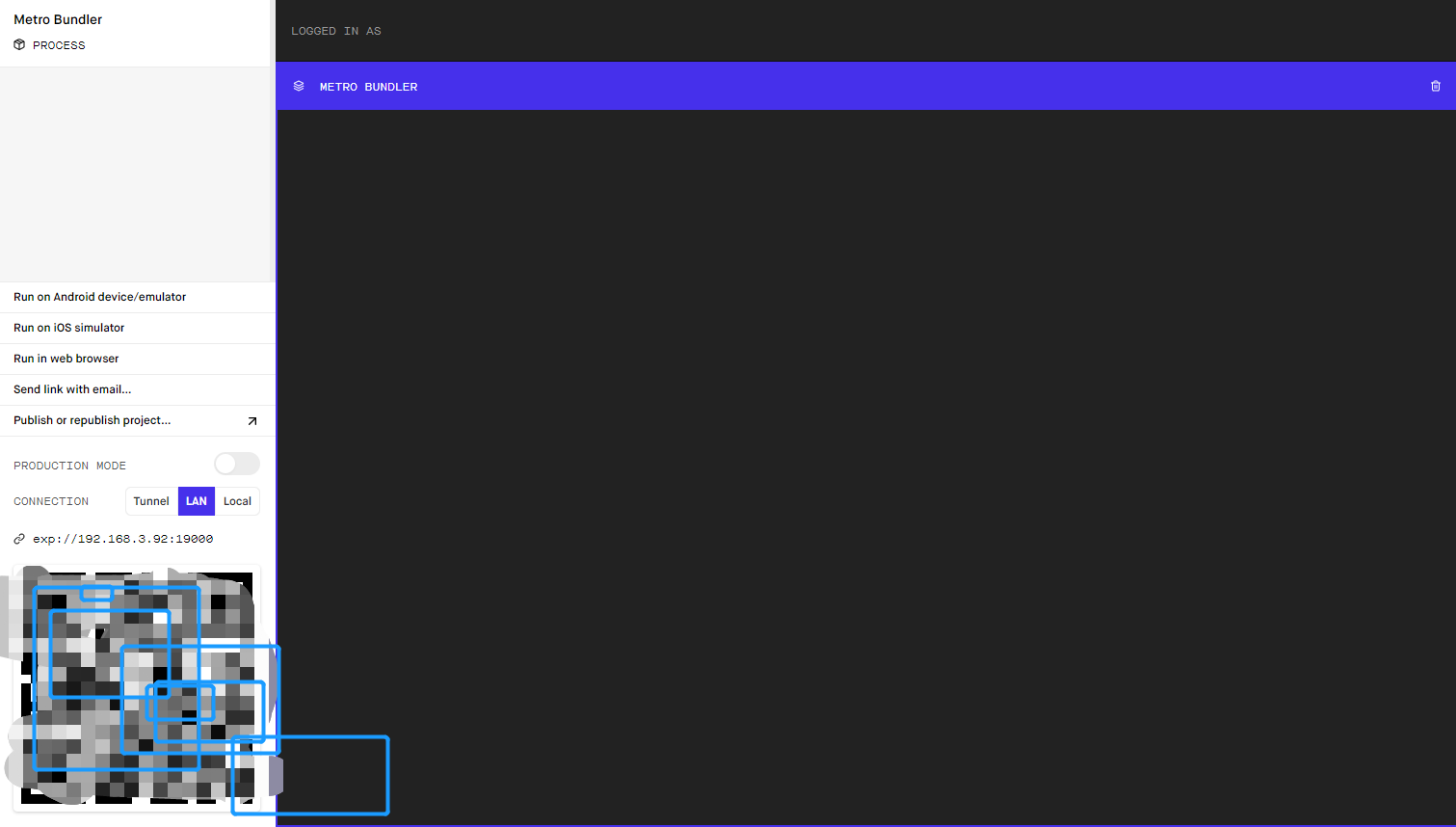
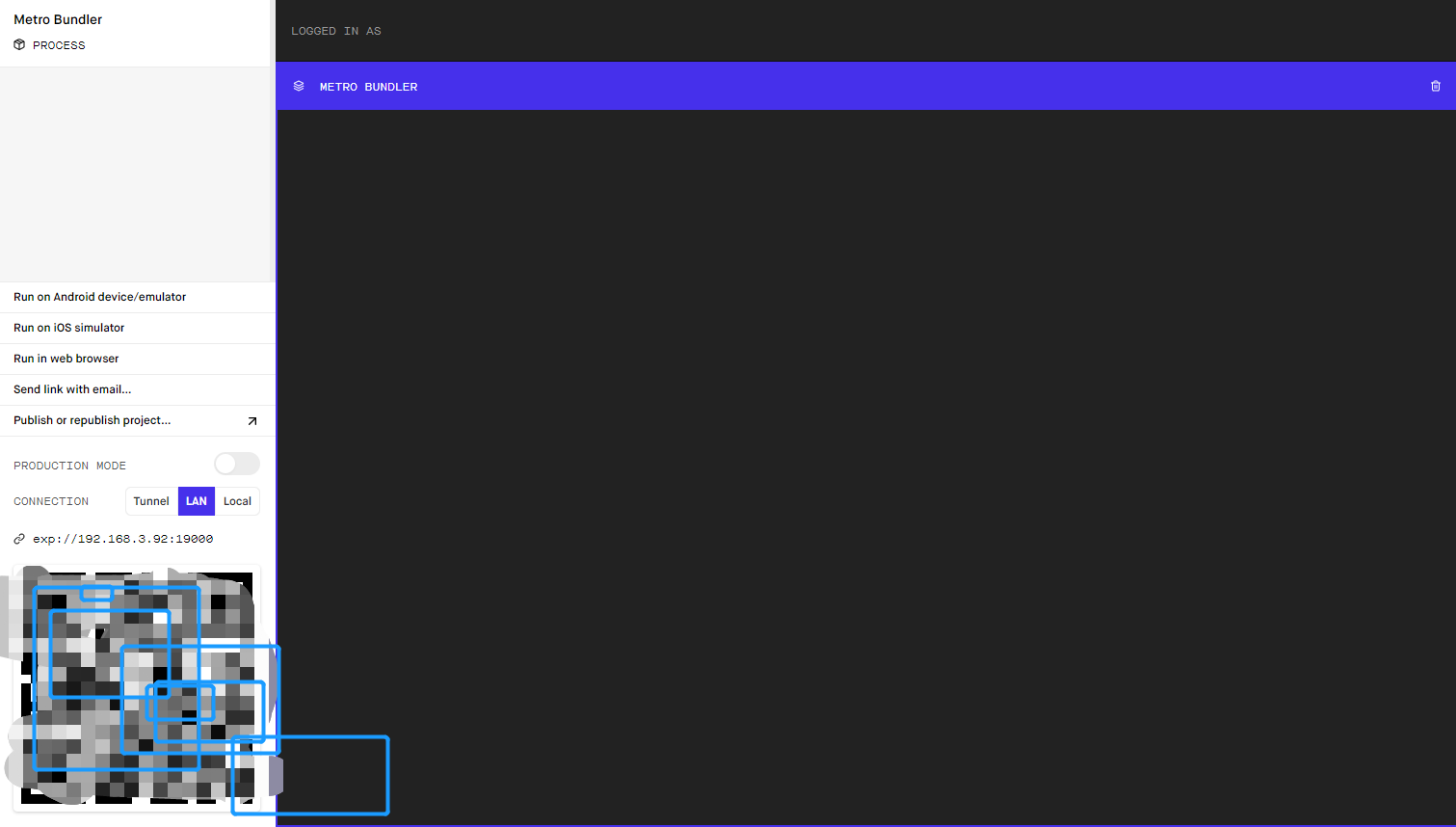
5、界面如下

点击Run in WebBrowser

6、打开另外一个页面

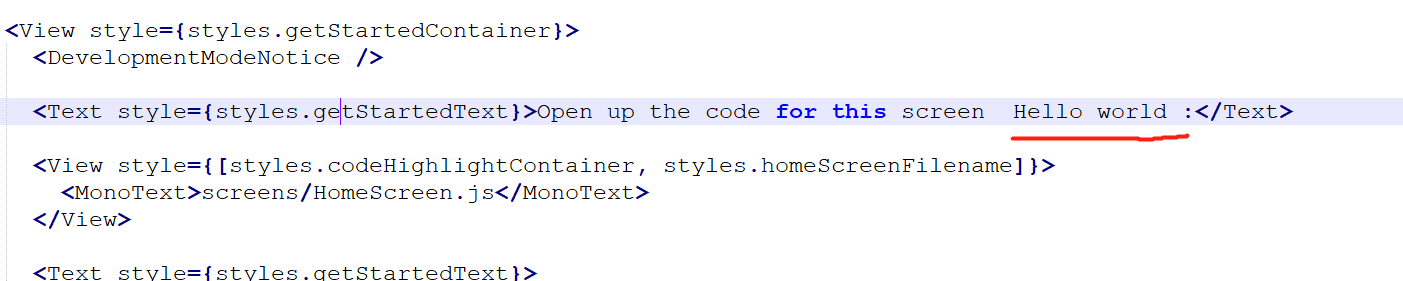
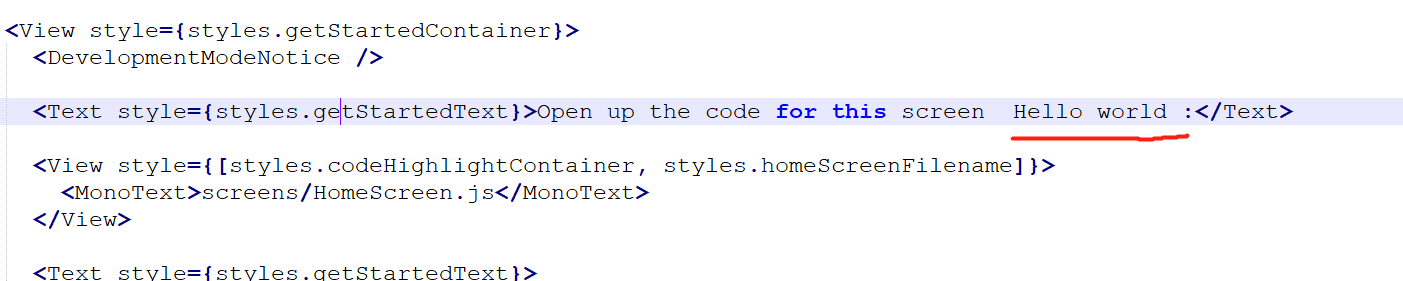
7、修改代码

8、增加一串文本

9、自动加载,显示内容变更

1、安装expo-cli
npm install -g expo-cli
2、初始化项目
expo init AwesomeProject

3、如果上一步失败从新执行
cnpm install 或者 yarn install
4、启动
npm start
5、界面如下

点击Run in WebBrowser

6、打开另外一个页面

7、修改代码

8、增加一串文本

9、自动加载,显示内容变更
