Windows
rn安装环境准备
1.先去https://nodejs.org/en/ 下载node
下载之后直接安装

需要注意的是,node官网往往会给出两个默认的版本,一般左边的稳定版,后边的是最新版(先选用稳定版)
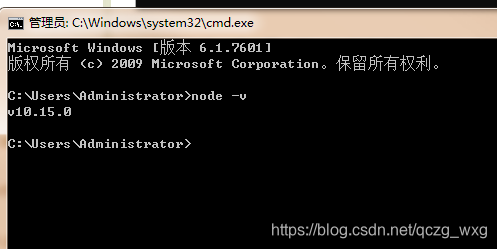
测试node是否安装成功的方法:
打开cmd命令工具,输入node -v 如果出现下图所示则表示成功

2.设置镜像的下载地址,因为第一步已经成功安装完了node,现在直接打开cmd命令行,分别输入以下命令:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
3.下载Python2 版本必须是2.x 不支持3.x,JDK的版本必须是1.8 目前不支持1.9或更高版本
https://www.python.org/downloads/release/python-2715/

4.安装React Native命令行工具(react-native-cli)
打开cmd命令行键入以下命令。
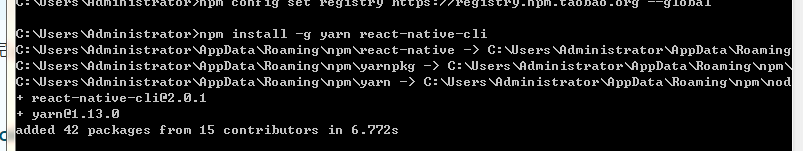
npm install -g yarn react-native-cli

安装成功后的样子
(yarn是facebook提供的替代npm的工具,可以加速node模块的下载。ReactNative的命令行工具用于执行创建,初始化,更新项目,运行打包服务等任务)
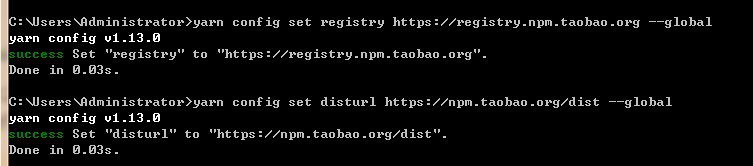
安装完成后,同理设置一样镜像源
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global

成功后的样子
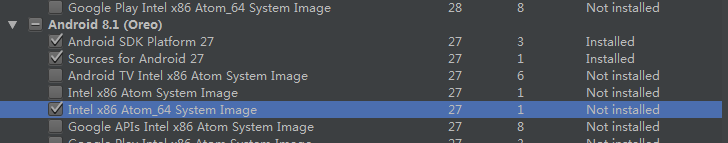
5.检查android studio的sdkmanager是否有东西没有安装,目前编译RN应用需要android8.1版本的sdk,要确保已经安装,另外要确保android8.1下面的android sdk platform 27以及Intelx86 Atom_64 System Image也安装了,如下图

6.配置ANDROID_HOME环境变量
RN需要通过环境变量来了解你的Android SDK装在什么路径,从而正常编译
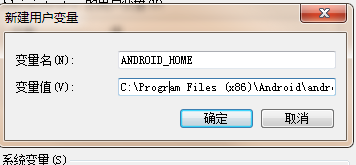
打开 控制面板-系统和安全-系统-高级系统设置-高级-环境变量-新建,创建一个名为ANDROID_HOME的环境变量,指向你的Android SDK所在的目录

这是我的电脑上的路径,大家请自行对比
7.创建rn项目
Cmd命令如下
D: 切换到你想要到的盘 然后用cd 到你想要创建项目的路径
比如 river老师的目录是在 d:\river\rnone
先使用d:切换到d盘,然后cd river\rnone
react-native init AwesomeProject

切换到你刚刚创建的项目的目录
比如项目在d:\river\rnone\AwesomeProject
先键入命令:d: 切换到d盘
再键入:cd river\rnone\AwesomeProject 即可
然后运行(运行之前记得检查好虚拟机或者手机是否已经处于调试模式,不要同时连接多台虚拟机或手机)
react-native run-android
运行之后可能出现的错误:
1.react native skipping device for app:debug:unknown api level
安装不成功,扯掉数据线,重新连接,重新打开调试模式(多试几次)
2.错误1:unable to load script from assets ‘index.android bundle’ ,make sure your bundle is packaged correctly or youu’re runing a packager server
手机满屏红
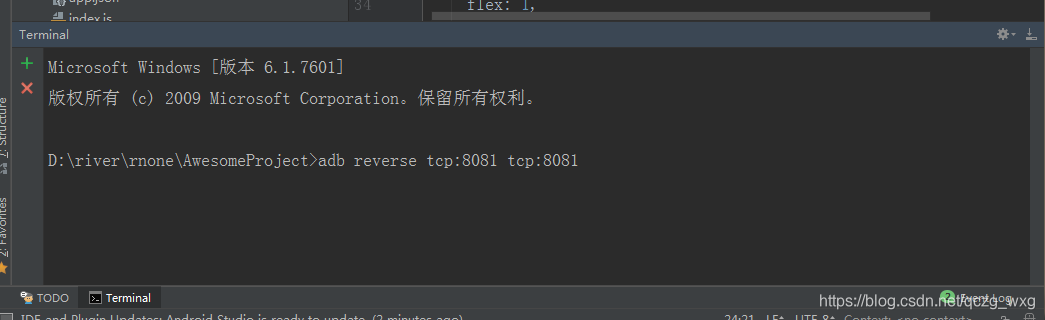
在cmd命令行中 先切换到项目的目录 然后运行如下图中的命令:
或者在android studio的Terminal中键入:
adb reverse tcp:8081 tcp:8081

再重新运行一次 react-native run-android
如果有同学的adb无法被识别为命令,即:adb不是内部或外部命令 也不是可运行程序
找到android sdk platform-tools所在目录,并将其加入PATH路径,具体目录在river老师的电脑上如下:
加入PATH路径的方法:找到系统变量中的Path(如下图)
将platform-tools路径复制进去。
请注意加入路径的时候,不要忘记在前面加个;号,如果已经有则不必.
我这里只有windows的配置,ios配置和webstorm的使用我上传了文档下载地址