最近在学习慕课网的vue2.x音乐APP,老师的视频录制早,vue版本不一样,导致一些东西有改变。在解决歌单跨域接口时候,出现了一些坑,现在填坑!
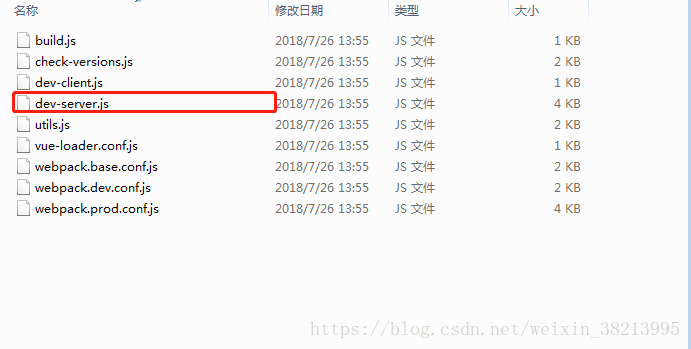
老师的build目录结构:
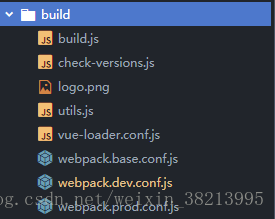
新版本build的目录结构:
显然,没有dev-server.js,老师在该js内用node的express框架起了一个服务设置了跨域!(node可以做前后端分离数据请求的中间层,我们也可以自己利用koa框架或者其他的框架自己搭建自己的服务,甚至原生node也是可以的^_^)。目前新的vue-cli搭建的目录结构与老师的不一样,解决方法如下:
方法1:
1,webpack.dev.conf.js内启动服务
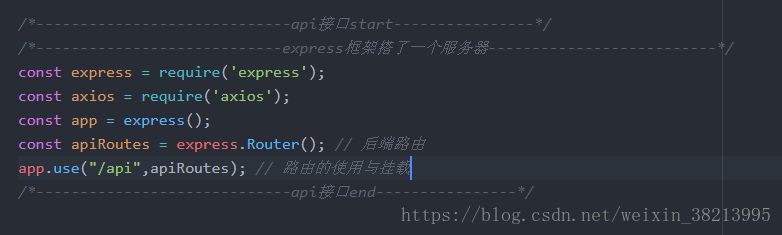
2,devServer最后写:
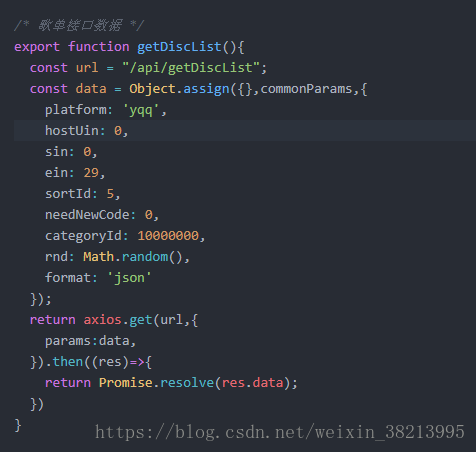
3,axios接口封装:
4,请求数据截图就省略了!
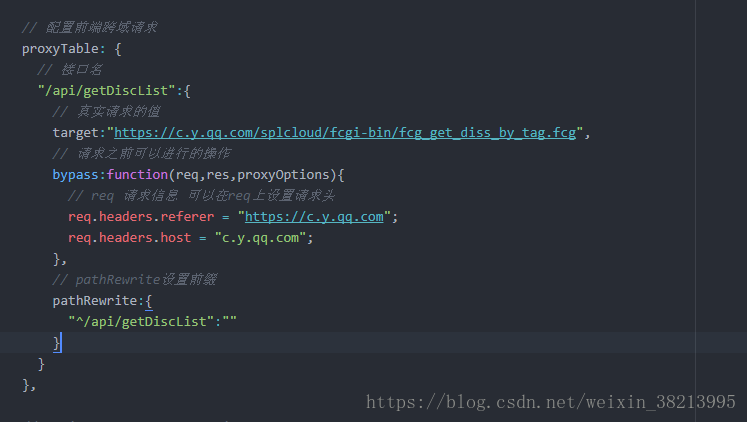
方法2:config目录下的index.js写有proxyTable属性,大家了解一下proxyTable是做什么用的,方便大家理解
结语:对于以上两种方法,如果有node一些简单基础,可以使用第一种方法。如果没有,大家可以按照第二种方法配置跨域。前端小白一枚,看到该文章的有不对的地方,希望可以指出来,谢谢大家!