这个问题困扰了我很久,一直获取不到正确的播放源,qq对这块限制更加严格了
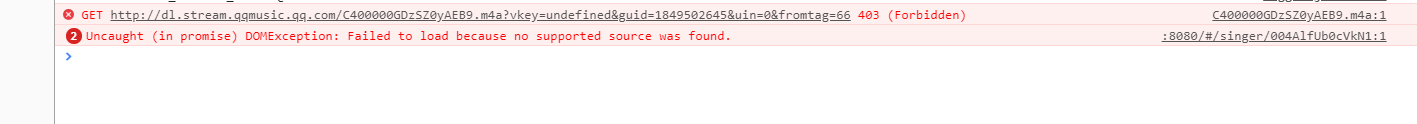
按照之前老师在视频中的写法,已经不能获取到播放源了


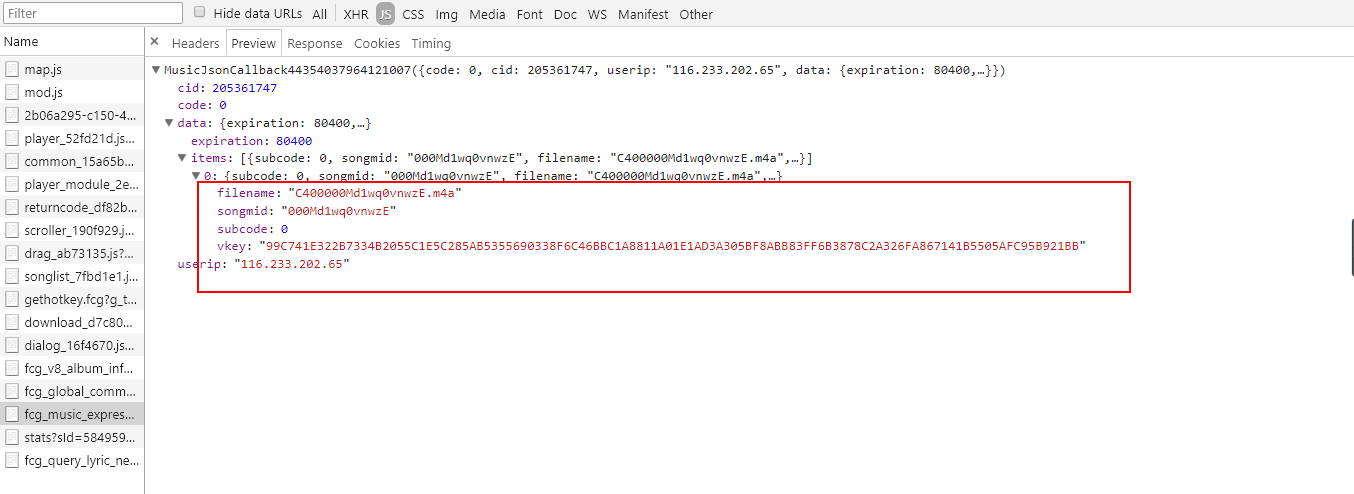
下面来分析一下正确的播放源url:http://dl.stream.qqmusic.qq.com/C400000QCwge3B6Ad1.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66



因此,可以知道:http://dl.stream.qqmusic.qq.com/C400000QCwge3B6Ad1.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66
其实就是:http://dl.stream.qqmusic.qq.com/C400${songmid}.m4a?vkey=6FBECDE68E94D9E5B1F6731C5A8D83AE2DE961466D2CF64694D86F94590B3E27592575D38322394478AFC921DA703B6805A4278DE54344F1&guid=1849502645&uin=0&fromtag=66
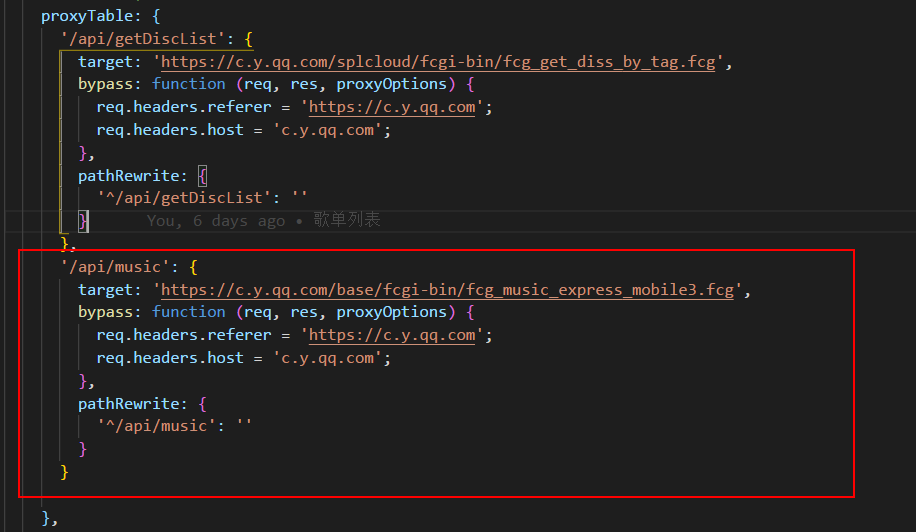
还是采用反向代理方式,在 config/index.js

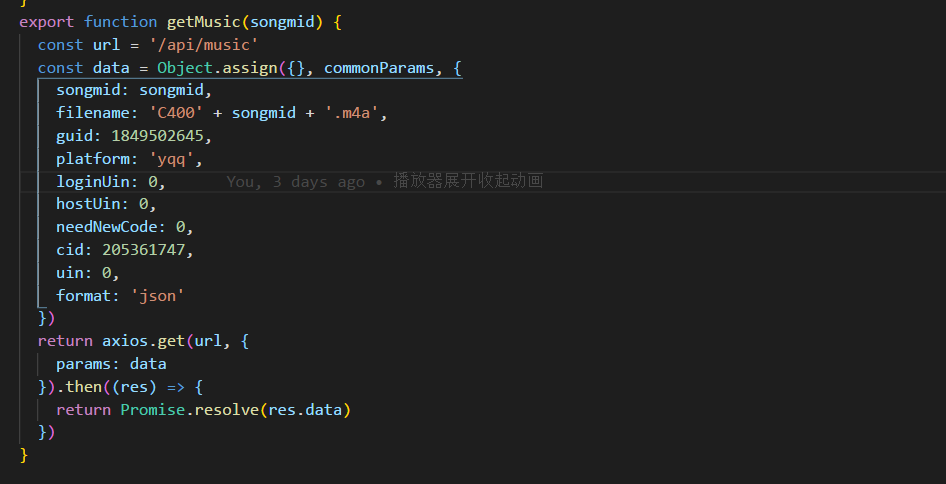
然后:在src/api/singer.js定义getMusic方法

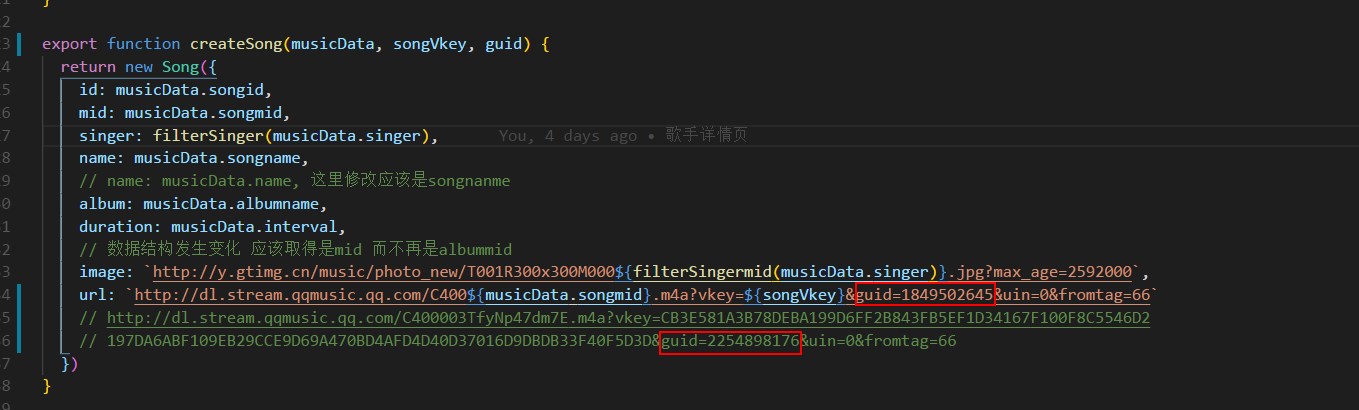
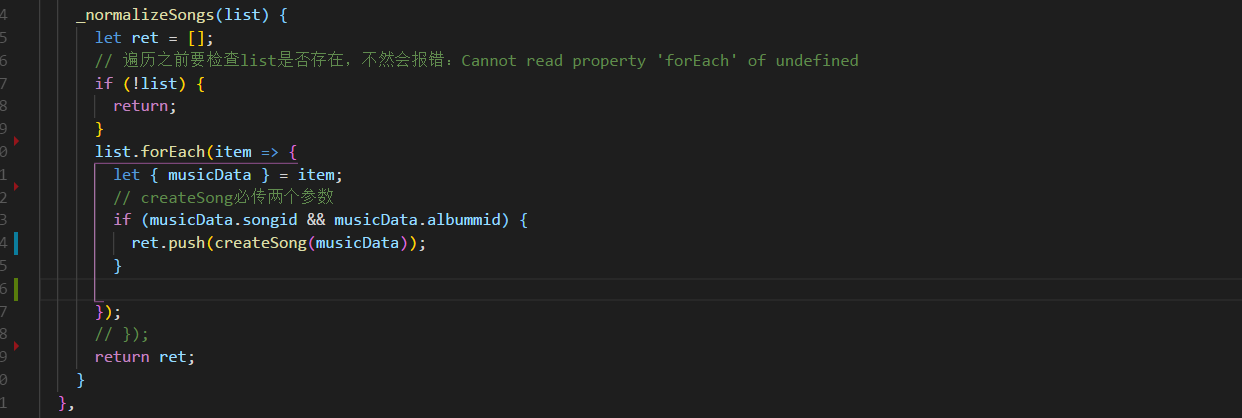
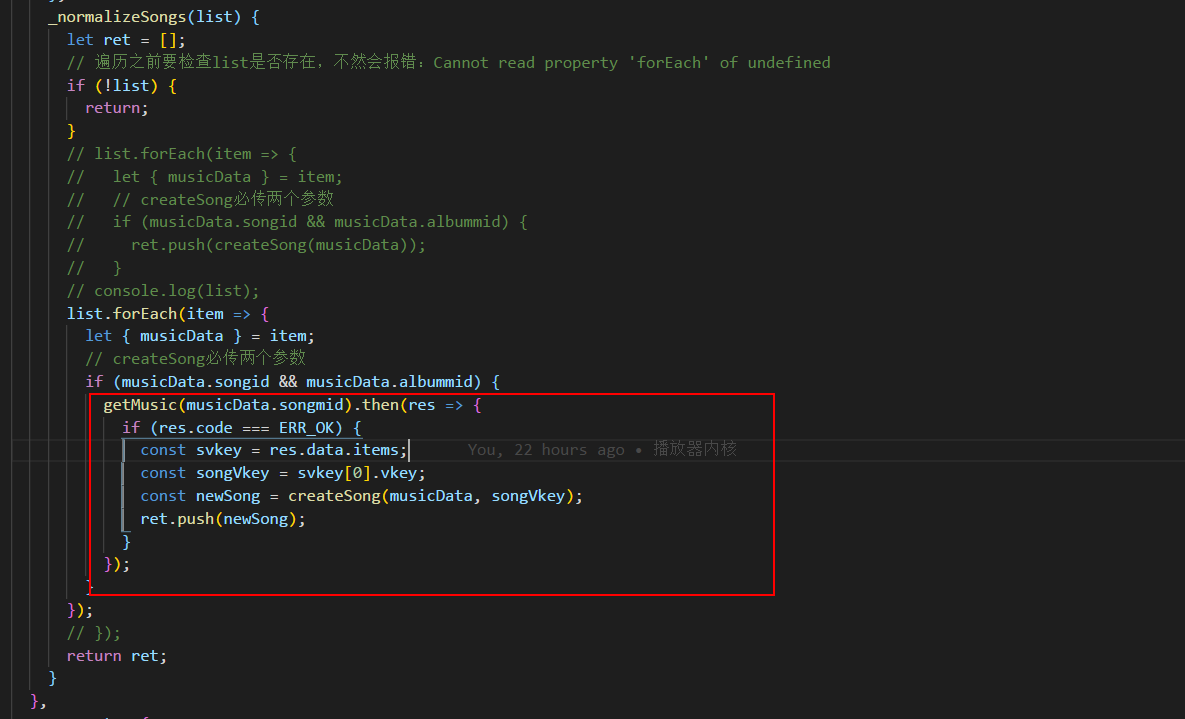
在src/common/song.js定义createSong方法 ,qq会不定时改变 参数,所以实际请求,要以具体参数为准

最后应用到组件上 components/singer-detail/singer-detail.vue

注意: 我发现参数guid是可变的,
所以,可能会过期,测试的时候,一定要以当前参数为基准