然后是Flutter里的交互(Interactive)。
这里有几个知识点:
1) Stateless Widget和Stateful Widget
2) 自定义Widget
首先完成了官方教程:
https://flutter.io/tutorials/interactive/
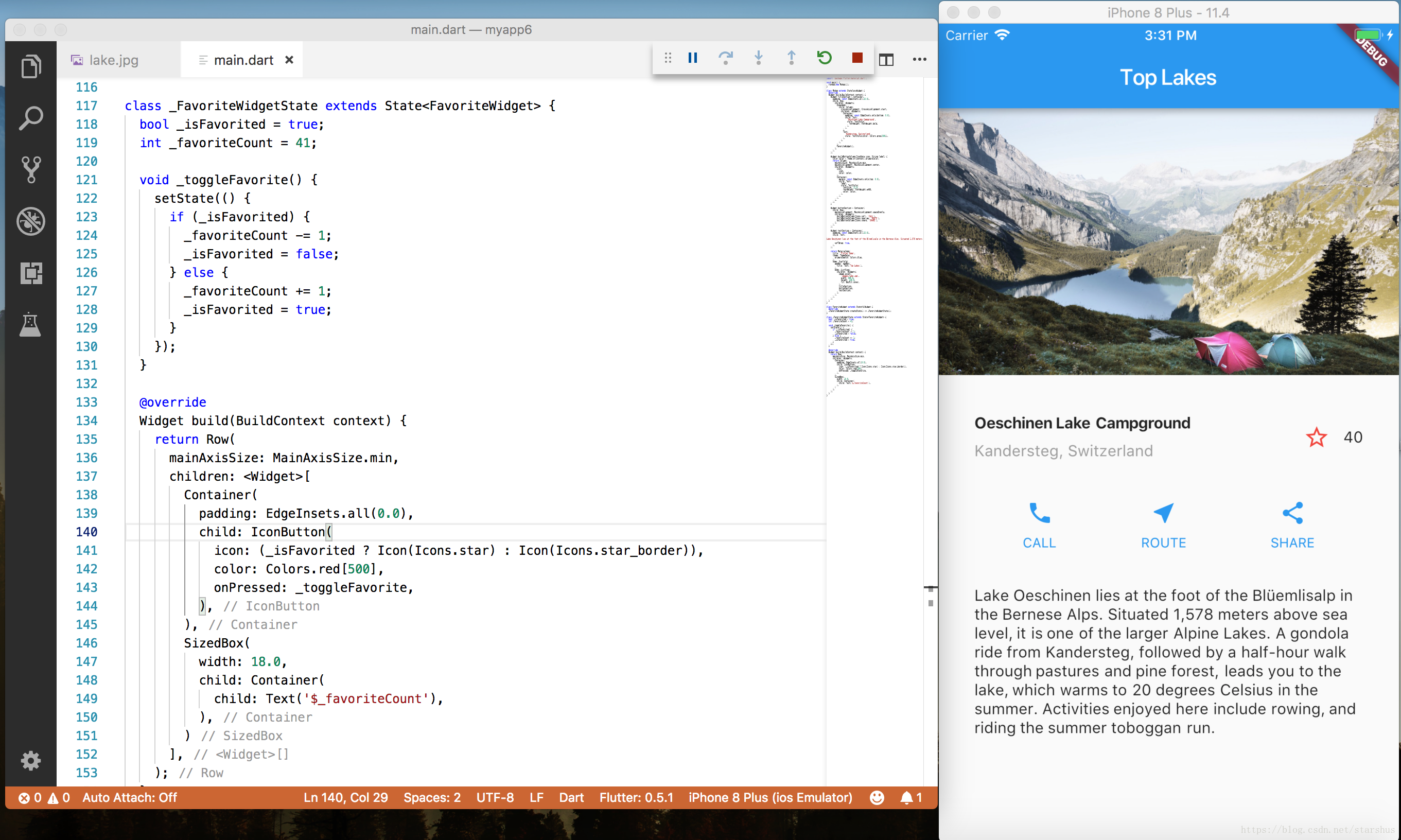
接着上一个Layout的练习,按星星就会取消收藏,数字减一。由41变为40。
大致的实现思路就是将图标写成一个自定义的Stateful Widget。
给星星图标的onPressed属性定义一个方法。
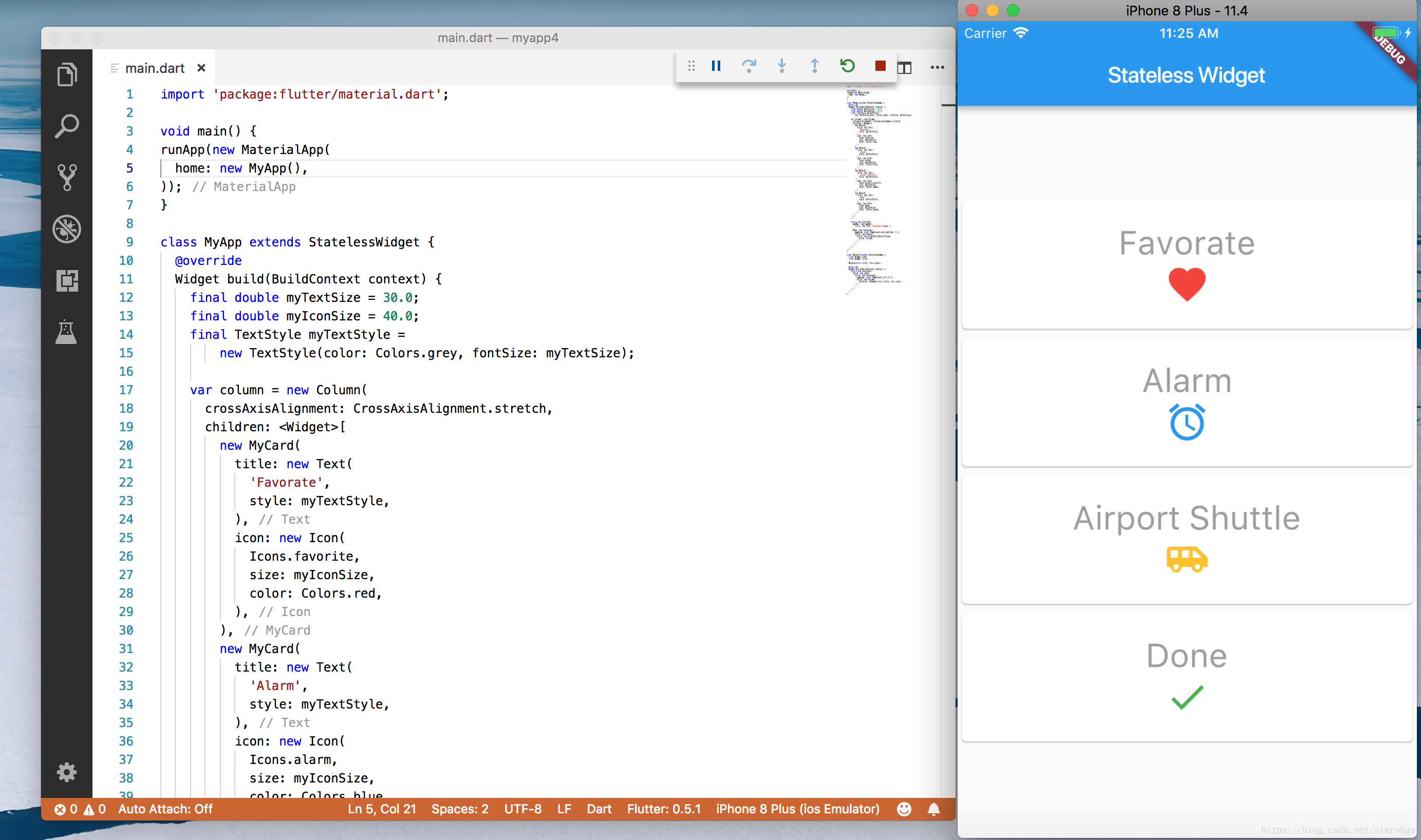
Stateless Widget的属性都是固定的,在绘制完成以后不会更改。
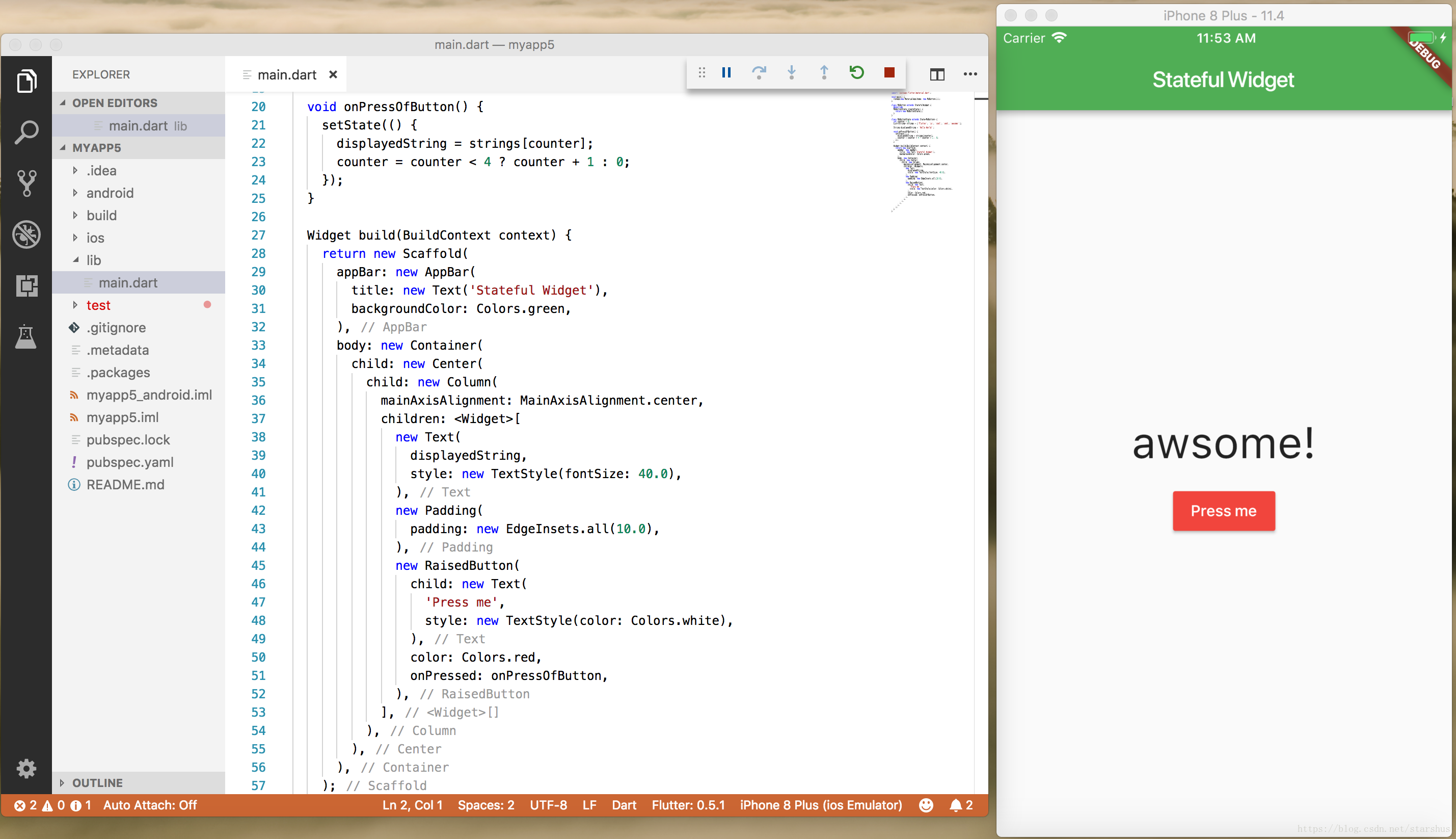
如果需要改变的话,则需要设计为Stateful Widget。调用setState方法来通知系统重新Build这个Widget。
Stateless Widget Example:
https://github.com/nisrulz/flutter-examples/tree/master/stateless_widgets
Stateful Wdiget Example:
https://github.com/nisrulz/flutter-examples/tree/master/stateful_widget
基本思路比较简单,另外,如果需要交互,官方建议是尽量使用标准的组件。