【前言】
上一节中,我们给小程序添加了标题,并且快速进行了页面布局,但是,这里我们会考虑一个问题,不同的手机屏幕大小不同,而我们普通的设置效果是把元素大小固定了,这样子在不同的手机屏幕上看到的效果就会截然不同,应该怎么办呢?
【响应式长度单位rpx】
这里,我们就先来介绍一个单位——rpx,它是一个相对单位,会自动根据不同的屏幕大小分配对应比例的长度。
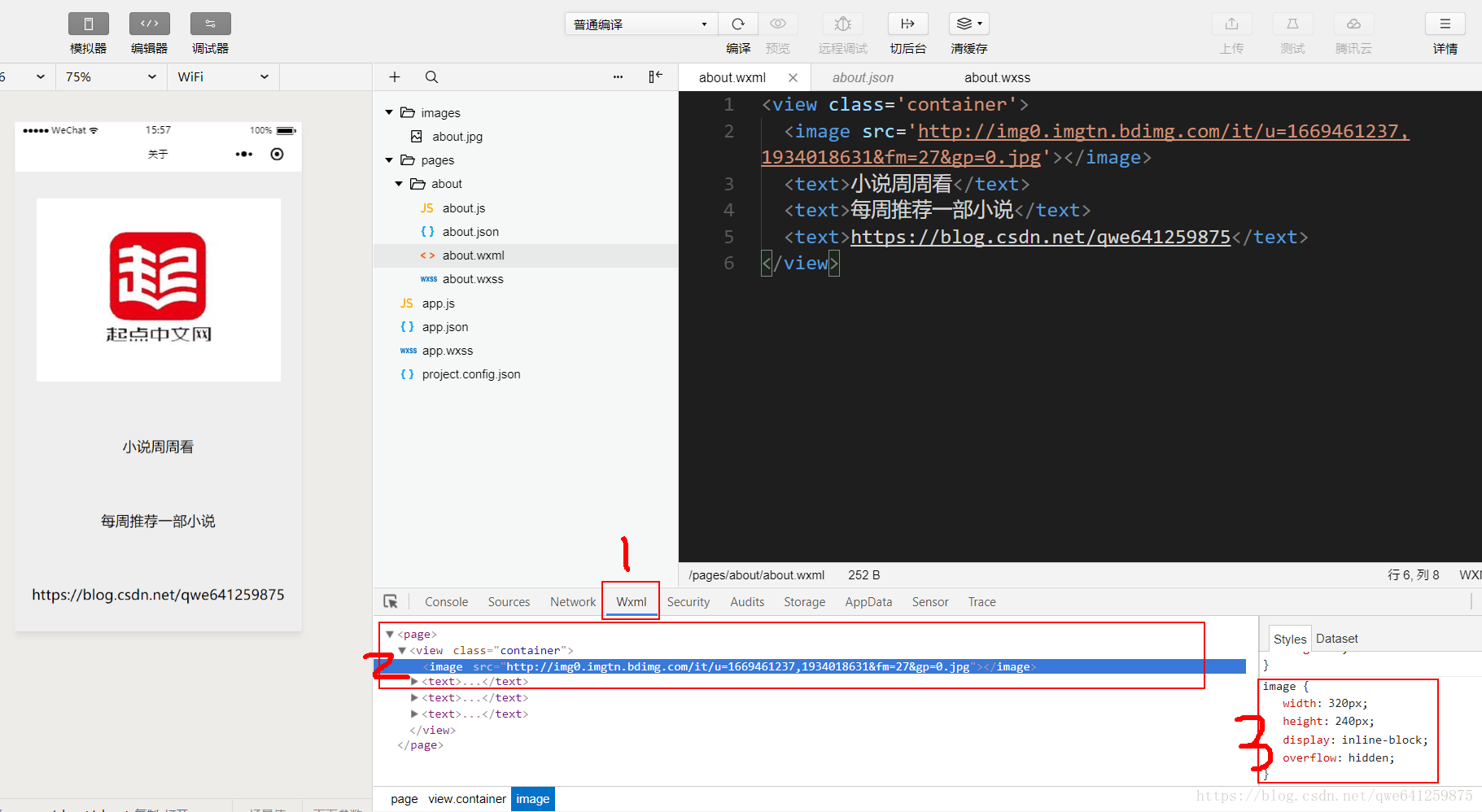
如图,这是上一节中我们设置的图片,我们可以在3处看到,默认的宽度为320px,高度为240px;那么如果我们想让它的宽度和高度都变成屏幕的宽度的一半,该如何设置呢?
【代码】
about.wxml:(此处对图片image加入了格式'about-banner')
<view class='container'>
<image class='about-banner' src='http://img0.imgtn.bdimg.com/it/u=1669461237,1934018631&fm=27&gp=0.jpg'></image>
<text>小说周周看</text>
<text>每周推荐一部小说</text>
<text>https://blog.csdn.net/qwe641259875</text>
</view>
about.wxss:
此处,我们要理解的是,为什么写的是375rpx(屏幕宽度的一半);注意,rpx默认的屏幕宽度是750rpx,也就是说,不论实际屏幕宽度是多少,它都按比例分配为750份rpx,那么相应的,我们要的屏幕的一半,也就是750/2rpx=375rpx。
【小提示】
我们建议在iPhone6的模拟器下进行布局设计,因为iPhone6的实际屏幕宽度是375px,与750之间是1:2的关系,方便换算。
【优化】
我们这里把图片设置成圆形的图片:
about.wxss:
.about-banner{
height: 375rpx;
width: 375rpx;
border-radius: 50%;
}
把“小说周周看”加粗并且把字号调大
about.wxml:
此处bold为加粗,60rpx为字号大小。
【新的页面:每周推荐页】
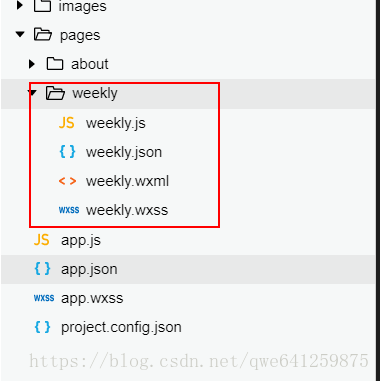
下一节,我们将会在新的页面上介绍更多的运用方式,这里我们先用之前所学,在pages文件夹中添加新的页面:
对应的注册代码:
weekly.js:
Page({})
weekly.json:
全局设置:
app.json:
{
"pages":["pages/about/about","pages/weekly/weekly"]
}
【注意,此处有个小知识,pages中第一个路径为默认打开页面,我们可以先把weekly与about的路径对调,方便接下来的讲解,当页面布局完成后再调回去】
所以,app.json文件,请使用下面的代码: