》GPU的渲染管线就是告诉GPU一堆数据,最后得出来一副二维图像,而这些数据就包括了”视点、三维物体、光源、照明模型、纹理”等元素。
》渲染管线主要分为三个阶段:
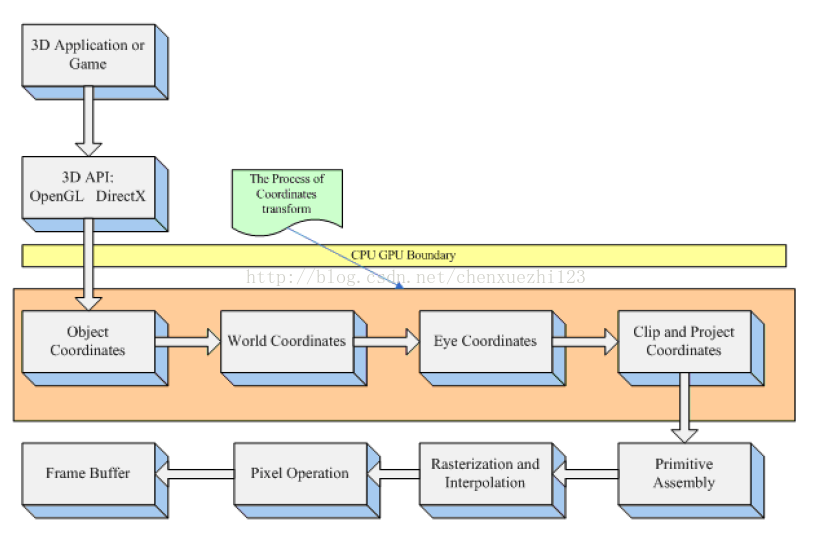
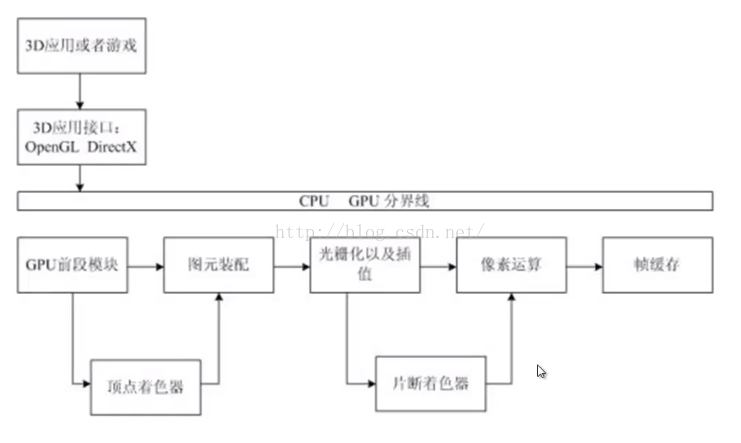
1.应用程序阶段:主要是CPU与内存打交道,例如碰撞检测,计算好的数据(顶点坐标、法向量、纹理坐标、纹理)就会通过数据总线传给图形硬件 。
2.几何阶段:主要负责顶点坐标变换、光照、裁剪、投影以及屏幕映射,在该阶段的末端得到了经过变换和投影之后的顶点坐标、颜色、以及纹理坐标。简而言之,几何阶段的主要工作就是“变换三维顶点坐标”和“光照计算”。
》顶点变换(Vertex Transformation)或坐标系变换,包括:
Object space
,模型坐标;
World space
,世界坐标;
Eye space
,视点坐标(这里进行视锥裁剪);
Clip and Project space
,裁剪空间坐标(也叫屏幕坐标,在这里进行 投影、剪裁、映射的过程)。
eye space坐标转换到project and clip space坐标的过程其实就是一个投影、剪裁、映射的过程。
(1),用透视变换矩阵把顶点从视锥体变换到CVV中;
(2),在CVV内进行剪裁;
(3),屏幕映射:将经过前两步得到的坐标映射到屏幕坐标系上。
3.光栅阶段:
》图元装配(Primitive Assembly)。
》光栅化和插值(Rasterization and Interpolation)。
(三维模型经过了顶点变换已经投影到了二维平面上,而且被装配成图源了,但是屏幕是一个一个细细小小的像素格子组成的,对于一个图片,电脑是怎么知道应该把它搞到哪几个像素上去显示的呢?这就是光栅化。说白了就是,把想看见的图片,搞成像素能显示的。光栅化工作告诉了显卡,哪个格子是你这个图形应该画上的,哪个不是)
》像素操作(Pixel Operation)也叫光栅操作,包括: 像素所有权测试 -> 裁剪测试 ->alpha 测试 -> 模板测试 -> 深度测试 -> 混合 -> 抖动显示 -> 逻辑操作》帧缓冲区(Frame Buffer)