原因:由于图表在页面加载时,css属性设置了display:none;导致eachart的js无法读取的图表的实际宽高。此时,当你设置的实际图表宽高为100%,但显示为100px。经测试,当实际宽高设置为200%时,显示为200px....
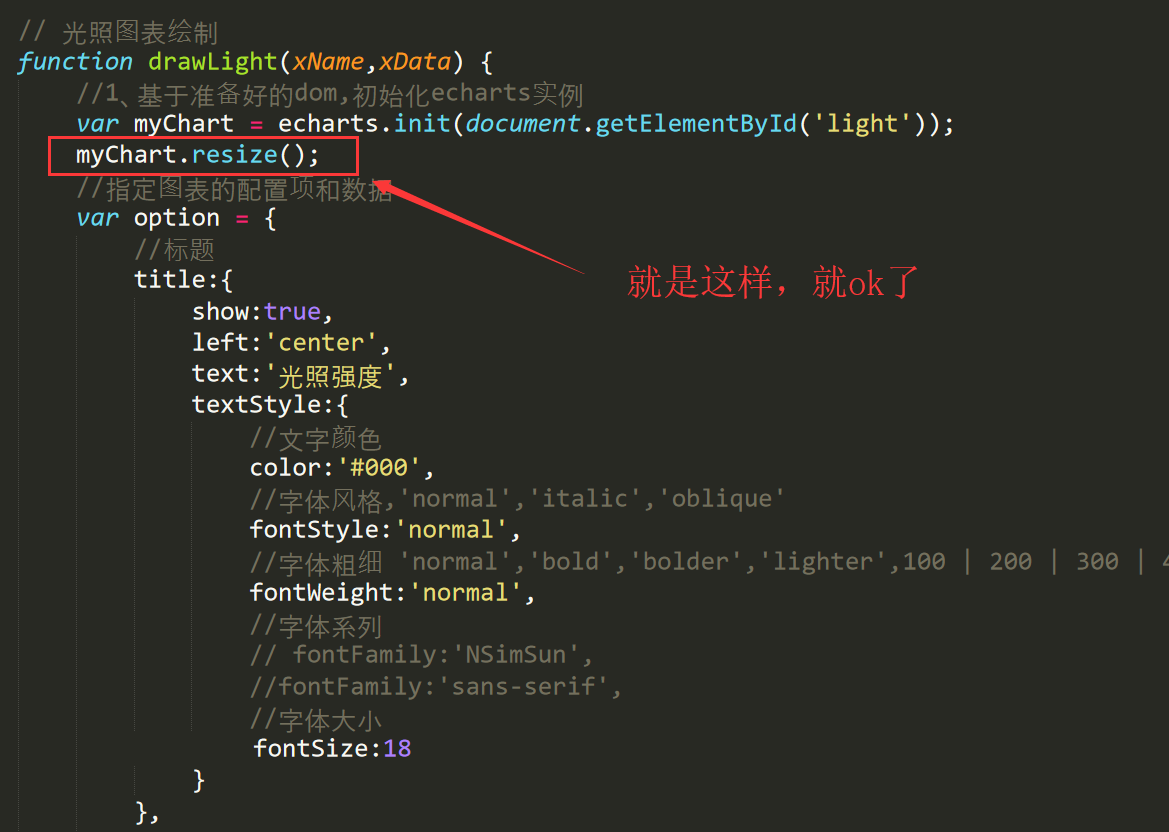
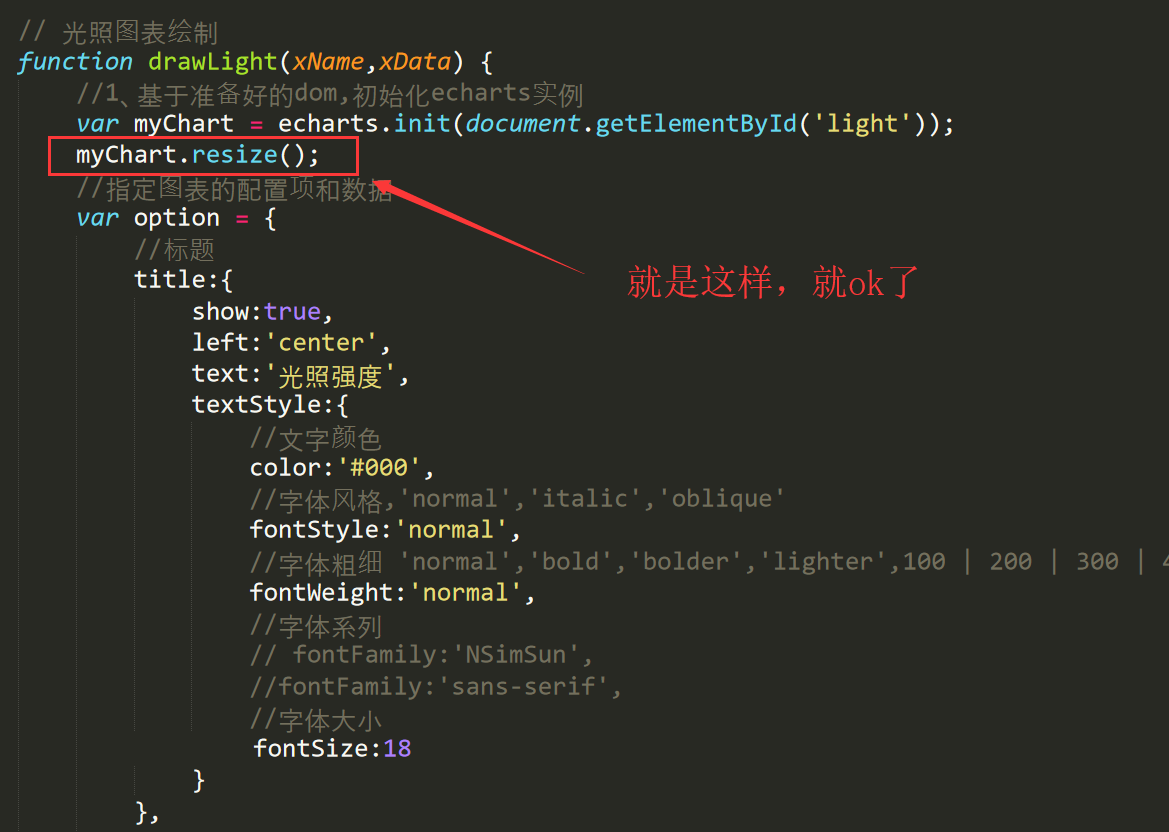
解决方法:在生成图表的时候,调用下eachart的resize()函数,重新获取下图表宽高就ok了

原因:由于图表在页面加载时,css属性设置了display:none;导致eachart的js无法读取的图表的实际宽高。此时,当你设置的实际图表宽高为100%,但显示为100px。经测试,当实际宽高设置为200%时,显示为200px....
解决方法:在生成图表的时候,调用下eachart的resize()函数,重新获取下图表宽高就ok了