认识网页
网页是由文字 图片 音频 视频 超链接 flash等组成
如何显示网页
程序员写好代码后,经过浏览器渲染之后而形成网页
浏览器
浏览器是网页显示 运行的平台
常用的五大浏览器及内核
- IE浏览器:Trident内核
- 火狐浏览器:Gecko内核
- safari浏览器:webkit内核
- 谷歌浏览器:Bink内核(属于webkit的分支)
- 欧朋浏览器:Bink内核
WEB标准
WEB标准不是一个标准,是W3C组织和其它标准化组织制定的一系列标准,可以让不同的浏览器在页面显示统一内容
WEB标准的组成
- 结构(html):网页元素的分类以及整理
- 表现(css):网页外观的样式
- 行为(js):网页模型的交互及行为。
WEB标准的好处
- 使WEB发展更为广阔
- 内容能被更广泛的设备访问
- 降低网站流量费用
- 使网站更易于维护
HTML
HTML:超文本标记语言 并不是编程语言 而是标记语言
HTML骨架格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
HTML元素标签分类
html标签:单标签 双标签
双标签
<body></body> <html></html>等等
单标签
<img /> <br />等等
html标签关系
嵌套关系
<head>
<title></title>
</head>
并列关系
<head></head>
<body></body>
在嵌套关系中 子元素距离父元素应缩进一个tab键身位
代码开发工具
DWcs6
VScode
Webstrom
sublime
HBuilder
生成html5骨架的方式
! 或者 html:5
骨架标签含义
- !DOCTYPE html:文档类型,指的是html5的结构。
- html:根标签
- lang:指定html的语言种类
- head:头部标签
- charset:字符集
- title:文档标题标签
- body:主体标签
字符集编码
- gb2312:简单中文,包括6723个文字
- BIG5:繁体中文,泛指港澳台等
- GBK:包括简体中文与繁体字,是GB2312的升级版
- UTF-8:包括全世界各地所需要的字符集。
标签的语义
标签的语义:指的是标签的含义 在合适的地方放上合适的标签 让结构更清晰
排版标签
标题标签
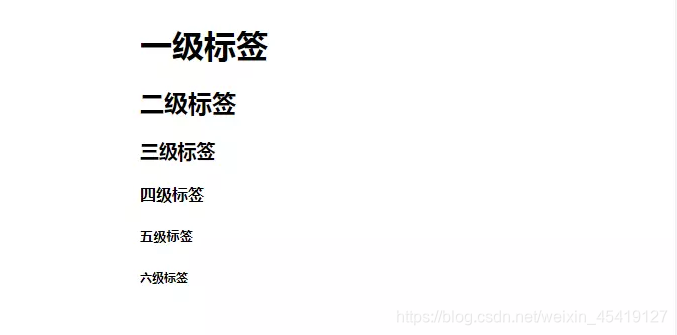
h1~h6:指的是1至6级标题 字体会依次变小,具有换行的特点
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>

段落标签
p:指的是段落标签
<p>文本</p>
水平线标签
hr:水平线标签
<hr />
换行标签
br :水平线标签
csdn 一个专属于程序员的APP <br />
div和span
<div>胡歌</div>
<div>霍建华</div>
<span>韩红</span>
<span>古天乐</span>
div:分隔 分区。一行内只能放一个div标签
span:跨度 跨距。一行内可以放很多span标签

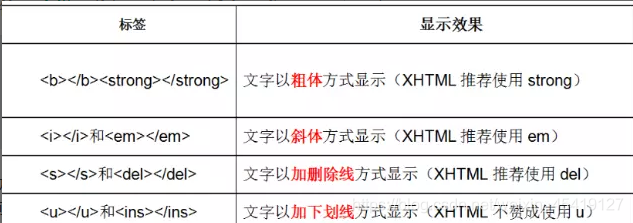
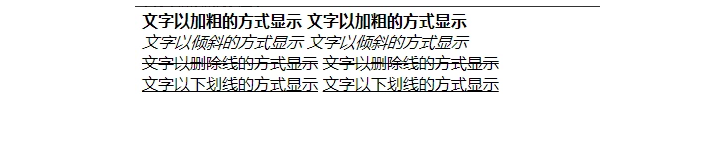
文本格式化标签

<b>文字以加粗的方式显示</b> <strong>文字以加粗的方式显示</strong> <br />
<i>文字以倾斜的方式显示</i> <em>文字以倾斜的方式显示</em> <br />
<s>文字以删除线的方式显示</s> <del>文字以删除线的方式显示</del> <br />
<u>文字以下划线的方式显示</u> <ins>文字以下划线的方式显示</ins> <br />

标签属性
让HTML标签拥有更多的信息 便叫作标签的属性
<标签名 属性1="属性值1" 属性2="属性值2">文本</结束标签>
图像属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./img/color.png" alt="color" title="color" width="800px">
</body>
</html>

总结
- 标签拥有多个属性。必须写在开始标签中,且位于标签名后面。
- 属性之间不分先后顺序,标签名与属性,属性与属性之间必须以空格隔开
- 采用键对值的形式,如key=value的格式。
- alt是图片不能显示出现的文字,title是鼠标移动时显示的文字
链接标签
<a herf="目标的url地址" target="页面的打开方式">文本</a>
<a href="http://www.baidu.com" target="_blank">外部超链接</a>
<a href="./8.图像属性.html">内部超链接</a>
注意事项
- _self:是在原网页打开链接
- _blank 是在新网页打开链接

注释标签
<!-- 注释内容-->
注释本身是让程序人员看的,目的是为了解释这段代码的含义。
程序不执行 快捷键:ctrl+/
路径
目标文件夹---->根目录
相对路径

上一级路径
<img src="../图像URL" />
同一级路径
<img src="./图像URL" />
下一级路径
<img src="./img/图像URL" />
绝对路径
一般是指完整的网络路径
錨點定位
創建锚点链接 使用户能够快速跳到目标位置
步骤如下
- 创建相对应的id名
- 使用相对应的id名标注跳往目标的位置
<a href="#Christmas">圣诞树的由来</a><br />
<h2 id="Christmas"> 圣诞树的由来</h2>
base标签
base标签是为了设置整体链接的打开方式 写在head与之间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<base target="_blank">
</head>
<body>
<a href="https://www.baidu.com/">百度</a>
<a href="https://www.qq.com/">腾讯</a>
<a href="https://www.sina.com.cn/">新浪</a>
<a href="https://www.163.com/">网易</a>
</body>
</html>

pre标签
pre:预文本格式化标签,按照文本的原本的设置在网页中呈现
<pre>
锄禾日当午
汗滴禾下土
谁知盘中餐
粒粒皆辛苦
</pre>

特殊字符

html 标签不方便使用的地方可以使用特殊字符 它们属于符号。
HTML5的发展之路
html5的发展之路:https://jingyan.baidu.com/article/59a015e352c175f7948865a5.html