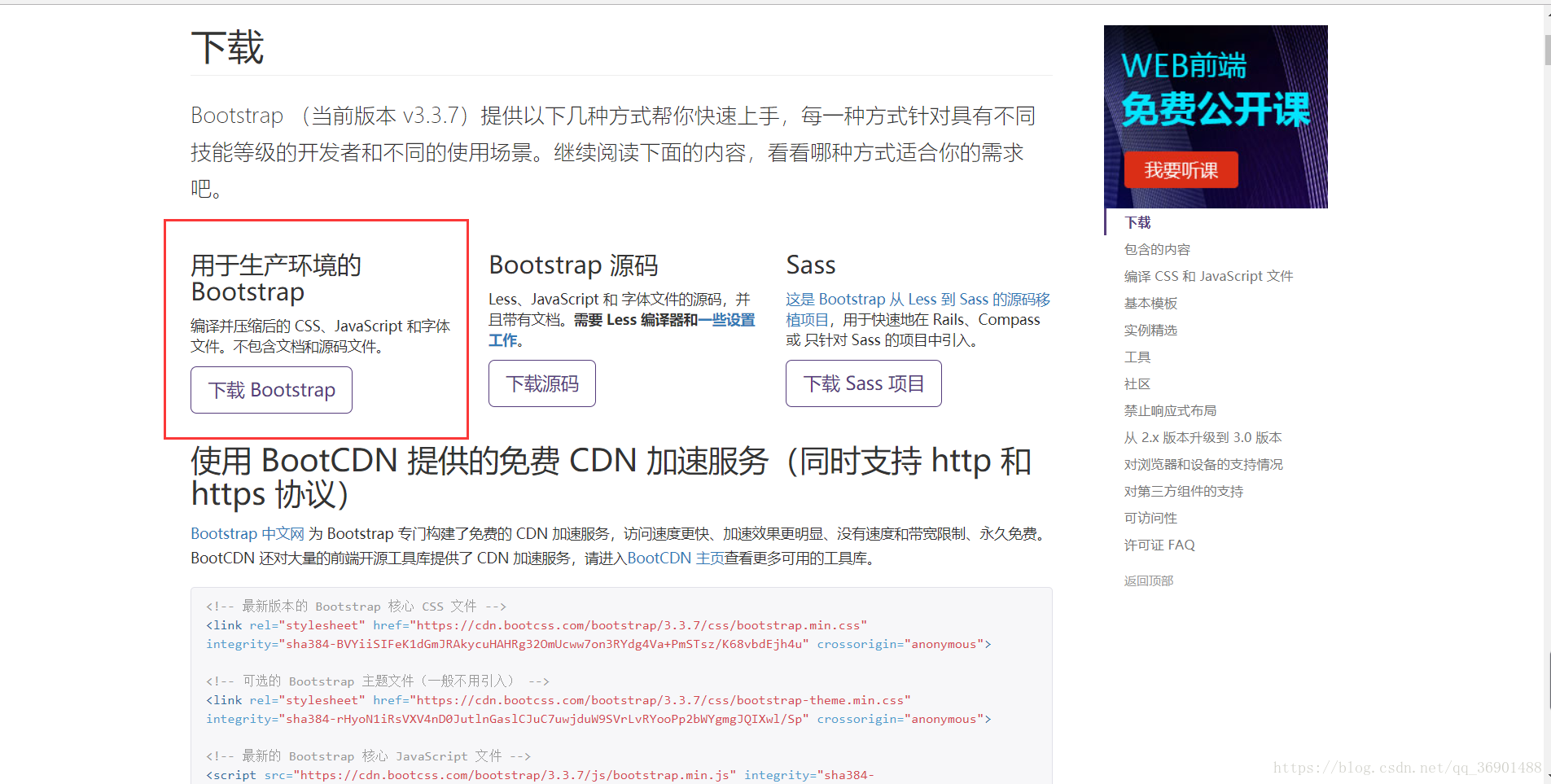
Bootstrap的网址,到这里去下载



下载完后是一个名字叫bootstrap-3.3.7-dist .zip的压缩文件
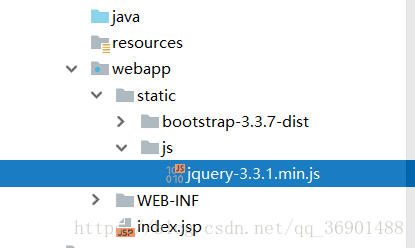
解压后放到项目中,在webapp文件夹下新建一个static文件夹,把解压出来的文件放到这里就可以了
还要在static文件夹中新建一个js文件夹,js文件夹中放jquery-3.3.1.min.js文件

然后在index.jsp中 记得引入就可以了
<script type="text/javascript" src="static\js\jquery-3.3.1.min.js"></script>
<link href="static/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<script src="static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>然后测试一下,如果
<button class="btn btn-success">按钮</button>运行页面出现以下样子就是成功了
