背景:关于公司项目目前还没有想好是做成App还是微信小程序,叫我先研究一下微信小程序
前期准备:注册微信下开发者账号,注意的是微信公众平台提供3种账号,服务号,订阅号,小程序号,每一个账号的注册邮箱都不能一样,账号不通用,下载好开发工具
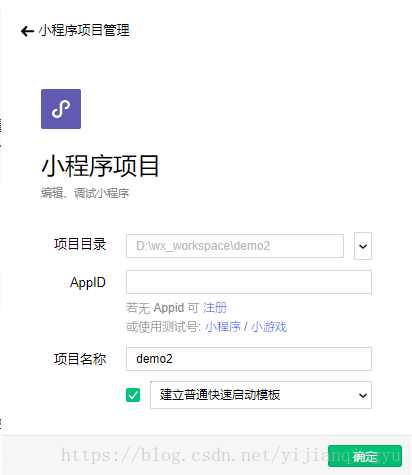
了解:打开开发者工具,建立一个新的程序
AppID为注册账号时生成的id,在设置中的开发设置里面

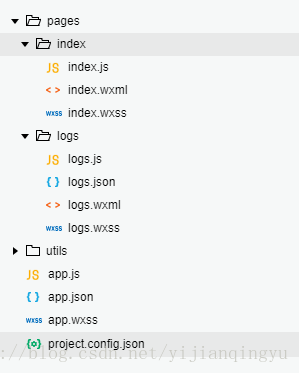
其中可以理解.js 为js文件,.json为数据.wxml为HTML .wxss为css。
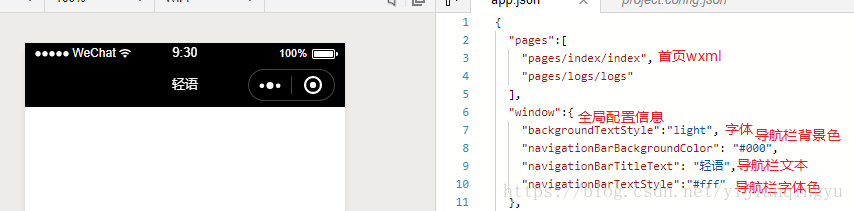
首页中
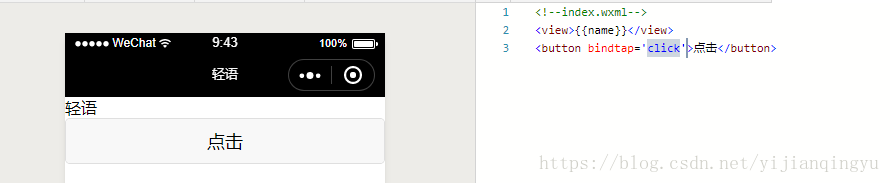
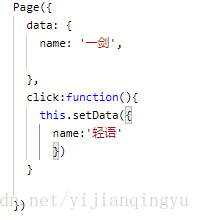
可以像平常写HTML一样写标签,{{}}来调取数据(类型与jsp中的el表达式${})也可以绑定点击事件bindtap='click',类似于onclick=‘click()’.在js中写入函数
标签有很多,官方文档有https://developers.weixin.qq.com/miniprogram/dev/component/。
总体来说:一个小程序可以通过request来获取数据库数据,然后展示在.wxml上面,可以在上面添加互动事件。整体来说和写jsp没什么区别。只是标签全部改变了。