目录:
常用console类型
console.log() 常规打印

console.warn() 打印警告信息

console.error() 打印错误信息

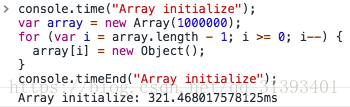
console.time() 和 console.timeEnd()
打印两次函数的时间间隔,两者需配合使用,括号内是计时器的名字,二者需对应,此方法可用来 测试性能 等
console.time("Array initialize");
var array = new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
}
console.timeEnd("Array initialize");自定义console样式
格式如下:
console.log("%c需要输出的信息", "css 代码");
栗子:
console.log("%cstyle Test","color:#0a0;font-size:5em")
ps:此处$c后的内容必须是字符串,想打印变量可参考如下写法:

具体的封装方法我就不写了,大家自己实践吧~!
打印图片
打印图片的原理也用到了css,在css样式中定义背景图,如:
console.log("%c", "padding:20px 60px;background:url('https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo_top_ca79a146.png') no-repeat;");
理论上这里也是可以封装的,感兴趣有需要的同学自己去尝试吧~!
关闭生产环境的console
最精简的方法:在入口js处增加一行代码console.log=()=>{},其他warn,error等以此类推,开发时注释掉这行代码即可,在生产环境时再将注释取消