最近看到一篇比较有趣的文章
程序员的浪漫–console.log()在浏览器控制台输出特殊字符编码的图案
想自己动手试一试,很明显我做的效果不好,弄了很久还是没弄出来

下面介绍另外一种方法,方法来自—— 使用console.log打印公司招聘信息和字符画
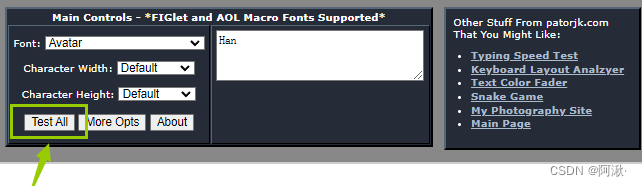
一、首先需要得到我们想要的字符图案 可以去这个网站生成 http://patorjk.com/
- 在白色框内输入想要的字符(ps:有的样式不支持数字、或者不支持同时有数字和字母的字符串,不支持中文字符)
- 左侧菜单可以选择字体样式,下方会实时显示结果
- 也可以选择test all查看到所有样式结果

二、代码编写
主要函数
let string = function () {
/* 这里放复制的字符图案(记得两边留出一个空格) */
}
<script>
function makeMulti (string) {
let l = new String(string)
l = l.substring(l.indexOf("/*") + 3, l.lastIndexOf`("*/"))`
return l
}
let string = function () {
/* ___ ___ ___
/\__\ /\ \ /\__\
/:/ / /::\ \ /::| |
/:/__/ /:/\:\ \ /:|:| |
/::\ \ ___ /::\~\:\ \ /:/|:| |__
/:/\:\ /\__\ /:/\:\ \:\__\ /:/ |:| /\__\
\/__\:\/:/ / \/__\:\/:/ / \/__|:|/:/ /
\::/ / \::/ / |:/:/ /
/:/ / /:/ / |::/ /
/:/ / /:/ / /:/ /
\/__/ \/__/ \/__/ @阿湫·*/
}
console.log(makeMulti(string));
console.log(/* 其他信息 */);
</script>
三、控制台输出结果:

更新: 自定义图像的输出
我们可以在下面的网站中复制图片链接,生成字符图案
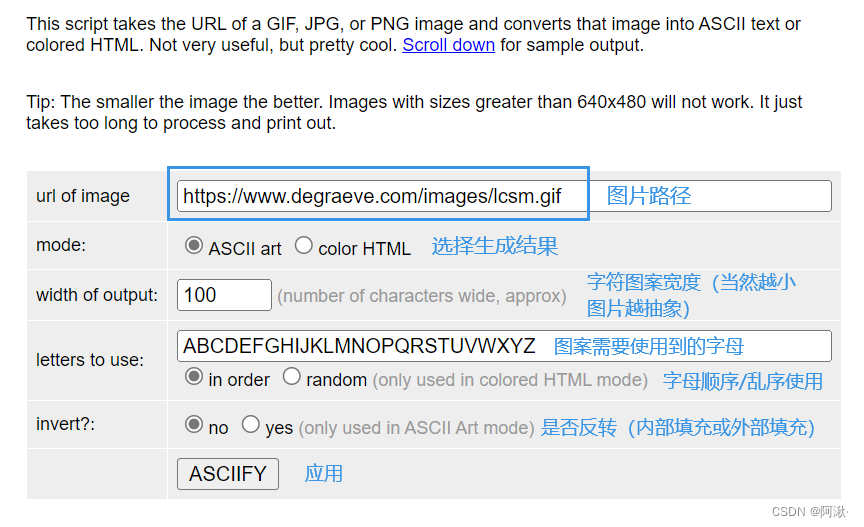
https://www.degraeve.com/img2txt.php
一、生成字符图像:
根据网页内容提示,复制图像链接、选择相应选项并应用
这里我们选择这样画面简单的图像,根据需求调节参数并应用
二、将生成的字符图案复制到代码块中(同上)
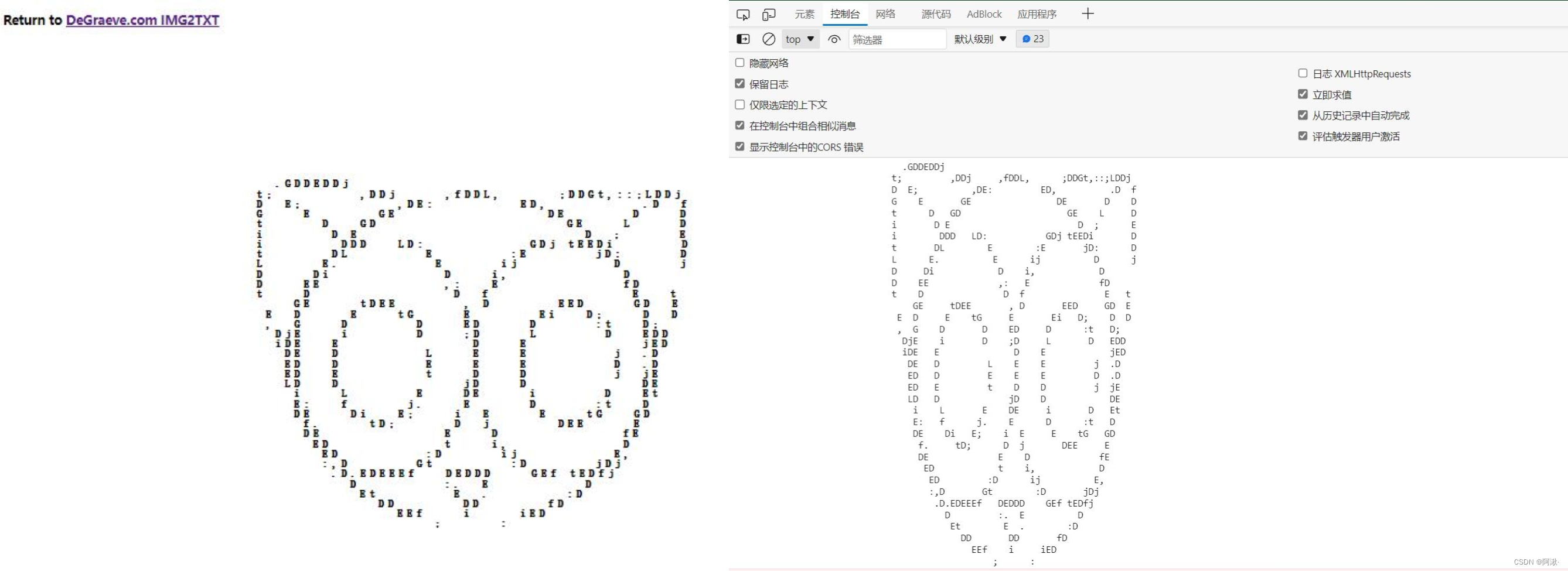
三、实现结果
左侧为生成的字符图案、右侧为控制台输出的图案,但是可以看出图像是有被拉伸的

一些制作字符图案的网站