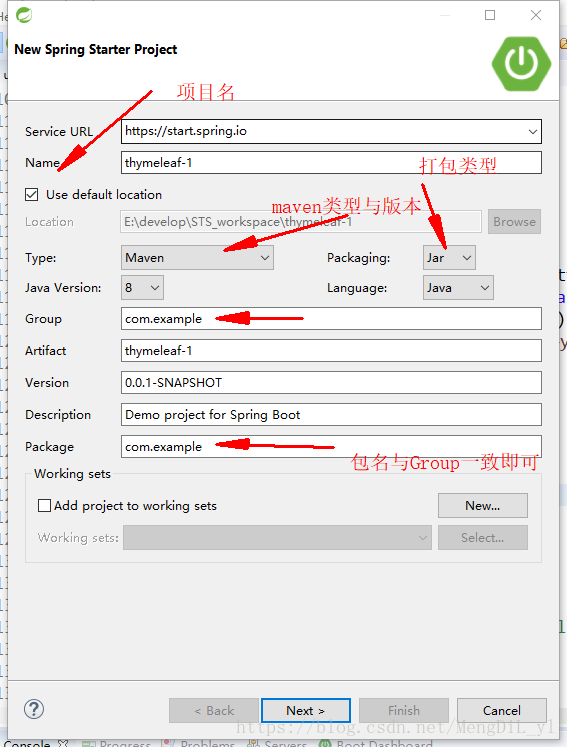
首先我们新建一个spring-boot项目,sspring-boot是一个maven项目我们可以在eclipse上添加sts组件也可以在spring官网直接下载STS,完成之后重启新建一个spring-boot项目
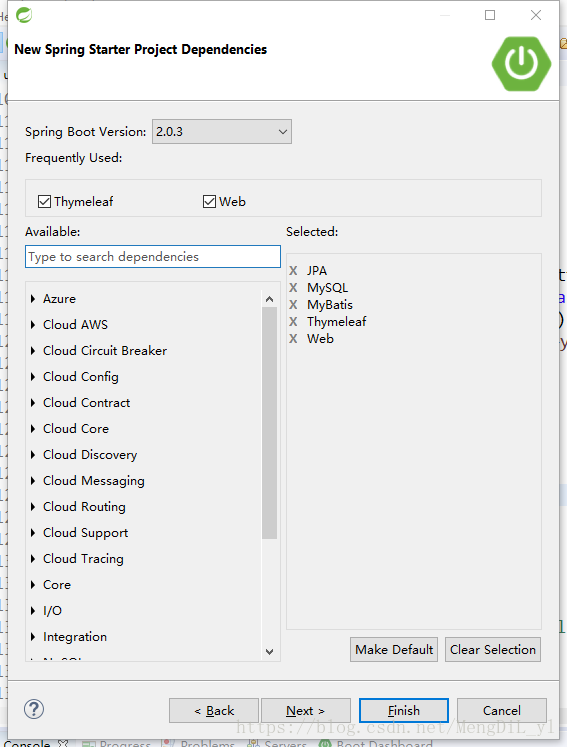
然后选择依赖
我们找到web,thymeleaf,mysql,mabatis,JPA等
然后finish就OK
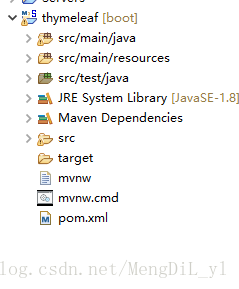
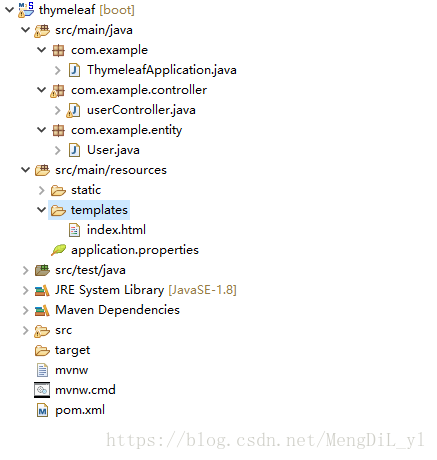
这是项目结构
我们在resources里面新建index.html,再java里面新建实体类包、控制器包,新建相应的类:Entity.class、userController.class
介绍一下spring-boot,spring-boot在我看来就是简化了ssm框架,减少了配置,集成了配置,简化了注解之类的
在spring-boot里面有个Application.java,这个东西相当于一个main方法,是整个项目的启动类,所有的代码都应该设置在该文件目录下以便扫描
接下来我们看看配置
因为我引入了thymeleaf模板引擎所以需要配置一下,还有mybatis,yi以及项目扫描路径之类的
spring.thymeleaf.prefix=classpath:/static/
spring.mvc.view.prefix=classpath:/static/
spring.thymeleaf.suffix=.html
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.cache=false
spring.thymeleaf.mode=HTML5
这里我将路径设置在static上面
在Controller返回时自动根据返回字符串扫描文件名去掉后缀(spring.thymeleaf.suffix=.html)
我们来看看pom文件
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>thymeleaf</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>thymeleaf</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.3.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
好了我们在可以配置一下mybatis,同样打开这个application.properties文件,添加
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/car?useUnicode=true&characterEncoding=UTF-8&useSSL=false
spring.datasource.username=root
spring.datasource.password=root
mybatis.type-aliases-package=com.jxjc.domain
这样项目基本上就配置完毕了
我们写实体类,当然spring-boot还有个逆向工程,到时候再来跟大家讲解今天我们先来说说最简单的
实体类:User.java
package com.example.entity;
public class User {
private String name;
private Integer id;
private String classname;
private String school;
private String interesting;
private String sex;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getClassname() {
return classname;
}
public void setClassname(String classname) {
this.classname = classname;
}
public String getSchool() {
return school;
}
public void setSchool(String school) {
this.school = school;
}
public String getInteresting() {
return interesting;
}
public void setInteresting(String interesting) {
this.interesting = interesting;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
@Override
public String toString() {
return "User [name=" + name + ", id=" + id + ", classname=" + classname + ", school=" + school
+ ", interesting=" + interesting + ", sex=" + sex + "]";
}
}
我们再来写控制器:userController.java
package com.example.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.example.entity.User;
@Controller
@RequestMapping(value = "/user" ,method = RequestMethod.GET)
public class userController {
@RequestMapping(value = "/list")
public String listUser(Model model) {
List<User> userlist = new ArrayList<User>();
for (int i = 0; i < 10; i++) {
User user = new User();
user.setId(i);
user.setName("张三");
user.setClassname("计算机一班");
user.setInteresting("打篮球");
user.setSchool("武汉生物工程学院");
user.setSex("男生");
userlist.add(user);
}
model.addAttribute("userList",userlist);
return "/user/list";
}
}
我们用@Controller来返回前台页面,我写了一个list页面贴上
我把路径呢改成static,这个随心所欲...
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>thymeleaf</title>
</head>
<body>
<h2>用户列表</h2>
<div>
<ul>
<li th:each="user:${userList}">
<span th:text="${user.id}"></span>-
<span th:text="${user.name}"></span>-
<span th:text="${user.classname}"></span>-
<span th:text="${user.school}"></span>-
<span th:text="${user.interesting}"></span>-
<span th:text="${user.sex}"></span>
</li>
</ul>
</div>
</body>
</html>
th:value之类的是thymeleaf的模板引擎获取后台传的值,后台model.addaddAttribute(key,value)用来传值
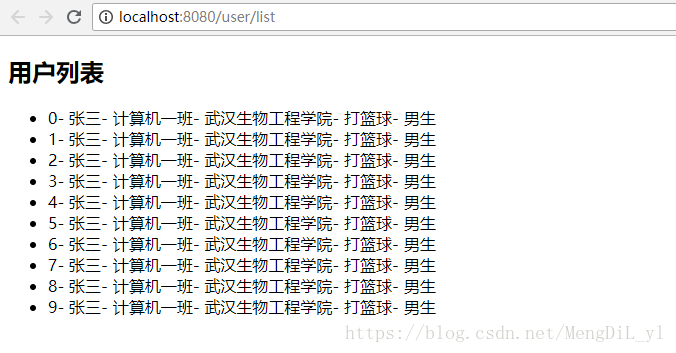
好了一个简单的示例就完成了,项目运行结果:
一个简单的项目到此为止啦!