一、配置tasks.json文件用google运行
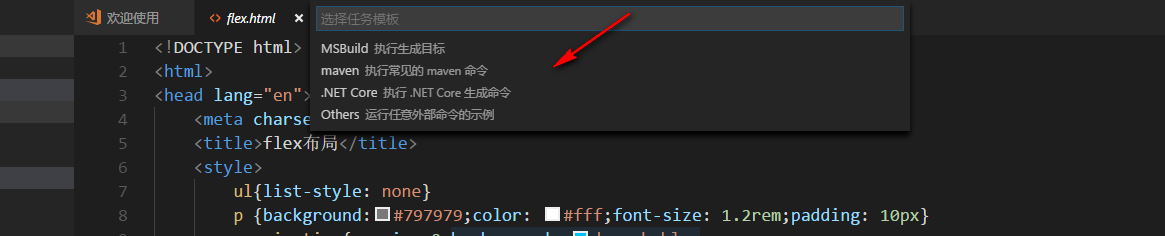
1、ctrl+shif+b==》没有要运行的生成任务,配置任务==》使用模板创建tasks.json文件==》下面四个任选其一
2、tasks.json配置如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version":
"2.0.0",
"tasks": [
{
"taskName":
"Run HTML file with Chrome",
"type":
"process",
"command":
"Chrome",
"args": [
"${file}"],
"windows": {
"command":
"C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"group":
"build",
"presentation": {
// Reveal the output only if unrecognized errors occur.
"reveal":
"silent"
},
// Use the standard MS compiler pattern to detect errors, warnings and infos
"problemMatcher":
"$msCompile"
}
]
}
3、最后运行ctrl+shift+b==》Run HTML file with Chrome
二、安装扩展view in browser运行
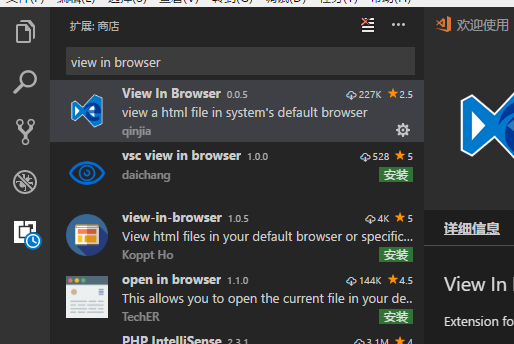
1、在扩展中搜索view in browser==》点击安装==》加载
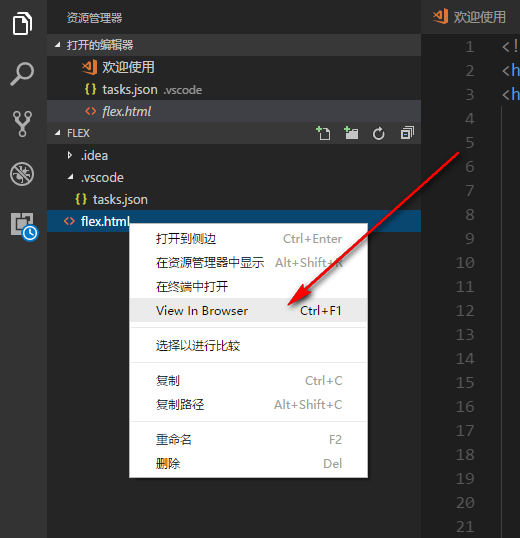
2、右键点击要运行的html文件==》点击view in browser