本文介绍在Visual Studio Code中PyQt扩展的配置及基本使用方法。
版权声明
本文可以在互联网上自由转载,但必须:注明出处(作者:海洋饼干叔叔)并包含指向本页面的链接。
本文不可以以纸质出版为目的进行改编、摘抄。
本文节选自作者的《Python编程基础及应用》视频教程。
PyQt工具简介
Qt/PyQt中包括一系列的工具,其中:
- Qt Designer: 用即见即所得的方式设计图形界面,成果表现为扩展名为ui的文件。 可执行文件:designer 。
- UI Compiler: 将上述ui文件“编译”成Python程序。执行该Python程序便可以得ui文件所描述的图形界面。可执行文件: pyuic5。
- Qt Linguist: 语言学家,可以便捷的实现软件的国际化,即生成软件的法语、英语、日语或者其它语种版本。工作模式大致可以描述成:先用pylupdate5扫描源代码中全部可翻译的字符串,然后用linguist翻译相应的字符串至目标语言,接下来用lrelease工具发布。软件运行时,加载法语版本的语言学家文件,软件界面就是法语,加载日语版本的语言学家文件,软件界面就是日语。可执行文件:linguist,pylupdate5,lrelease。
- Resource Compiler: 资源编译器。UI文件设计过程中可以需要使用到各种图片,这些图片以资源文件的形式组织,扩展名为qrc;资源编译器负责将 qrc格式的资源文件编译成py文件,其中,图片被转换成bytes字节流。可执行文件: pyrcc5。
PyQt扩展安装
为了使用这些Qt工具,我们需要在Visual Studio Code中安装下述扩展或者其它类似功能的扩展并对扩展进行配置。Visual Studio Code上的扩展安装方法请回顾第一章相关内容。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b7QerCtD-1578801198883)(/images/1560392902372.png)]
pyqt5, pyqt5-tools作为Python扩展库,其安装路径位于Python安装路径的Lib\site-packages子目录下。而上述Qt/PyQt工具的可执行文件,则可以在Python安装路径的Scripts路径下找到。在作者计算机上,该目录为:
C:\Users\Alex\AppData\Local\Programs\Python\Python37\Scripts。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vJePu00U-1578801198885)(/images/1560432853431.png)]
由于作者安装 Python解释器时选择将Python路径加入了系统路径。因此,上述C:\Users\Alex\AppData\Local\Programs\Python\Python37\Scripts路径在操作系统环境变量PATH中。引用上述目录中的可执行文件时,路径部分可以省略。
PyQt扩展的配置
在Visual Studio Code中的Extensions管理页面,点击Qt for Python扩展的Manage齿轮按钮,

然后,按照提示逐一设置各种可执行文件/模块的路径及运行参数信息。

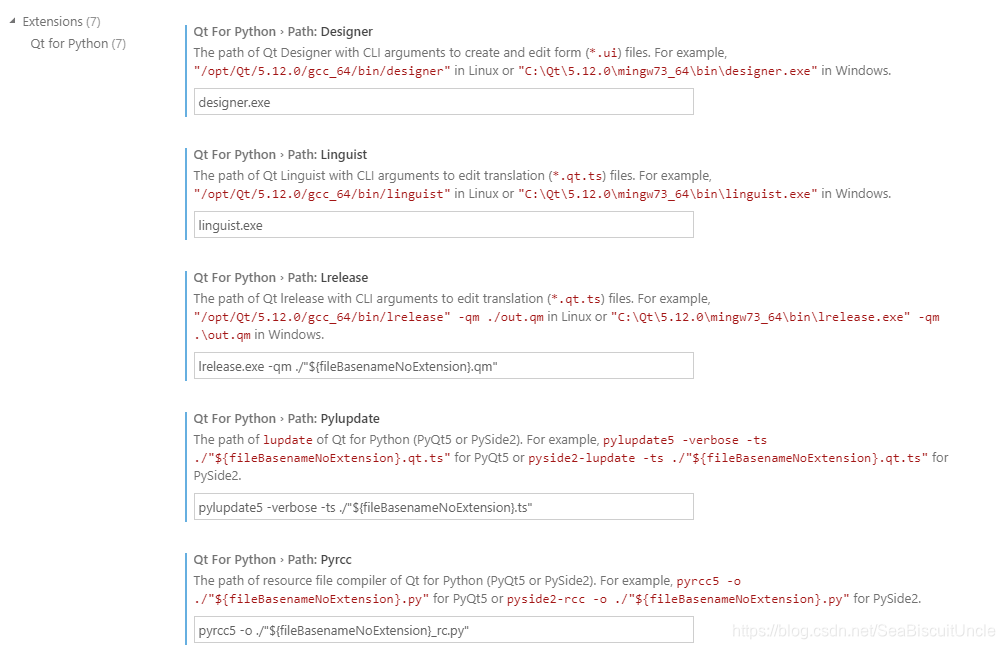
为方便读者,下表列出相关配置项的值。
| 配置项 | 值 | 备注 |
|---|---|---|
| Path:Designer | designer.exe | |
| Path:Linguist | linguist.exe | |
| Path:Lrelease | lrelease.exe -qm ./"${fileBasenameNoExtension}.qm" | |
| Path:Pylupdate | pylupdate5 -verbose -ts ./"${fileBasenameNoExtension}.ts" | |
| Path:Pyrcc | pyrcc5 -o ./"${fileBasenameNoExtension}_rc.py" | 注意_rc部分 |
| Path:Pyuic | pyuic5 -d -o ./“Ui_${fileBasenameNoExtension}.py” | 注意Ui_部分 |
| Path:Qmlscene | qmlscene.exe --verbose |
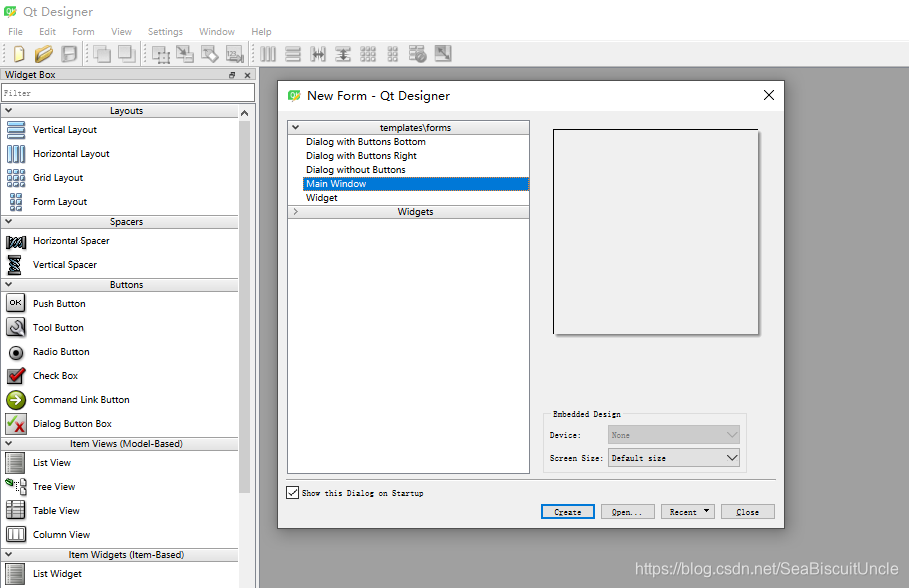
创建新的UI文件
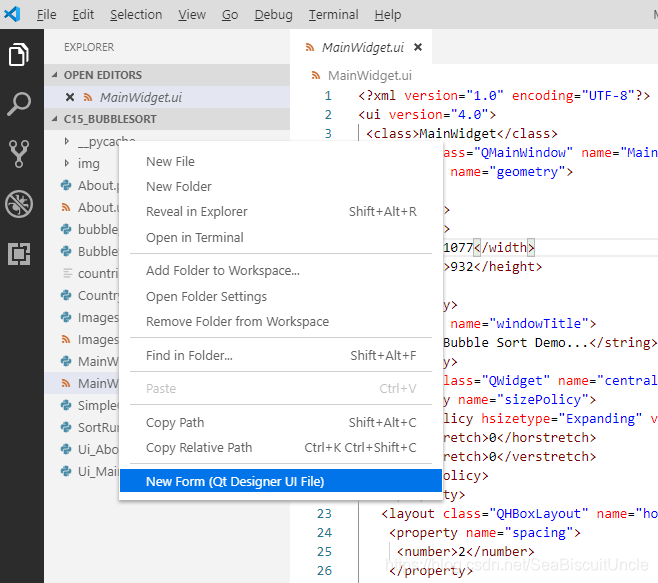
在Visual Studio Code项目目录的空白位置右击鼠标,选择New Form(Qt Designer UI File)


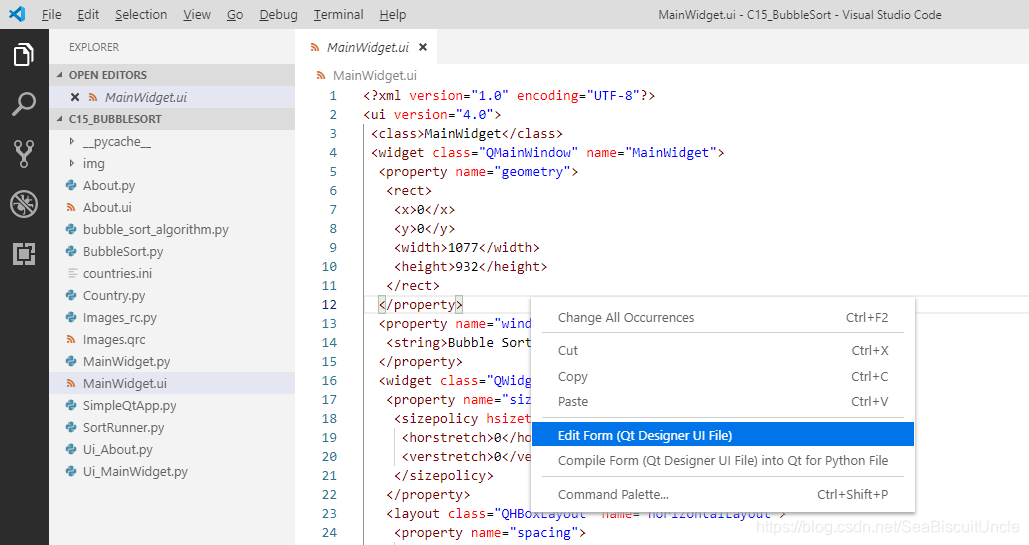
打开已有的UI文件
在Visual Studio Code项目目录中单击打开UI文件(比如下图中的MainWidget.ui),然后右击鼠标,在弹出菜单中选择Edit Form(Qt Designer UI File)。


资源文件的编译
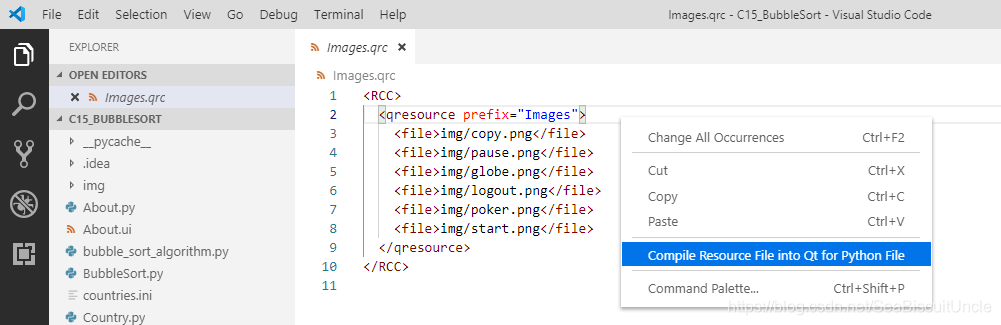
在Visual Studio Code中打开资源文件,如Images.qrc, 然后在编辑框中右击鼠标,并在弹出菜单中选择 Compile Resource File into Qt for Python File。

资源文件编译后,生成Images_rc.py文件。
本文节选自作者的《Python编程基础及应用》视频教程。想完整零基础学习Python程序设计,欢迎使用此免费视频教程。
